1. vue table 表格默认选中 表格实时刷新的同时让已选中的数据依然默认选中
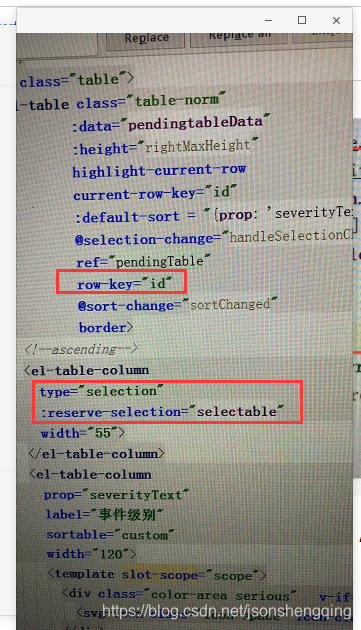
图片中的三个属性必须设置,selectable 设置为true
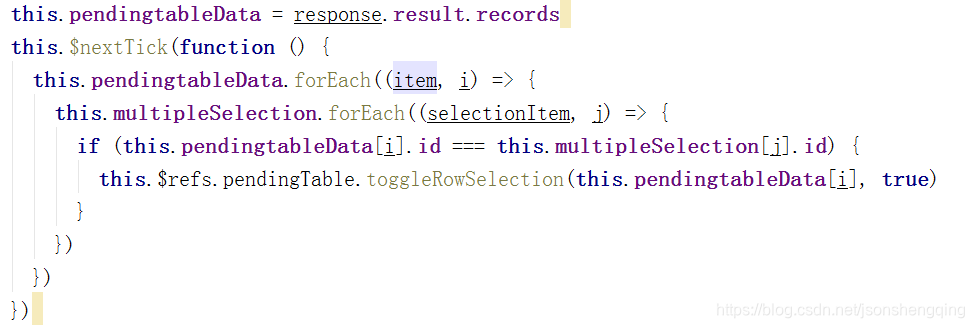
判断后端返回的数据 是否与第一次选中的数据相同,如果相同,就默认选中.
默认选中方法:this.$refs.pendingTable.toggleRowSelection(this.pendingtableData[i], true)
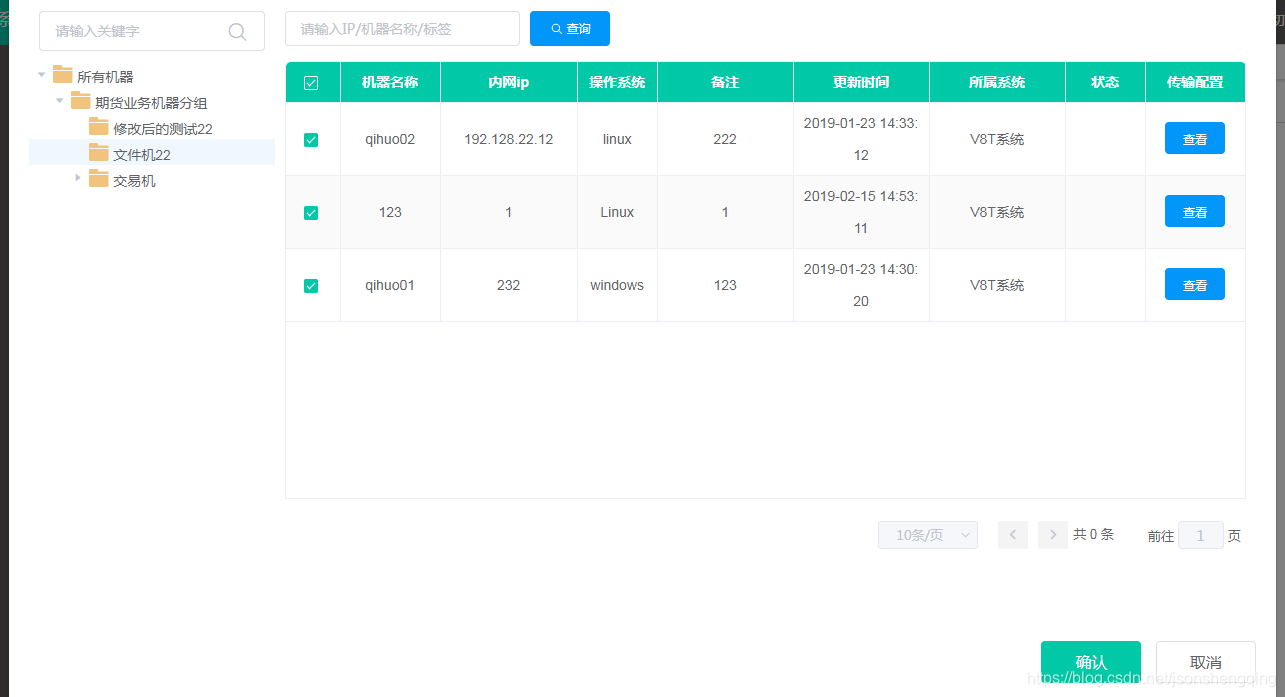
2. vue table 表格默认选中(表格未实时刷新)
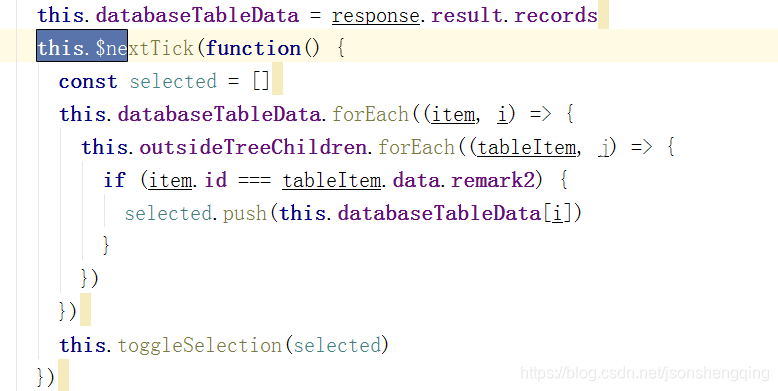
当树上有这些数据的时候,让查询出来的表格的数据包含树中的数据 就让表格中的数据默认选中

