css3的flexbox详细介绍:https://css-tricks.com/snippets/css/a-guide-to-flexbox/
原文链接:https://css-tricks.com/snippets/css/a-guide-to-flexbox/
浏览器的支持情况:
| Chrome | Safari | Firefox | Opera | IE | Edge | Android | iOS |
|---|---|---|---|---|---|---|---|
| 21+ (new) | 6.1+ (new) | 22+ (new) | 12.1+ (new) | 11+ (new) | 17+ (new) | 4.4+ (new) | 7.1+ (new) |
1. 把大盒子叫“容器”,里面的小盒子叫“项目”,“容器”设置display:flex时,具有弹性盒子功能。
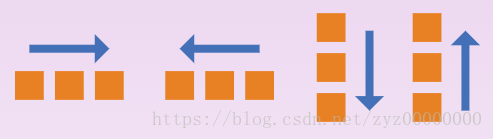
2. 主轴和交叉轴
默认情况下,主轴和x轴相同,交叉轴和y轴相同。弹性盒子默认会按主轴x轴排列。
3. “容器”内的属性
(1)盒子内部具有flex特性
.container{
display: flex;
}
(2)排列方向:flex-direction:row;(默认情况)
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
注意:当x轴上排列时,子元素都是inline-block元素;当y轴上排列时,子元素都是block元素。
(3)是否换行:flex-wrap:nowrap;(默认所有子元素在一行排列)
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
如果可以换行,那么第一行有几个子元素?第二行有几个子元素?
<style>
.container{
display: flex;
flex-wrap: wrap;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 98px;
height: 100px;
border: 1px solid black;
}
.item:nth-of-type(1){
flex-grow: 1;
}
.item:nth-of-type(2){
flex-grow: 1;
}
.item:nth-of-type(3){
flex-grow: 1;
}
.item:nth-of-type(4){
flex-grow: 1;
}
.item:nth-of-type(5){
flex-grow: 1;
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
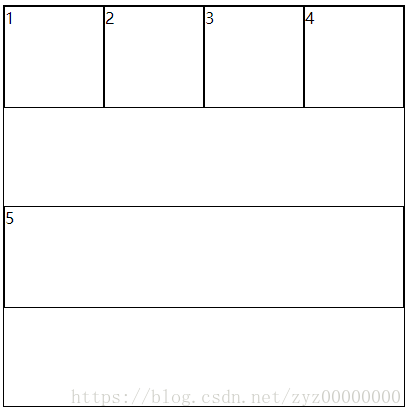
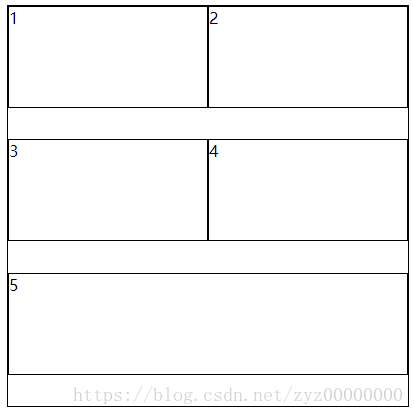
