什么是Grid布局?
Grid布局即网格或者栅格布局,是一种基于二维网格布局系统。
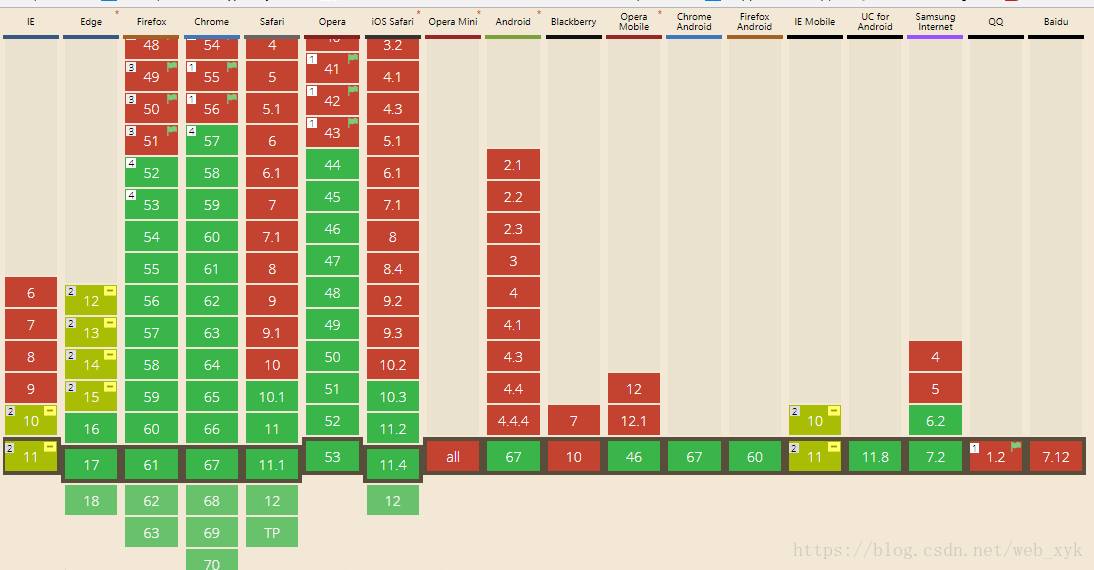
一、兼容性
ie10、ie11支持带前缀-ms-
二、Grid布局
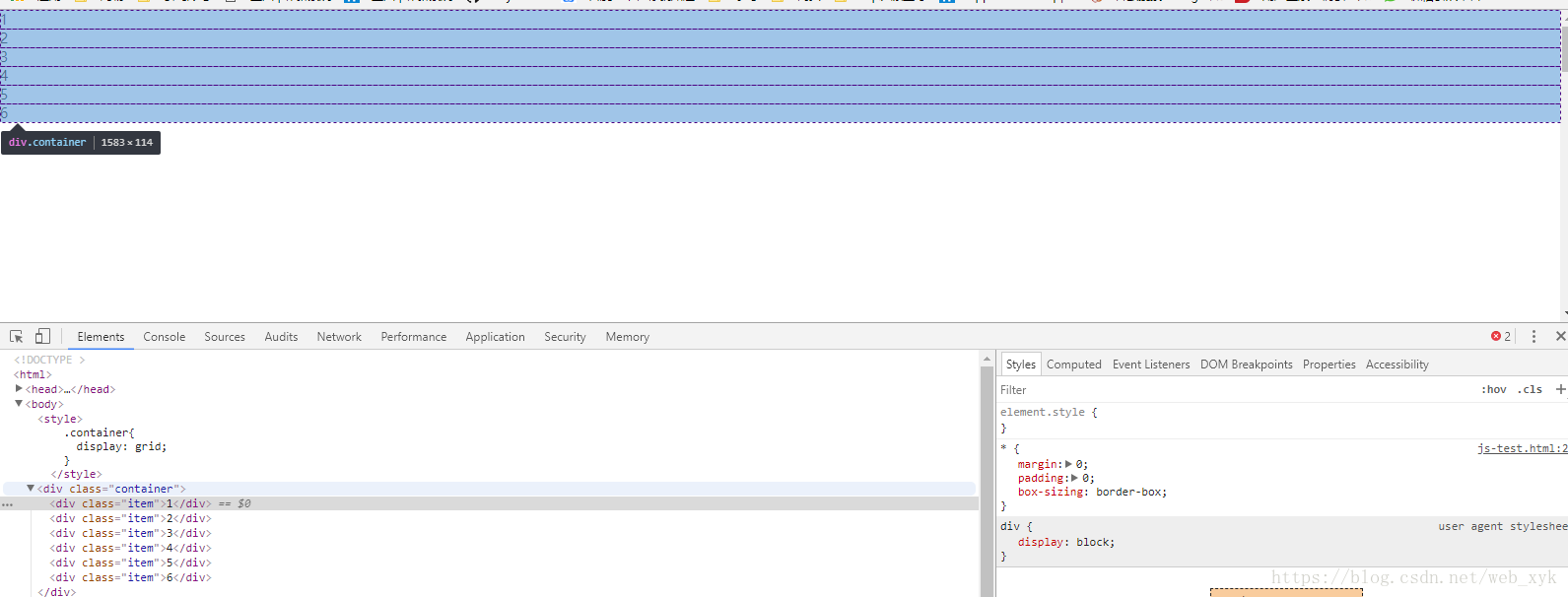
类似flex布局。grid布局分为重要的两部分,容器和子元素。 这里给父容器设置类container,子元素设置类item。
效果如下:
父容器的属性
1. display: grid | inline-grid | subgrid;
grid: 生成块级网格
inline-grid: 生成行内网格
subgrid: 如果网格容器本身是网格项(嵌套网格容器),此属性用来继承其父网格容器的列、行大小。
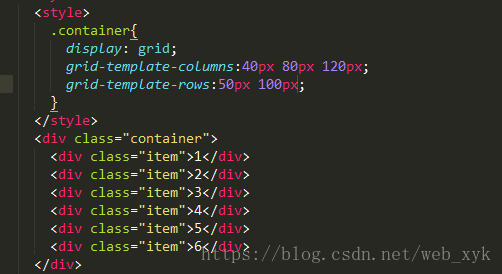
