导语--对于复杂的产品需要设置新用户的引导来指导用户如何更快的开始
一、用户引导的基本原则
大的设计准则
1、让用户体验到一些好处
对于复杂的产品而言,用户在获得价值前需要完成很多的铺垫动作,当时对于新产品而言,用户的体验是充满抉择判断的,
如果产品让用户或者价值的路径很长,则尽早的向用户展示实际得到的好处,当然实际的演示效果必须要接近产品的实际使用效果
2、引导流程是基于价值的,而不是基于功能的
如果不是成熟的产品,用户引导的书序应该基于产品能够解决的问题,而不是一一把基本的功能展示出来。
3、讲清楚每个引导任务,能获得的好处
哪怕是直接通过提示的方式,告知用户能获得的一些基本好处,如【15分钟时间为你节省15%的费用】,这类方法有助于激励用户克服惯性和焦虑,完成入门步骤。
4、允许用户跳过一些步骤
5、体验之外的引导也很重要,比如现有的插件,我们可能希望引导用户去完成一个产品外的流程,如用户使用obs ,用户发送一些测试tip等。
具体的展示与交互原则
1)一次显示一条提示
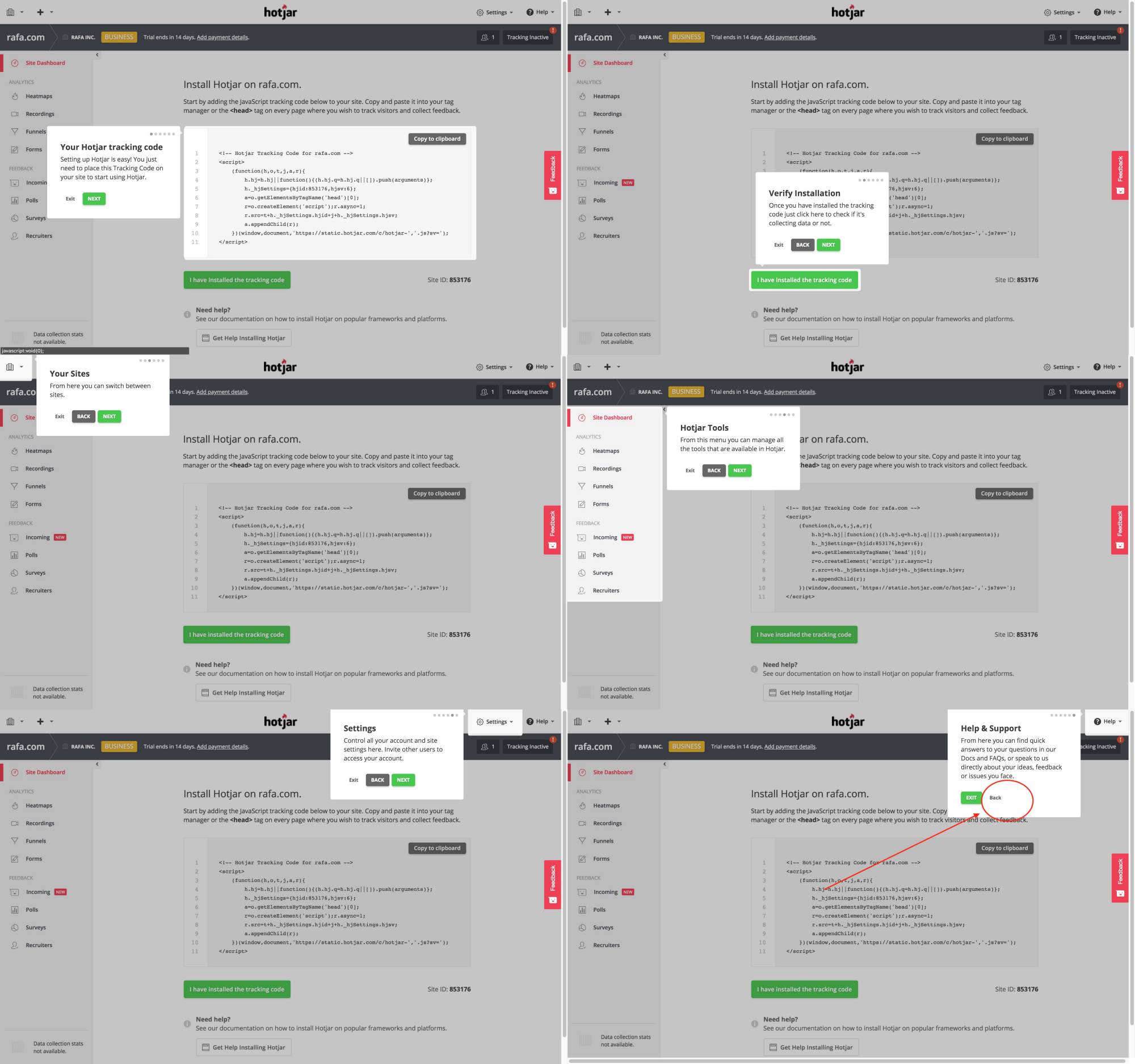
一次显示过多的信息是工具提示让人觉得信息过载的主要原因之一,尽量一次提供一条有效的提示,让用户易于理解,不会觉得烦躁。下面是 Hotjar 的工具提示:

2)添加进度的指示器,告知用户进行到哪一步,以及还有多少步完成引导
3)允许用户跳过教程,可以让用户退出整个教程
4)为用户提供可以返回的选项,有些步骤用户不清楚或者不小心跳过,可以返回上个步骤
引导出现的一些场景
1)最为常见的是用户第一次打开App时提供的一个图片轮播来介绍产品的一些基本特性与功能
2)当新用户第一次触发某个功能或者打开某个界面的时候进行引导。
3)也可以通过一些动效来吸引新用户进行点击,如先前Behance里面采用小的闪烁特效来提示新用户进行一些功能操作