IE8支持很多新的CSS display属性值,包括与表格相关的属性值:table、table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器。它标志着复杂CSS布局技术的结束,同时也给了HTML表格布局致命一击。最终,使用CSS布局来制作出类似于table布局的栅格将会变得十分迅速和简单。
一、为什么不用table元素?
目前,在大多数开发环境中已经不用table元素来做网页布局了,取而代之的是div+css,那么为什么不用table元素呢?
- 用DIV+CSS编写出来的文件k数比用table写出来的要小。
- table必须在页面完全加载后才显示,没有加载完毕前,table为一片空白,也就是说,需要页面完毕才显示,而div是逐行显示,不需要页面完全加载完毕,就可以一边加载一边显示。
- 非表格内容用table来装,不符合标签语义化要求,不利于SEO。
- table的嵌套性太多,用DIV代码会比较简洁。
.......
二、要是想要一个表格的布局方式怎么办?
可以用display:table来解决。
display:table系列几乎是和table系的元素相对应的,请看下表:
| table | (类似<table>)此元素会作为块级表格来显示,表格前后带有换行符。 |
| inline-table | (类似<table>)此元素会作为内联表格来显示,表格前后没有换行符。 |
| table-row-group | (类似<tbody>)此元素作为一个或多个行的分组来显示。 |
| table-header-group | (类似<thead>)此元素作为一个或多个行的分组来显示。 |
| table-footer-group | (类似<tfoot>)此元素作为一个或多个行的分组来显示。 |
| table-row | (类似<tr>)此元素会作为一个表格行来显示。 |
| table-column-group | (类似<colgroup>)此元素会作为一个或多个列分组来显示。 |
| table-column | (类似<col>)此元素作为一个表格单元格列来显示。 |
| table-cell | (类似<td>或<th>)此元素作为一个表格单元格来显示。 |
| table-caption | (类似<caption>)此元素会作为一个表格标题来显示。 |
三、如何使用display:table?
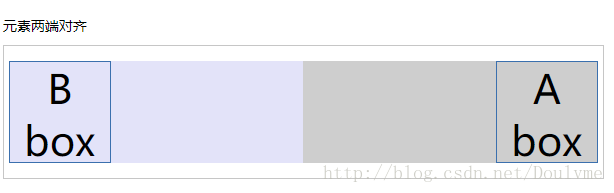
1、元素两端对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内容不固定,文字居中显示</title>
<style>
*{
padding: 0;
margin: 0px;
}
body{
font-family: "微软雅黑", arial;
font-size: 14px;
}
/*两端对齐*/
.wrap{width: 80%;margin: 0 auto;}
.content{
display: table;
width: 100%;
min-width: 320px;
max-width: 1000px;
padding: 15px 5px;
margin: 10px auto;
border: 1px solid #CCCCCC;
}
.content-box{
display: inline-block;
width: 100px;
height: 100px;
text-align: center;
font-size: 40px;
border: 1px solid #337AB7;
}
.left,.right{
display: table-cell;
*display: inline-block;
zoom: 1;
}
.right{
text-align: right;
background: lightgray;
}
.left{
text-align: left;
background: lavender;
}
</style>
</head>
<body>
<div class="wrap">
<p>元素两端对齐</p>
<div class="content">
<div class="left">
<div class="content-box">B box</div>
</div>
<div class="right">
<div class="content-box">A box</div>
</div>
</div>
</div>
</body>
</html>
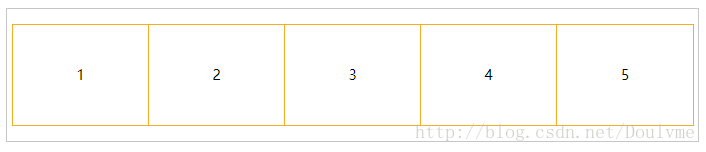
2、自动平均划分每个小模块,使其一行显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内容不固定,文字居中显示</title>
<style>
*{
padding: 0;
margin: 0px;
}
body{
font-family: "微软雅黑", arial;
font-size: 14px;
}
/*两端对齐*/
.wrap{width: 80%;margin: 50px auto 0px;}
.content{
display: table;
width: 100%;
min-width: 320px;
max-width: 1000px;
padding: 15px 5px;
margin: 10px auto;
border: 1px solid #CCCCCC;
}
.content ul{
display: table;
width: 100%;
padding: 0;
border-right: 1px solid #FEB312;
}
.content ul li{
display: table-cell;
height: 100px;
line-height: 100px;
text-align: center;
border: 1px solid #FEB312;
border-right: none;
}
</style>
</head>
<body>
<div class="wrap">
<p>自动平均划分每个小模块,使其一行显示</p>
<p>遇到上面这种布局,一般会用float来做,或者把每个li设置成display:inline-block;来做,
并且都要给他们设置一个宽度,而且最痛苦的是5个li如果你设置width:20%;他们一定会掉下来,
如果li都设置成display:table-cell;
就不会出现这种情况,即使不设置宽度他们也会在一行显示,
你在加多一行他也不会掉下来,依旧会在一样显示。
</p>
<div class="content">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
</body>
</html>
遇到上面这种布局,一般会用float来做,或者把每个li设置成display:inline-block;来做,并且都要给他们设置一个宽度,而且最痛苦的是5个li如果你设置width:20%;他们一定会掉下来,如果li都设置成display:table-cell;就不会出现这种情况,即使不设置宽度他们也会在一行显示,你在加多一行他也不会掉下来,依旧会在一样显示。运行结果如下:
3、图片垂直居中与元素/使大小不固定的元素垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内容不固定,文字居中显示</title>
<style>
*{
padding: 0;
margin: 0px;
}
body{
font-family: "微软雅黑", arial;
font-size: 14px;
}
/*两端对齐*/
.wrap{width: 80%;margin: 50px auto 0px;}
.content{