2.设置行和列的大小grid-template-columns、grid-template-rows
grid-template-columns:1px 10% auto ...;设置子元素的宽,值的单位可以px、rem、百分比等;同时值的个数表示列的个数
grid-template-rows:1px 10% auto ...;设置子元素的高,值的单位可以px、rem、百分比等;同时值的个数表示行的个数
例:3列*2行的6个网格
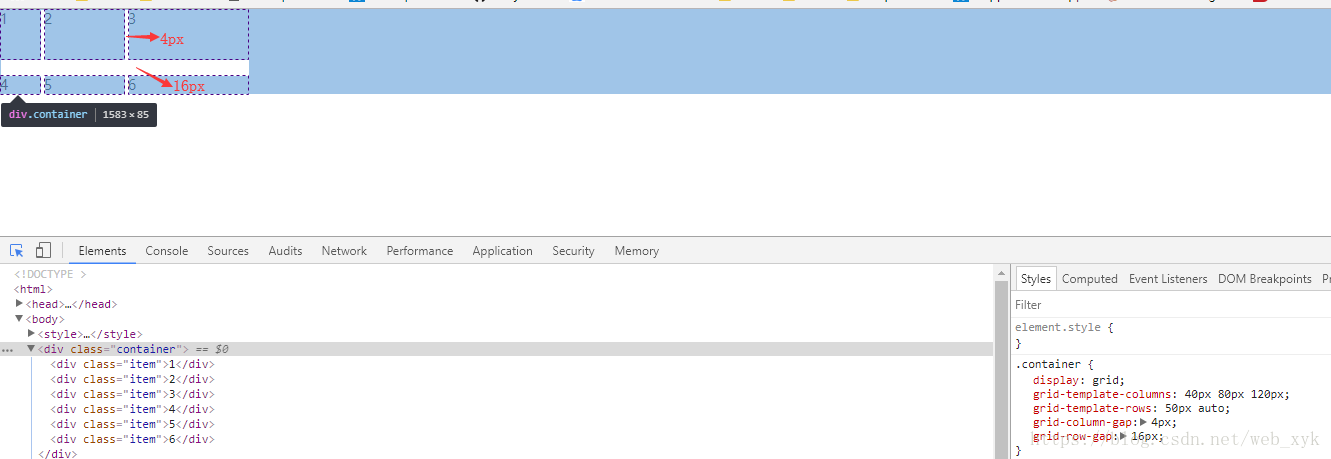
效果:
3.单元格间距grid-column-gap、 grid-row-gap、grid-gap
grid-column-gap: 单元格列间距
grid-row-gap:单元格行间距
