场景:
表单的内容不是固定的,用v-for动态展示表单内容,因此需要动态绑定值
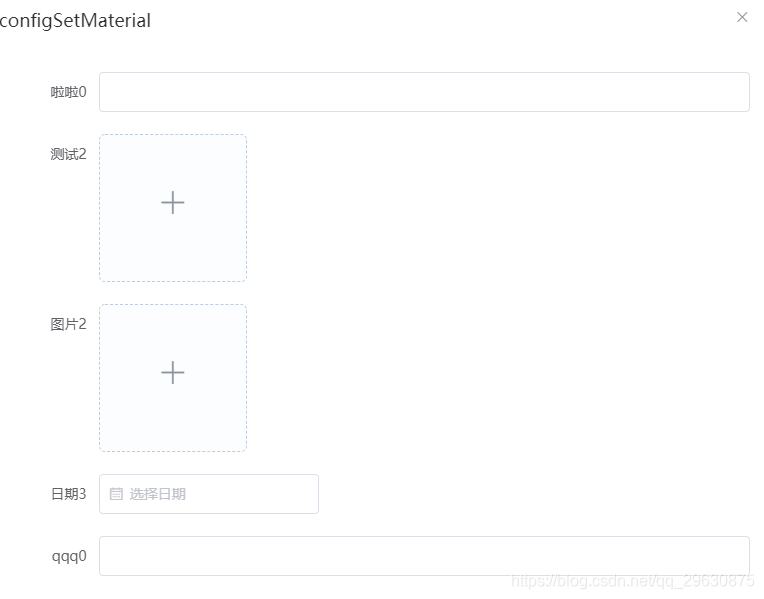
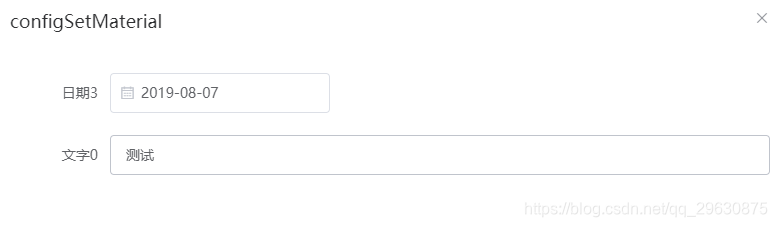
如下图:
情况一:
情况二:
解决方法
html代码:
<el-form :modal="form"
:rules="rules"
label-width="100px">
<el-form-item :label="item.confName+item.confType" v-for="(item,index) in configList" :key="index">
<el-input v-if="item.confType == 0 ||item.confType == 1 ||item.confType == 4" v-model="form[item.confId]"></el-input>
<el-upload v-else-if="item.confType == 2"
:limit="1"
:action="uploadUrl()"
list-type="picture-card"
:file-list="testList"
:on-success="(response, file, fileList)=>{handlePictureCardSuccess(response, file, fileList,item)}"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
<el-date-picker v-else-if="item.confType == 3"
type="date"
placeholder="选择日期"
v-model="form[item.confId]">
</el-date-picker>
</el-form-item>
</el-form>
数据:
form:{},
用一个函数执行for循环动态生成form{}属性
//给form{}动态添加属性,以便绑定数据
getConfigFormObject(list){
let object = new Object()
for(let i=0; i < list.length ; i++){
object[list[i].confId] = undefined
}
return object
},
来源:https://blog.csdn.net/qq_29630875/article/details/98968634