在之前的文章中我们介绍了一下基于 nodejs 开发的 koa2 框架,在之前还有 espress 框架,接下来我们再学习一个 Egg.js.
Egg.js 中文官网:https://eggjs.org/zh-cn/
Egg.js 是《阿里旗下产品》基于 Node.js 和 Koa 是一个 Nodejs 的企业级应用开发框架。 可以帮助发团队和开发人员降低开发和维护成本。
Express 和 Koa 是 Node.js 社区广泛使用的框架,简单且扩展性强,非常适合做个人项 目。但框架本身缺少约定,标准的 MVC 模型会有各种千奇百怪的写法。Egg 按照约定进行 开发,奉行『约定优于配置』,团队协作成本低。
Egg.js 基于 Es6、Es7 以及 Typescript、Koa2 使得 Nodejs 具有更规范的开发模式、更低 的学习成本、更优雅的代码、更少的开发成本、更少的维护成本。为企业级框架而生。
Egg.js 的特性:
1、提供基于 Egg 定制上层框架的能力
2、高度可扩展的插件机制
3、内置多进程管理
4、基于 Koa 开发,性能优异
5、框架稳定,测试覆盖率高
6、渐进式开发
环境准备
操作系统:支持 macOS,Linux,Windows
运行环境:Nodejs 建议选择 LTS 版本,Nodejs 最低要求 8.x。
快速初始化
我们推荐直接使用脚手架,只需几条简单指令,即可快速生成项目:
mkdir egg-example && cd egg-examplenpm init egg --type=simplenpm i
启动项目:
npm run dev
然后打开 127.0.0.1:7001 即可:

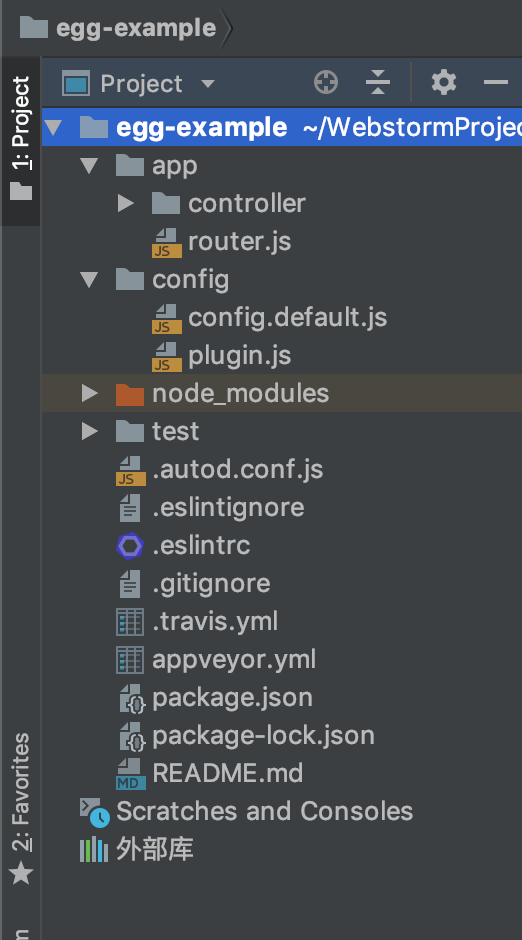
我们按照上面的操作指令就会在我们本地快速创建一个 Egg 框架,目录如下:

