背景
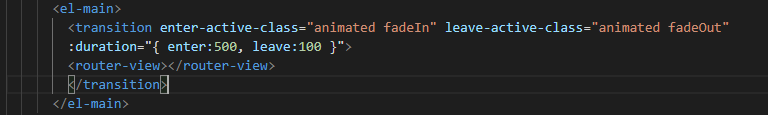
使用 vue 结合 animated css 第三方动画样式,简单地给页面加上切换时的 fade 淡入/淡出动画效果

当调试效果时发现,展示效果出现了问题,并且出现滚动条
原因
退场动画还没结束,进场动画就进来了,导致动画效果重叠,页面展示效果出现问题
解决方法
在 transition 标签上,添加 mode="out-in" 属性,先执行完退场动画在执行进场动画,避免动画重叠即可
总结
- 前端中遇见问题时,先查看标签有没有提供对应的属性可以使用,没有再尝试其他方法
如果觉得对你有用,就请点个 推荐 吧!