我们常常看见有一种banner或网页设计中,都有一些方形元素融进文字中,去修饰,从而让设计显得更为大气高端。不知道大家有没有注意到这个细节?
那今天,就聊聊方形方框在网页设计中的运用。
作用
01:分割
我们知道的一些分割元素,如线和面,其实方形/方框也具有十分好的分割效果,突出重点。
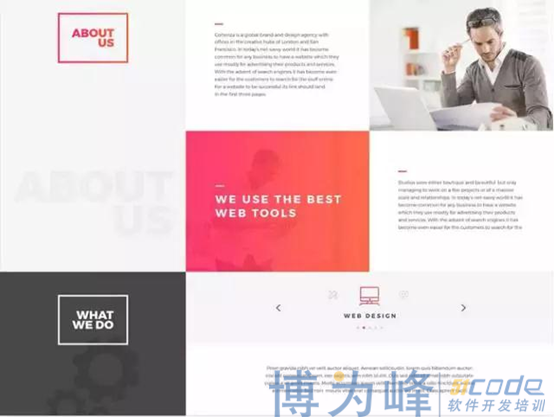
下面设计作品中,有多个文案信息,想让这些文案在同一画面中出现,又不显的杂乱无章,又有主次之分,让用户清晰地看到每个信息,那就可以利用方形/方框,利用大小的对比关系,进行分割,从而有效的避免了内容的冲突和杂乱。
这里的设计通过加方框的元素,使画面中的文字也具有一定的强调作用。

下面的设计也一样

02 : 强调
如何让用户在第一眼更直接地看到最重要的信息,需要在内容过多的设计中,强化自己,弱化其他信息,这时,方框的有效果使用就能达到这点—强化、突出!

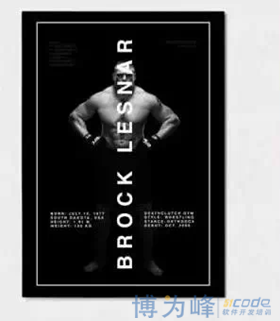
下面的海报中,同样利用方框,将用户视觉焦点聚焦。

03: 修饰
此外,方形/方框还有修饰作用,例如在留白多过,画面单薄的设计中,就会对此加以装饰,当然,方形/方框并不需要完整的,有时去一部分,会更有设计感,不古板!


相同的处理方式。
下面网页设计中,原本标题在大面积的留白中间,变得单薄,导致页面的中心不稳定
所以设计师在标题上增加了方框的元素,进行辅助修饰作用,有效了丰富了标题的展示效果。

来源:oschina
链接:https://my.oschina.net/u/2971691/blog/791811