上图就是我们快速搭建的一个 Egg 目录,其中
app 目录是我们开发项目的配置文件,控制器、服务等都在这个里面开发,
config 目录是我们整个插件和项目的配置文件,
node_modules 目录是我们所以依赖的 node 模块的文件,test 目录是一个测试目录
.autod.conf.js 是 egg 调用的一个配置文件
.eslintignore.js 是代码格式化忽略的配置文件
.eslintrc.js 是代码格式化的配置文件
.gitignore 是 git 上传忽略的文件
.travis.yml 和 appveyor.yml 也是相关配置文件,我们不需要管理
package.json 和 package-lick.json 是我们当前项目的一些配置依赖文件
README.md 是项目阅读说明文件
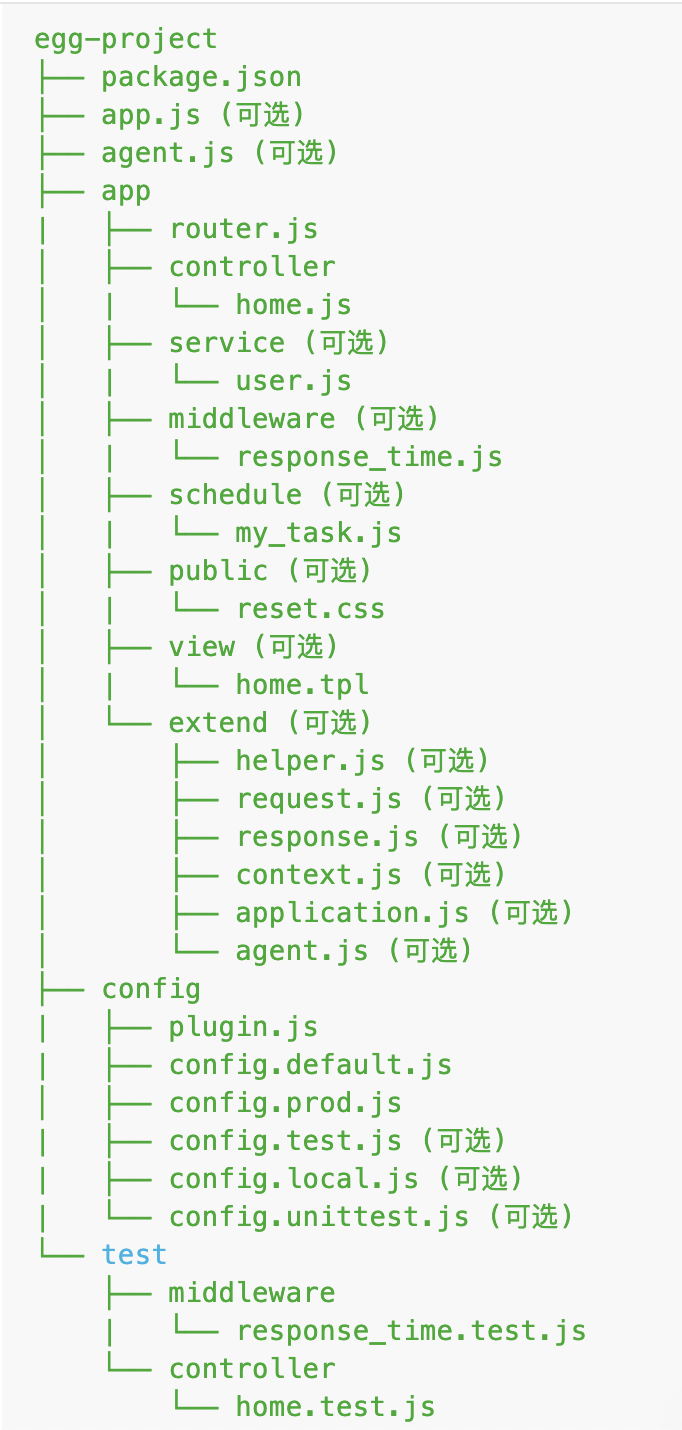
Egg.js 为我们规定了我们的项目目录及各个模块需要防止的位置,如下:

app/router.js用于配置 URL 路由规则,具体参见 Router。app/controller/**用于解析用户的输入,处理后返回相应的结果,具体参见 Controller。app/service/**用于编写业务逻辑层,可选,建议使用,具体参见 Service。app/middleware/**用于编写中间件,可选,具体参见 Middleware。app/public/**用于放置静态资源,可选,具体参见内置插件 egg-static。app/extend/**用于框架的扩展,可选,具体参见框架扩展。config/config.{env}.js用于编写配置文件,具体参见配置。config/plugin.js用于配置需要加载的插件,具体参见插件。test/**用于单元测试,具体参见单元测试。app.js和agent.js用于自定义启动时的初始化工作,可选,具体参见启动自定义。关于agent.js的作用参见Agent机制。
由内置插件约定的目录:
app/public/**用于放置静态资源,可选,具体参见内置插件 egg-static。app/schedule/**用于定时任务,可选,具体参见定时任务。
若需自定义自己的目录规范,参见 Loader API
app/view/**用于放置模板文件,可选,由模板插件约定,具体参见模板渲染。app/model/**用于放置领域模型,可选,由领域类相关插件约定,如 egg-sequelize。
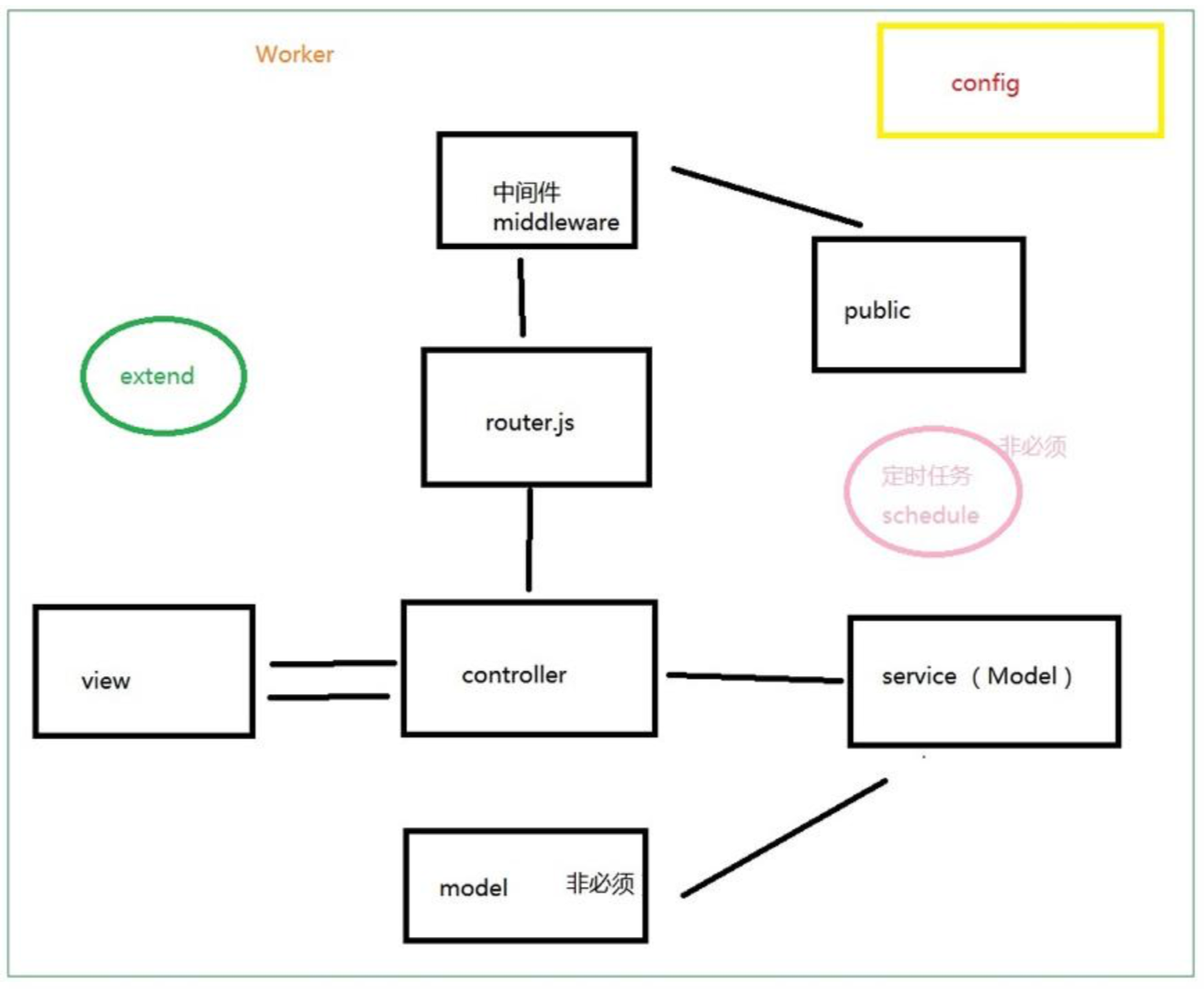
Egg 内部运行机制如下:

接下来我们队 Egg 内部的初始代码进行一下分析:
我们在运行项目后再浏览器输入 127.0.0.1:7001 后就可以访问项目,那他是怎么运行的呢?

当我们访问 127.0.0.1:7001/ 时,页面通过 router.js 进行路由匹配,匹配到 "/",然后再通过 controller 去匹配 home.js 下的 index() 方法,然后通过 this.ctx.body 输出 "hi, egg",页面就呈现出 "hi egg"。这是我们只是做了简单的分析,里面的有些语法,如 ctx.body 可以看之前说的 koa 相关文章。
项目启动后我们就可以对项目进行完善了开发了,在这里就不过多说明了,本人自己做了一些 demo,包括 静态资源处理,get,post 传值,路由等,放在了个人的 gitee 上,有兴趣的小伙伴可以参考一下。
好记性不如烂笔头,特此记录,与君共勉!