Cocos Creator游戏开发主要是使用JavaScript语言,这里向大家推荐Visual Studio Code和Webstorm两款JavaScript神级编辑器。这两款编辑器的安装都很简单,这里主要介绍在Cocos Creator项目中如何调整编辑器配置,以提升开发效率。
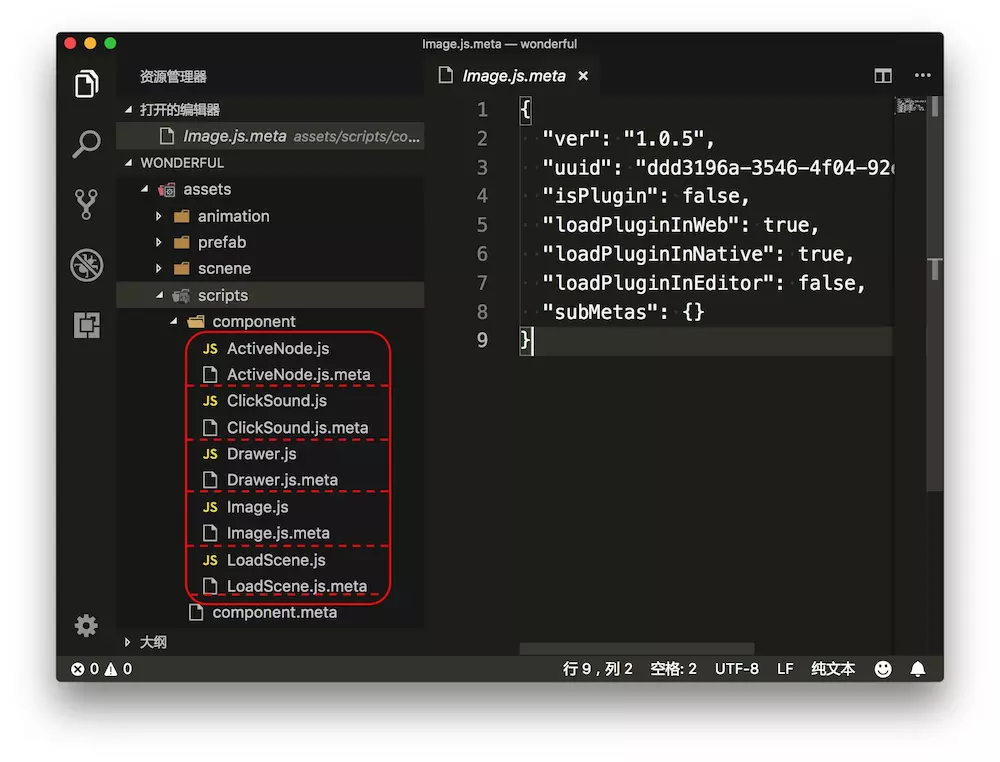
##1. 排除干扰文件 我们知道Cocos Creatror会为项目资源文件生成同名的meta文件,在代码编辑器中很是碍眼,而且也不能更改里面的内容,严重干扰我们在代码编辑器中浏览文件,请看下图:

我这们里介绍在VSCode和Webstorm中如何屏蔽干扰文件。
###VSCode 首先用VScode打开Cocos Creator项目,使用shift+ctrl+p/shift+cmd+p打开命令控制台。

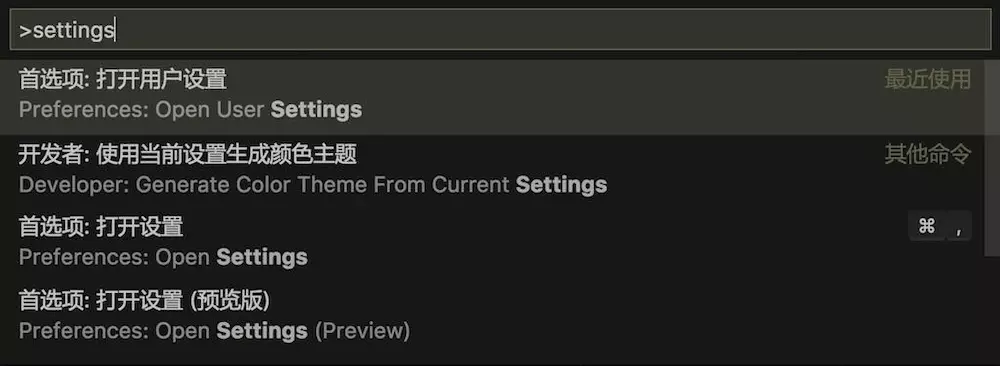