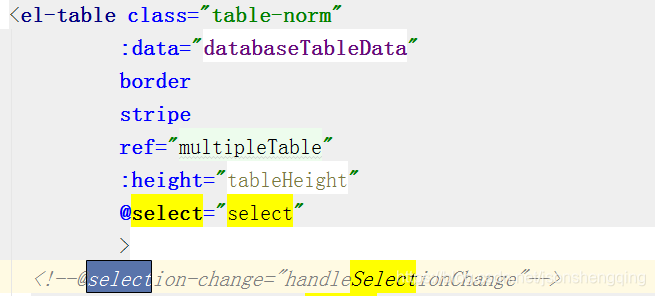
代码截图如下:
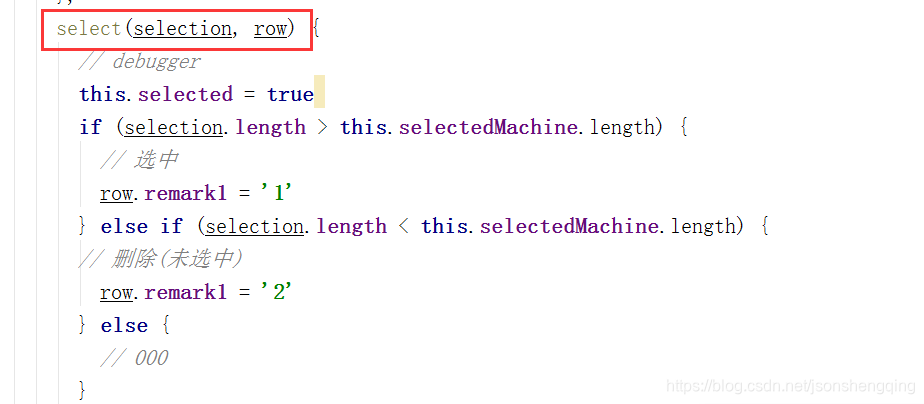
使用element-ui组件提供的select 事件,而不使用 selection-change事件 否则在确认的时候,会导致把之前选中的数据,再一次添加到表格属性的selection数组里

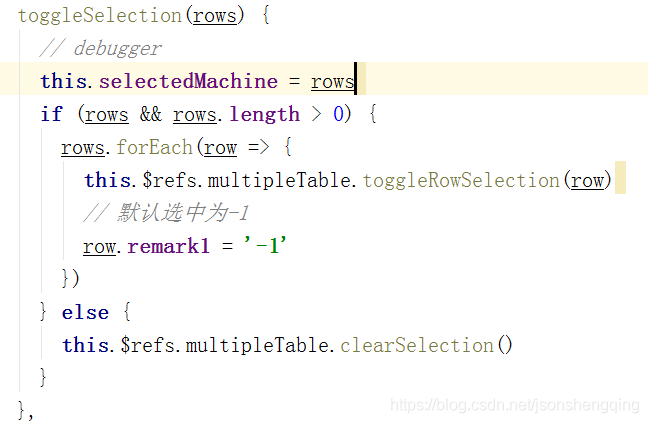
判断是否相同 调用 toggleSelection方法 此时必须使用this.$nextTick()方法,目的是使数据渲染到页面上以后进行判断,否则是无法选中的

来源:CSDN
作者:时光向左
链接:https://blog.csdn.net/jsonshengqing/article/details/87701145