上述代码:每个子元素的盒子的宽度 98+2 = 100px,而“容器”的content去的宽度:400px,所以第一行可以放置4个子元素;让后将第五个子元素放置在第二行,同时注意高度
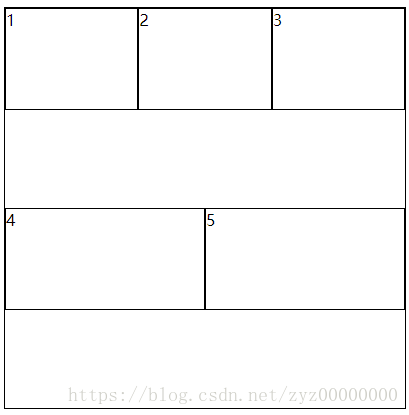
如果:子元素的盒子宽度:100px + 2px = 102px,那么第一行有三个子元素,第二行有两个子元素,同时注意高度
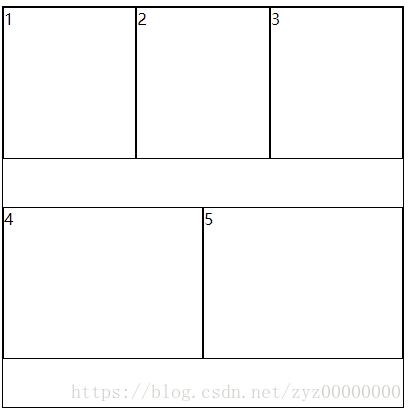
如果把子元素的高度设置为:150px,那么效果:
如果子元素一共有三行,那么效果:子元素的宽:196px,高100px
结论:(子元素x轴方向排列)设置换行属性后,子元素先在第一行排列,(子元素的盒模型宽=border+padding+content)与(“容器”的content宽度)能放下的就放在该行,不能放下的放在下一行。
两行时,将容器分为两个半区,每一行在自己的半区内居上(父级的align-items属性,默认是:flex-start);同理:三行时,将容器分为三个半区,每一行也是在自己的半区内居上。
重点是:有几行,就将容器上下分为几个半区。(默认情况align-content:stretch)
(4)flex-flow: <‘flex-direction’> || <‘flex-wrap’>,由flex-direction和flex-wrap两个属性复合的属性,默认是row nowrap。
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
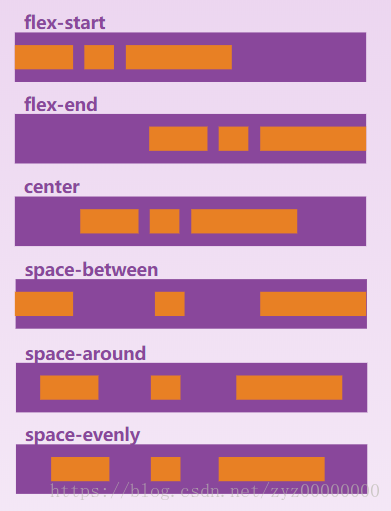
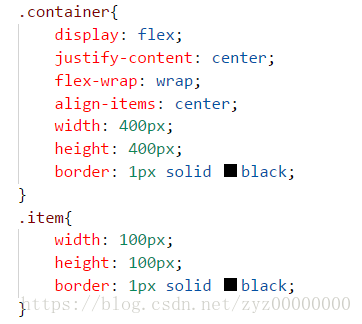
(5)justify-content:默认值:flex-start;
比如:子元素自己的宽高生效,父级:justify-content:center;
<style>
.container{
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
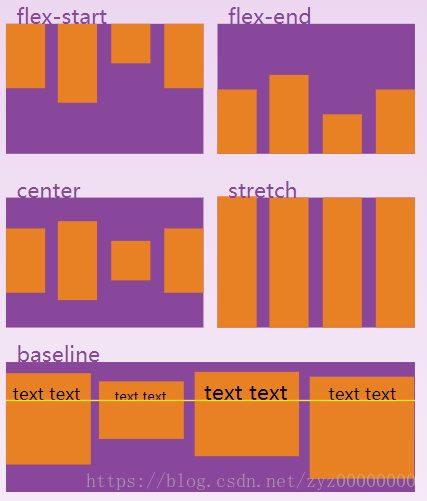
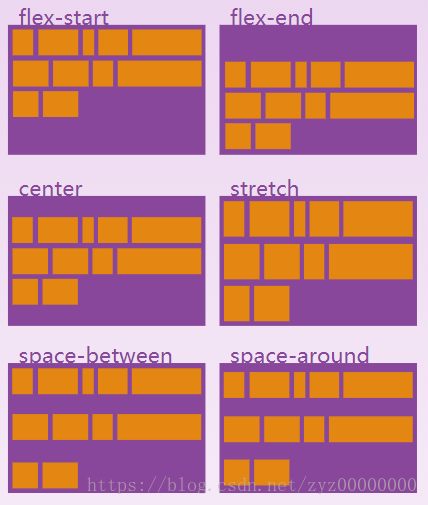
(6)在侧轴上如何对齐:align-items:stretch(默认值)
注意:stretch值在有height值时,height值决定高度
当子元素中无height值时,效果:
主要看下两个轴的时,效果:
因为有两行,第一行占容器的上半区,第二行占容器的下半区,每一行都在自己的半区居中。
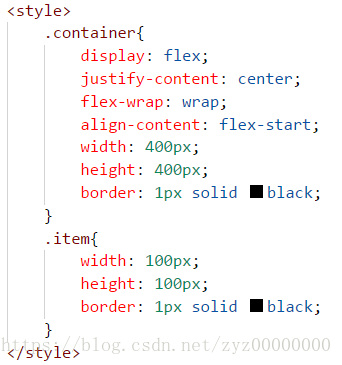
(7)align-content:stretch(默认值)
注意:当只有一行flex项时,此属性不起作用。
该属性在多行下,设置每一行在容器的排列。