在命令行中输入settings,会过虑出相关设置的选择,我们这里选择第一个打开用户设置,在用户设置编辑区配置文件排除规则:
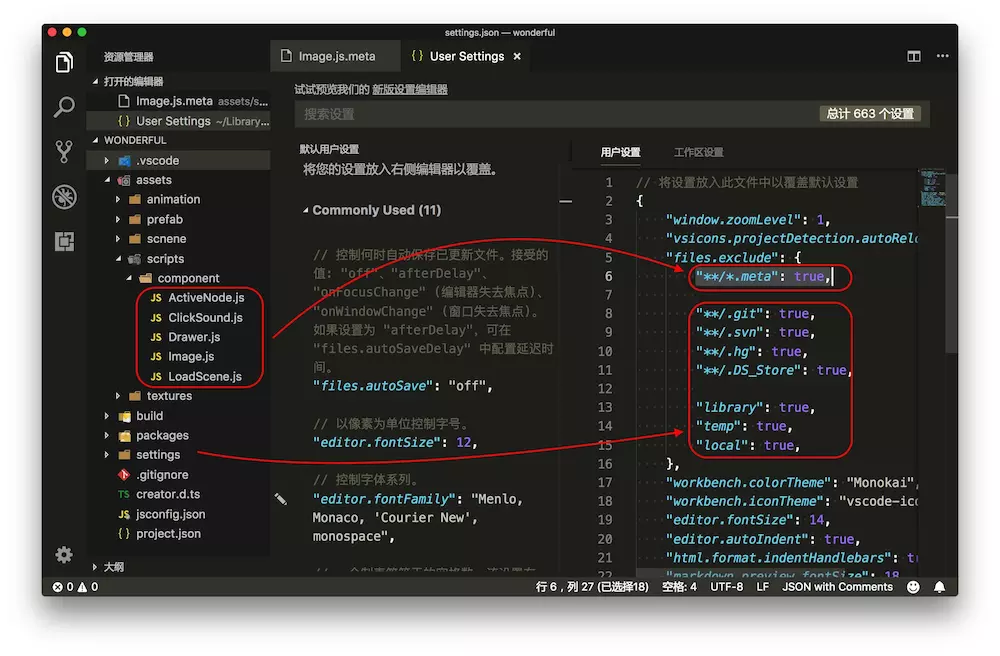
"files.exclude": {
"**/*.meta": true
}
尝试保存此文件,你会看到VSCode的资源管理器中所有meta文件都不在了,下图是我惯用的文件排除配置:

除了过虑meta文件外,同时把git、svn和Cocos Creator的临时目录出排除了,这样可以在编辑器中快速准备地定位文件。
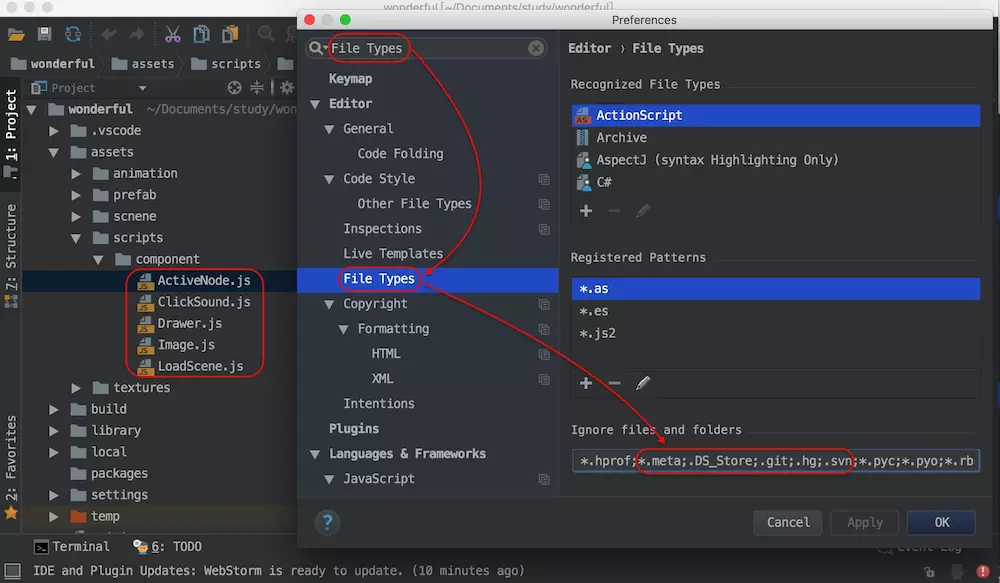
###Webstorm 接下来我们看在Webstorm中怎么排除干扰文件,先在Webstorm中打开Cocos Creator项目,使用快速键ctrl+,/**cmd+,**打开Preferences窗口,在左上角功能过滤框输入:File Types