grid-gap:grid-row-gap 和 grid-column-gap的简写
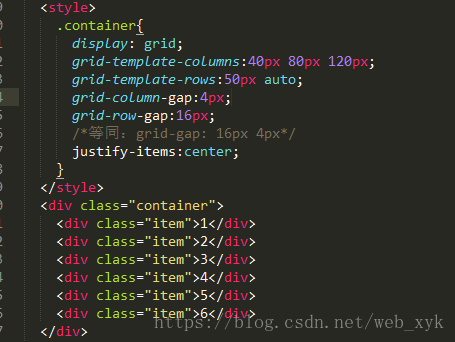
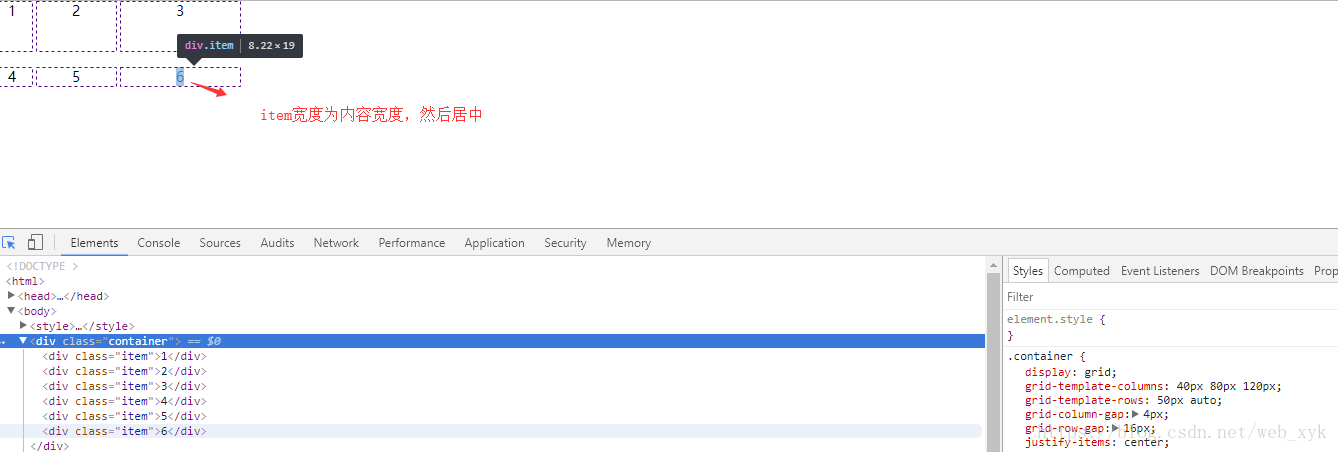
4.单元格内容宽度和左右对齐:justify-items: stretch | start | center | end;
start: 左对齐。
end: 右对齐。
center: 居中对齐。
stretch: 填满(默认,内容居左)。
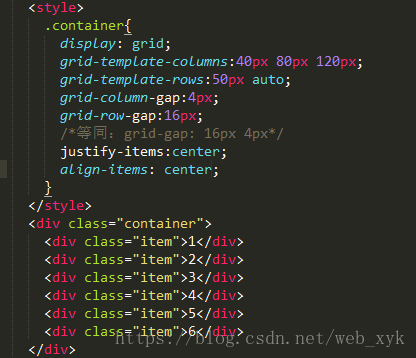
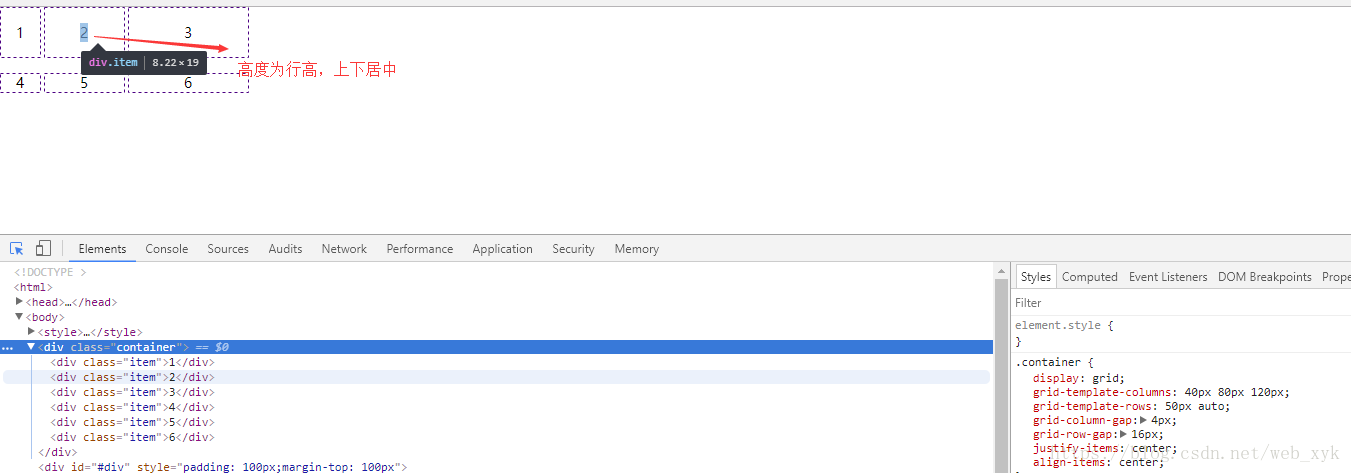
5. 单元格高度和上下对齐align-items: stretch|start | end | center ;
start: 顶部对齐。