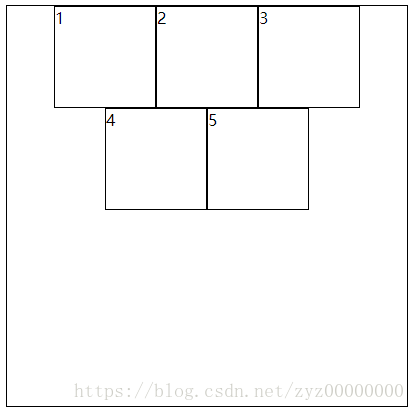
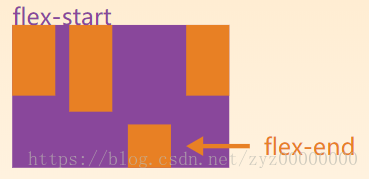
比如:align-content:flex-start
4. “项目”中的属性
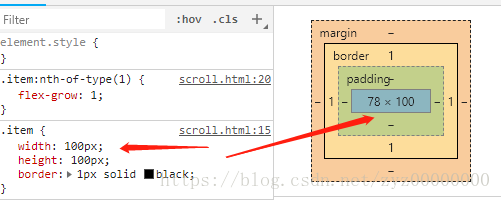
注意:子级元素设置的宽是100px,但是盒模型的宽却是78px,要注意的是,width值的存在意义重大,尤其是计算布局时。
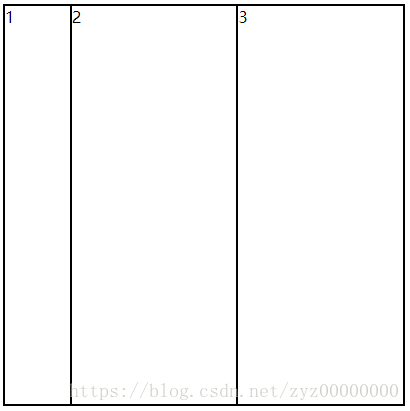
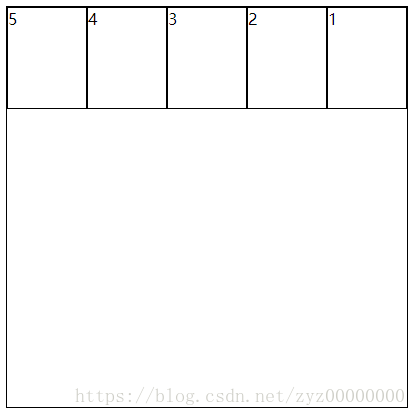
(1)order:number;该子级的先后顺序中排第几位
默认情况下,每一个子级按照标签的先后顺序在页面中布局,但是order可以改变子级在页面中的先后顺序。
比如:
<style>
.container{
display: flex;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
}
.item:nth-of-type(1){
order: 5
}
.item:nth-of-type(2){
order: 4
}
.item:nth-of-type(3){
order: 3
}
.item:nth-of-type(4){
order: 2
}
.item:nth-of-type(5){
order: 1
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
(2)flex-grow:number;子级在该行中所占的剩余空间比例。
剩余空间:就是子级的原始盒模型(设置的border+padding+content值)要是没有剩余空间,该值是无效的
比如:.item:nth-of-type(5){ flex-grow: 2; }
但是效果:因为没有剩余空间,所以flex-grow是无效的。同时,该例子中,
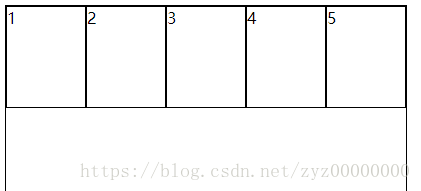
(3)flex-shrink:number;每一行中,子元素按原始盒模型排列后,超出“容器”的部分,按照比例大小进行收缩(砍掉),每个子元素中该值越大,被砍掉的越多,默认值为1
比如:上面图片效果中,5个子元素的flex-shrink都是默认值1,所以,都被等比例的砍掉了一部分
无意中,发现一个知识点:
如果子元素中,原始盒模型 > flex盒模型,内容是数字或者英语单词,且数字或英语单词过长,超过了flex盒模型的宽度,那么内容会撑开flex盒模型的宽度,直到原始盒模型的width值,内容如果继续增长,flex盒模型的宽度,不再增大,内容溢出。同时其他的子元素的flex盒模型重新计算布局。
如果子元素的原始盒模型 < flex盒模型,那么无上述效果。
(4)flex-basis:length | 0 | auto,(auto是默认值)