注意选中下方列表File Types选项,在右侧下方Ignore files and folder输入框中增加*.meta、.DS_Store等需要过滤的选项以分号隔开,然后点击下方Apply按钮,观察最左侧资源浏览器窗口,会看到相应要排除的文件不在了。
##2. 代码补全增强 代码补全是开发中提高效率的重要工具,对于JavaScript动态语言来说,代码补全确实要比c/c++、java要差很多。但是经过配置VSCode和Webstorm也能提高不少我们的生产效率。
VSCode
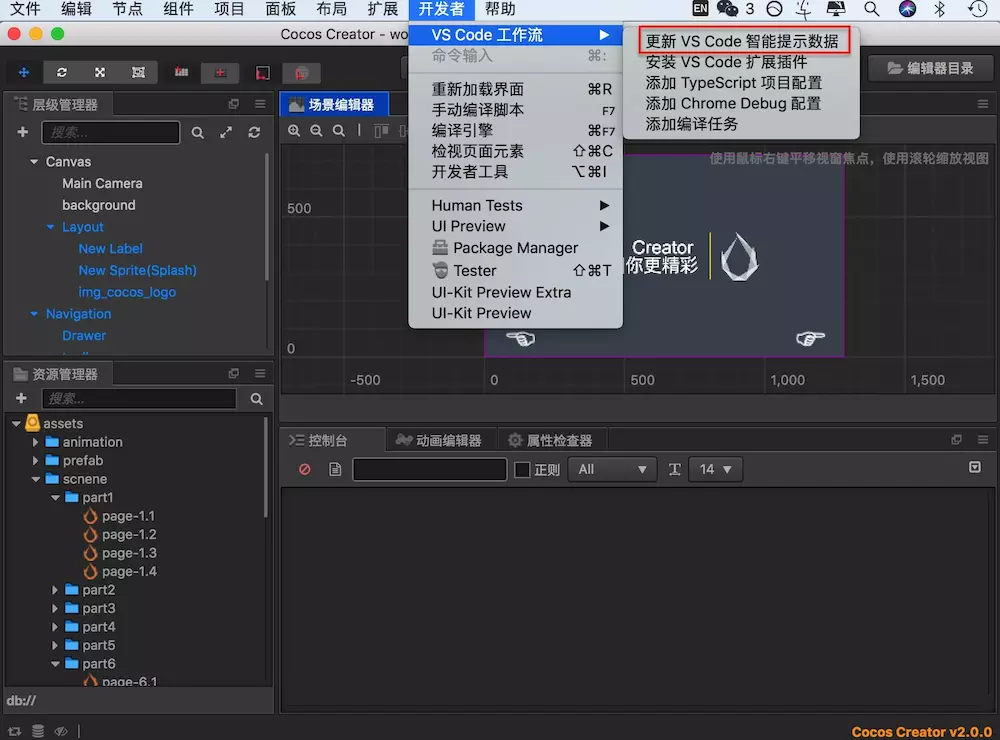
Cocos Creator集成有VSCode智能提示数据,可以通过Cocos Creator的主菜单:开发者->VS Code工作流->更新VS Code智能提示数据,请看下图:

执行菜单命令后,Cocos Creator引擎会在当前工程中添加一个creator.d.ts文件,此文件也是我们熟悉Cocos Creator API接口的重要文件,而且是中英两语的哦!