end: 底部对齐。
center: 居中对齐。
stretch:填满(默认,内容居上)
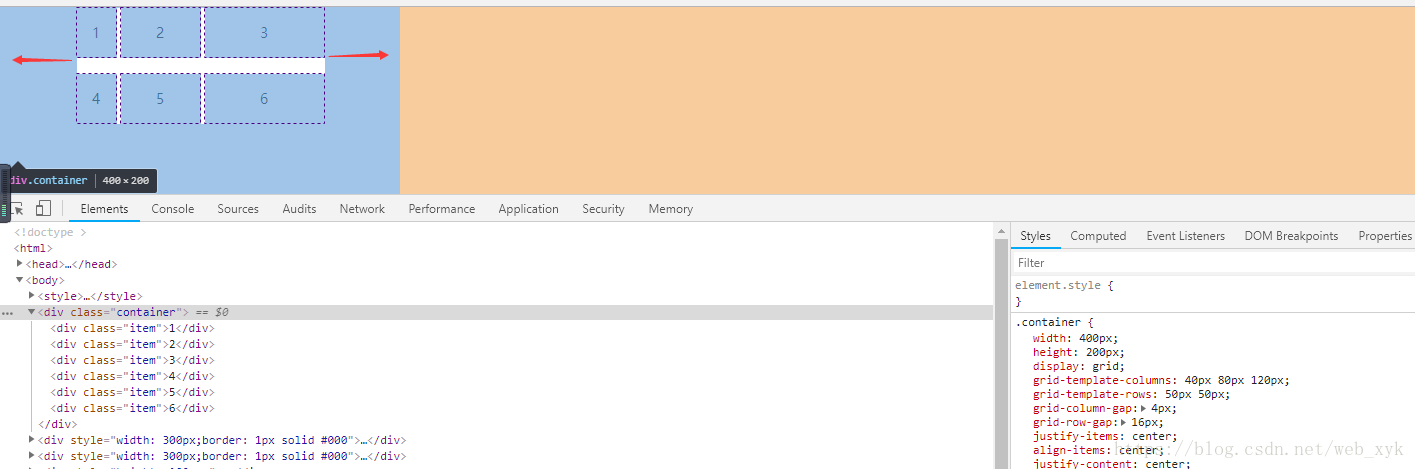
6.总网格区域相对于容器左右对齐方式(网格内容大小小于容器宽时) justify-content: start | end | center | stretch | space-around | space-between | space-evenly ;
start: 左对齐。
end: 右对齐。
center: 居中对齐。
stretch: 填满网格容器。
space-around: 网格项两边间距相等,网格项之间间隔是单侧的2倍。
space-between: 两边对齐,网格项之间间隔相等。
space-evenly: 网格项间隔相等