display: table;
width: 100%;
height: 300px;
min-width: 320px;
max-width: 1000px;
margin: 10px auto;
border: 1px solid #CCCCCC;
}
.img-box{
display: table-cell;
font-size: 0px;
border: 1px solid red;
vertical-align: middle;
text-align: center;
background: lightblue;
}
</style>
</head>
<body>
<div class="wrap">
<p>图片垂直居中与元素</p>
<div class="content">
<div class="img-box"><img width="100" src="img/p2.jpg"/></div>
</div>
</div>
</body>
</html>
4、两box实现等高对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内容不固定,文字居中显示</title>
<style>
*{
padding: 0;
margin: 0px;
}
body{
font-family: "微软雅黑", arial;
font-size: 14px;
}
/*两端对齐*/
.wrap{width: 80%;margin: 50px auto 0px;}
.content{
display: table;
width: 100%;
min-width: 320px;
max-width: 1000px;
margin: 10px auto;
border: 1px solid #CCCCCC;
}
.img-box{
display: table-cell;
width: 100px;
border: 1px solid red;
vertical-align: middle;
text-align: center;
background: #979797;
}
.text-box{
margin-left: 20px;
padding: 10px;
border: 1px solid #D0D0D0;
}
</style>
</head>
<body>
<div class="wrap">
<p>两box实现等高对齐</p>
<div class="content">
<div class="img-box"><img width="70" src="img/p2.jpg"/></div>
<div class="text-box">
<span>左侧的box的高度始终跟随右侧的box的高度变化而变化</span>
<p>案例不对右侧的box设置display:table-cell,只对左侧设置,所以就会出现左侧跟随右侧高度变化而变化。</p>
<p>如果要实现不管两个box哪个高度产生变化另一个就跟随,只需要把右侧的box也设置成display:table-cell就可以实现了。</p>
</div>
</div>
</div>
</body>
</html>
如果要实现不管两个box哪个高度产生变化另一个就跟随变化,只需要把右侧的box也设置成display:table-cell就可以实现了。运行结果如下:
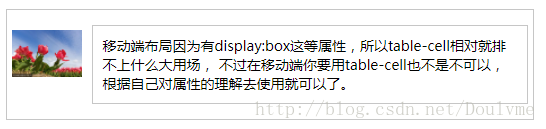
5、弹性、响应式布局 display实现兼容性的两栏自适应布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内容不固定,文字居中显示</title>
<style>
*{
padding: 0;
margin: 0px;
}
body{
font-family: "微软雅黑", arial;
font-size: 14px;
}
/*两端对齐*/
.wrap{width: 80%;margin: 50px auto 0px;}
.content{
display: table;
width: 100%;
min-width: 320px;
max-width: 1000px;
padding: 15px 5px;
margin: 10px auto;
border: 1px solid #CCCCCC;
}
.left-box{
float: left;
margin-right: 10px;
padding-top: 5px;
}
.right-box{
display: table-cell;
*display: inline-block;
*zoom: 1;
padding: 10px;
border: 1px solid #CCCCCC;
margin-right: 10px;
vertical-align: top;
}
</style>
</head>
<body>
<div class="wrap">
<p>弹性、响应式布局 display实现兼容性的两栏自适应布局</p>
<div class="content">
<div class="left-box">
<img width="70" src="img/p2.jpg"/>
</div>
<div class="right-box">
<p>移动端布局因为有display:box这等属性,所以table-cell相对就排不上什么大用场,
不过在移动端你要用table-cell也不是不可以,根据自己对属性的理解去使用就可以了。</p>
</div>
</div>
</div>
</body>
</html>
微博评论就是使用的这种布局,运行结果如下:
附:常用的左侧菜单文字上下居中显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字竖直方向居中显示</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.wrapper{
font-family: "微软雅黑";
font-size: 14px;
}
.left-menu{
width: 100px;
height: 100%;
background: #fcfcfc;
}
.left-menu-list{
margin-top: 50px;
list-style: none;
}
.left-menu-list .left-menu-item{
padding: 10px;
border-bottom: 1px solid #F1F1F1;
cursor: pointer;
}
.left-menu-list .left-menu-item:hover{
background: #F1F1F1;
}
</style>
</head>
<body>
<div class="wrapper">
<!--通过span li pading是元素居中-->
<div class="left-menu">
<ul class="left-menu-list">
<li class="left-menu-item">
<span>热销榜热销榜热销榜热销榜</span>
</li>
<li class="left-menu-item">
<span>优惠</span>
</li>
<li class="left-menu-item">
<span>套餐一</span>
</li>
<li class="left-menu-item">
<span>单点</span>
</li>
<li class="left-menu-item">
<span>饮料</span>
</li>
</ul>
</div>
</div>
</body>
</html>
来源:CSDN
作者:soosgo
链接:https://blog.csdn.net/Doulvme/article/details/79015264