Webstorm
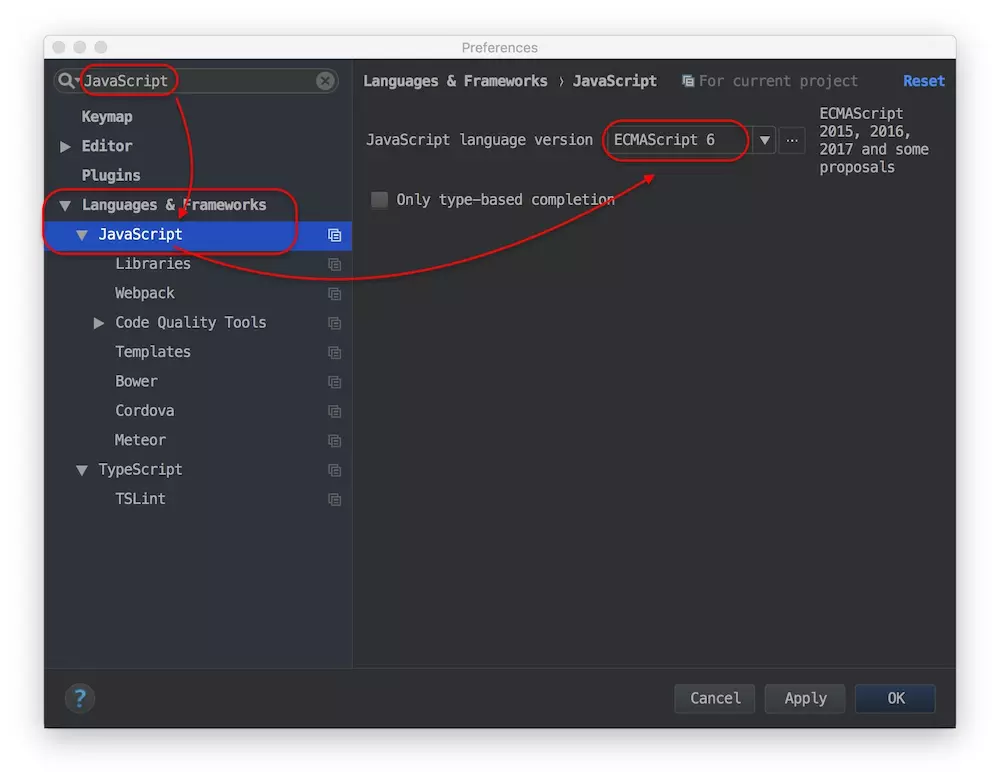
Webstorm除了像上述安装creator.d.ts文件外,还需要再设置JavaScript语法为ES6,不然你可能会在IDE中看看到一大片红色的语法错误。进入Preferences设置窗口,在最左上角过滤框中输入JavaScript,定位到Languages & Frameworks下的JavaScript选项,在右边JavaScript language version选择ECMAScript 6,看下图:

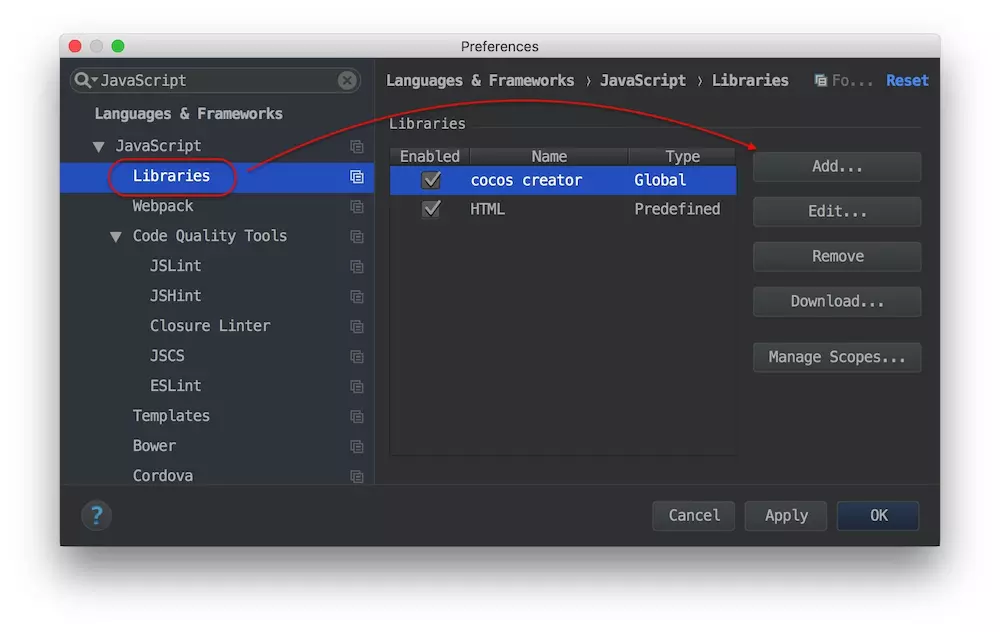
配置上Cocos Creator的源码路径,可以进一步提高Webstorm代码提示精度,见下图:

点击Add...按钮,添加Cocos Creator源码路径:

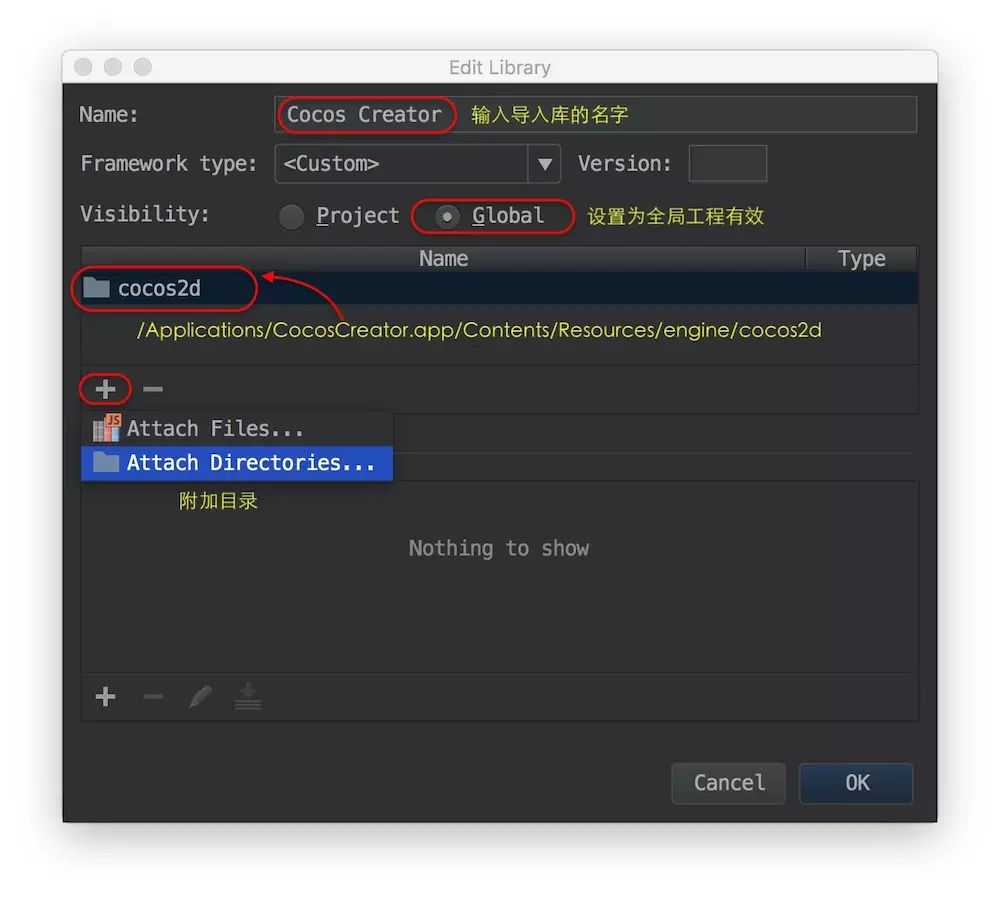
- 首先为导入的库设置名字
- 选择应用范围为Global所有工程有效
- 点击+按钮,选择Attach Directories… 浏览到Cocos Creator源码目录我用的是Mac系统设置的路径是: /Applications/CocosCreator.app/Contents/Resources/engine/cocos2d
- 点击OK保存
对于高精度的代码补全来说使用TypeScript才是更好的选择,可惜Shawn使用TypeScript的经验不多,如果你有这方面的经验且乐意分享,欢迎发稿到奎特尔星球公众号。
3. 小结
代码编辑器是程序员的一把利剑,本篇介绍在VSCode和Webstorm中如何排除干扰文件、优化代码提示,以提高开发效率。细心觉察开发过程中影响效率的地方,从小事做起,享受编程带来的乐趣吧!