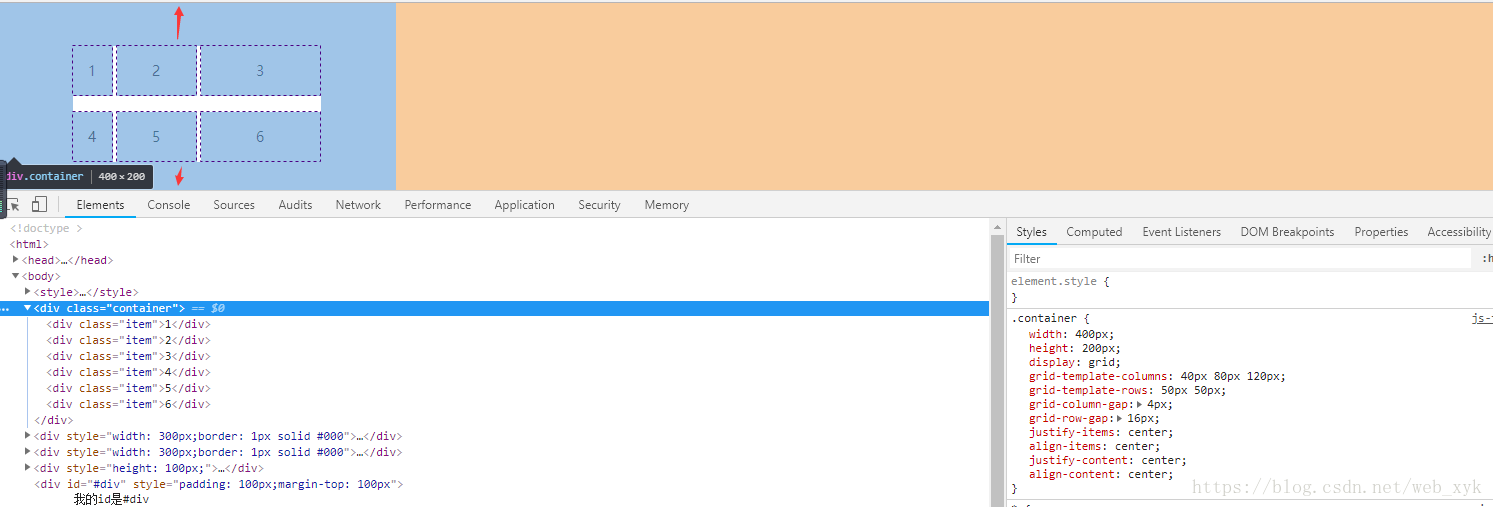
7.总网格区域相对于容器上下对齐方式(网格内容大小小于容器高时) align-content: start | end | center | stretch | space-around | space-between | space-evenly ;
start: 顶部对齐。
end: 底部对齐。
center: 居中对齐。
stretch: 填满网格容器。
space-around: 网格项两边间距相等,网格项之间间隔是单侧的2倍。
space-between: 两边对齐,网格项之间间隔相等。
space-evenly: 网格项间隔相等。
未完待续..
来源:CSDN
作者:web_xyk
链接:https://blog.csdn.net/web_xyk/article/details/80989858