1.div 自己水平居中 margin: 0 auto;
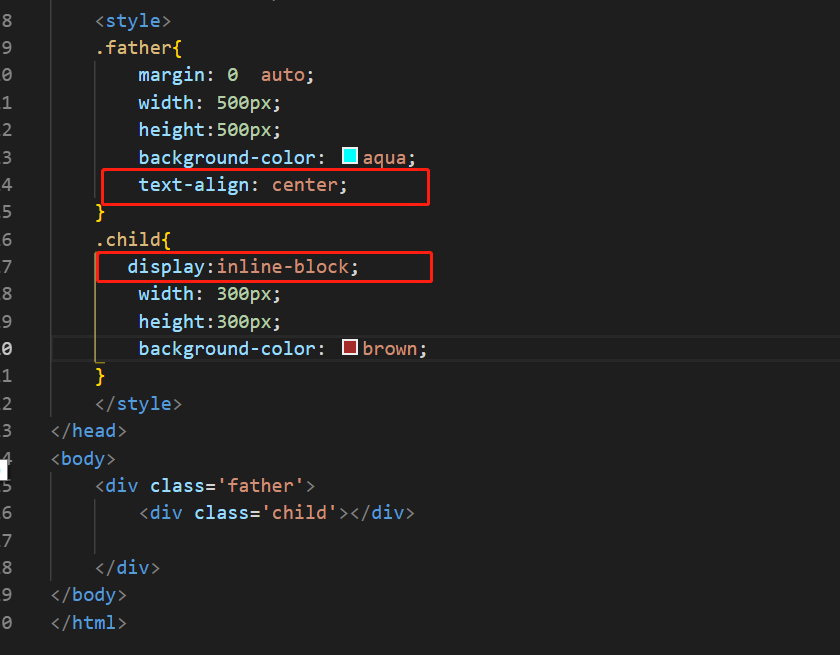
2.子代 水平居中:父元素:text-align:center,子元素:inline/inline-block;

3. 定位,子代水平垂直居中(方法少用;会出现兼容性问题,或者无法自适应响应式布局)
<div class='father'>
<div class='child'></div>
</div>
.father{
width: 500px;
height:500px;
background-color: aqua;
margin: 0 auto;
position: relative;
}
.child{
position:absolute;
width: 300px;
height:300px;
background-color: brown;
margin: 0 auto;
top:50%;
left: 50%;
margin-left: -150px;
margin-top:-150px;
}
默认情况下html和body的高度是由内容撑起来的高度
body.html{
width:100%;
height:100%;
margin:0;
padding:0;
}
垂直居中:我们先要设置div元素的祖先元素html和body的高度为100%(因为他们默认是为0的)并且清除默认样式,即把margin和padding设置为0(如果不清除默认样式的话,浏览器就会出现滚动条,聪明的亲,自己想想问什么)。
由于position的值为static(静止的、不可以移动的),元素在文档流里是从上往下、从左到右紧密的布局的,我们不可以直接通过top、left等属性改变它的偏移。所以,想要移动元素的位置,就要把position设置为不是static的其他值,如relative,absolute,fixed等。然后,就可以通过top、bottom、right、left等属性使它在文档中发生位置偏移(注意,relative是不会使元素脱离文档流的,absolute和fixed则会!也就是说,relative会占据着移动之前的位置,但是absolute和fixed就不会)。
用自己的话说:页面默认,流式布局,从上到下,从左到右,position默认是static的静止状态,也就是说,偏移属性top ,right,,left,buttom,只有在定位的时候才能用得上,知道具体高可以用像素px,不知道可以用百分比定位%;
通过设置div的transform: translateX(-50%),意思是使得div向左平移(translate)自身高度的一半(50%)。
垂直居中的原理:文字和图片是按照基线来对齐的,文字的上面和下面都会出现半行距,因此下面出现的空隙就是半行间距
4.vertical-align 属性设置行内元素的垂直对齐方式。
vertical-align:作用于行内块的话,可以用在自己身上,让自己处于垂直居中的位置。
vertical-align: middle;
例如:图片垂直的方式:于img元素的vertical-align属性默认为baseline就是底边的意思。
vertical-align:text-top;
vertical-align:middlee;
vertical-align:text-buttom;
记忆口诀:图片 img 居中middle 都有m;
5.height和line-height设置相同的值能够使得单行文字垂直居中
line-height具有继承性,只对line 或者 line-block 起作用 对块级元素不起作用
作用对象:对于inline和inline-block元素作用于元素自身,对于block元素,子元素通过继承被作用
6.定位垂直居中
定位垂直居中两句代码:{
position:relative;
top:50%;
transform:translateY(50%)
}