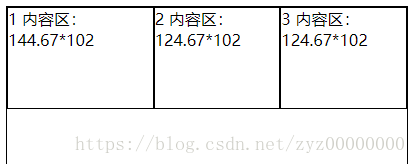
1)当值是:length长度的时候,它可以是长度(例如20%,5rem,10px等),flex-basis属性设置子元素的宽或高,当然width也是设置子元素的原始盒模型的宽,flex-basis值会替代width值
比如:第一个子元素设置:flex-basis:120px,那么第一个子元素的原始盒模型width = 120px,将剩余空间进行分配后,每个子元素的获得24.67的宽度。所以结果如下图:
<style>
.container{
display: flex;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
}
.item:nth-of-type(1){
flex-grow: 1;
flex-basis: 120px;
}
.item:nth-of-type(2){
flex-grow: 1;
}
.item:nth-of-type(3){
flex-grow: 1;
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1 内容区:144.67*102</div>
<div class="item">2 内容区:124.67*102</div>
<div class="item">3 内容区:124.67*102</div>
</div>
</body>
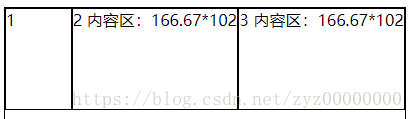
2)那么当flex-basis:0时,相当于原始width的值是0;上述代码中的第一个子元素的flex-basis:0;结果:
因为第一个子元素的宽度是66.67,小于 原始盒模型的width值100px,所以当第一个子元素内容是数字或者单词的时候,若数字或单词的长度大于了flex盒模型的宽度,那么flex的盒模型的宽度会随着单词或数字的长度增大,直至原始盒模型的width100px。
3)flex-basis:auto;默认值。
(5) flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
这是速记flex-grow, flex-shrink和flex-basis组合。第二个和第三个参数(flex-shrink和flex-basis)是可选的。默认是0 1 auto
(6)align-self:允许子元素对容器的align-items属性进行覆盖设置
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
请注意float,clear、column、vertical-align等属性对弹性无效。
来源:CSDN
作者:先去前面探探路
链接:https://blog.csdn.net/zyz00000000/article/details/82925070