2018年了,时间过的真快,最近想扩展一下知识面,也顺便学习一下比较成熟的微信小程序开发平台,于是乎就操刀微信,抽空花了几天看完微信小程序的开放平台(https://mp.weixin.qq.com/debug/wxadoc/dev/index.html),看完简易教程、框架、组件和API,有点似曾相识燕归来的感觉,毕竟笔者游历iOS和Android平台多年,对HTML5也有所了解,感觉就是杂糅的一个混合式开发方式、好了,感兴趣的直接微信小程序官网即可,现在已经对个人开发者开放了,下面就简单说下我们常用的一个布局—九宫格布局,实现功能就是九宫格导航到下个页面,并且带上相应参数获取不同的页面信息。
一、思路整理
第一步,自然是少不了创建工程了,这个默认已经没有问题,那就是wxml布局,采用for循环布局啊,万一是动态呢,千万不要写死,程序员不能认为是固定的,否则坑自己也坑接盘侠;
第二步,美化wxml布局,建立wxss文件,这个基本功,必须会了;
第三步,初始化js数据,采用导航模式到详情页,也就是点击每个格子到对应的页面(这里页面只要一个);
二、代码实现
1、首页js页面,初始化数据
const app = getApp()
Page({
data: {
routers: [
{
name: 'HTML',
url: '/pages/Course/course',
icon: '/image/java_ico.png',
code: '10'
},
{
name: 'Java',
url: '/pages/Course/course',
icon: '/image/python_ico.png',
code: '11'
},
{
name: 'CSS',
url: '/pages/Course/course',
icon: '/image/java_ico.png',
code: '10'
},
{
name: 'PHP',
icon: '/image/python_ico.png',
code: '11'
},
{
name: 'Python',
url: '/pages/Course/course',
icon: '/image/java_ico.png',
code: '10'
},
{
name: 'JavaScript',
icon: '/image/python_ico.png',
code: '11'
},
{
name: 'C++',
url: '/pages/Course/course',
icon: '/image/java_ico.png',
code: '10'
},
{
name: 'Object-C',
icon: '/image/python_ico.png',
code: '11'
},
{
name: 'Ruby',
url: '/pages/Course/course',
icon: '/image/java_ico.png',
code: '10'
}
]
},
onLoad: function () {
console.log('onLoad')
var that = this
}
})
2、布局文件wxml页面代码
<view class="container">
<view class="weui-grids">
<view class="weui-grid" wx:for="{{routers}}" wx:key="name">
<navigator url="{{item.url+'?name='+item.name+'&code='+item.code}}">
<view class='weui-grid__bg'>
<view class="weui-grid__icon">
<image src=" {{item.icon}}" mode="scaleToFill" />
</view>
<text class="weui-grid__label">{{item.name}}</text>
</view>
</navigator>
</view>
</view>
</view>
注意:url是如何传参数的,包括名字和编号,用于详情的显示和网络获取数据;
3、美化wxss页面代码
.weui-grids {
position: relative;
overflow: hidden;
}
.weui-grids:before {
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.weui-grids:after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 1px;
bottom: 0;
border-left: 1px solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}
.weui-grid {
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
}
.weui-grid:before {
content: " ";
position: absolute;
right: 0;
top: 0;
width: 1px;
bottom: 0;
border-right: 1px solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}
.weui-grid:after {
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.weui-grid:active {
background-color: #ECECEC;
}
.weui-grid__bg {
position: relative;
float: left;
padding: 0px 0px;
width: 100%;
box-sizing: border-box;
}
.weui-grid__icon {
width: 32px;
height: 32px;
margin: 0 auto;
}
.weui-grid__icon image {
display: block;
width: 100%;
height: 100%;
}
.weui-grid__icon + .weui-grid__label {
margin-top: 5px;
}
.weui-grid__label {
display: block;
text-align: center;
font-weight: bold;
color: #000;
font-size: 14px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
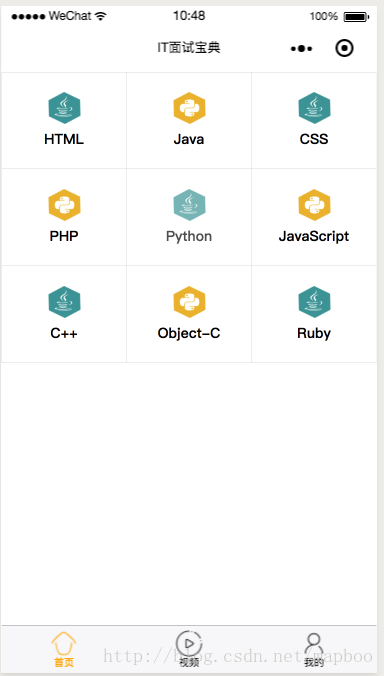
三、效果展示
四、优化部分
笔者笔者这里优化了主要有两个地方,首先笔者为了方便借鉴了CSDN另一位小伙伴写的代码,文章地址:http://blog.csdn.net/xxdddail/article/details/70314211,作者只是示例如何实现效果,但是并不满足笔者需要,比如,文章点击九宫格只是各自到一个独立页面,故不需要带各种参数,不涉及传值问题,还有一个致命体验问题,就是点击页面图片时候会显示两个背景底色,一个是导航,一个是小宫格的底色,效果不好,为此,笔者做了优化处理;
1、页面小宫格点击效果
显示页面相关代码:
<navigator url="{{item.url+'?name='+item.name+'&code='+item.code}}">
<view class='weui-grid__bg'>
<view class="weui-grid__icon">
<image src=" {{item.icon}}" mode="scaleToFill" />
</view>
<text class="weui-grid__label">{{item.name}}</text>
</view>
</navigator><view class='weui-grid__bg'>
<view class="weui-grid__icon">
<image src=" {{item.icon}}" mode="scaleToFill" />
</view>
<text class="weui-grid__label">{{item.name}}</text>
</view>
</navigator>
红色部分是笔者加的,让导航包裹此视图,达到只有一个底色的效果,wxss代码如下:
.weui-grid__bg {
position: relative;
float: left;
padding: 0px 0px;
width: 100%;
box-sizing: border-box;
}
2、页面传值问题
显示页面相关代码:
<navigator url="{{item.url+'?name='+item.name+'&code='+item.code}}">
<view class='weui-grid__bg'>
<view class="weui-grid__icon">
<image src=" {{item.icon}}" mode="scaleToFill" />
</view>
<text class="weui-grid__label">{{item.name}}</text>
</view>
</navigator>url="{{item.url+'?name='+item.name+'&code='+item.code}}">
<view class='weui-grid__bg'>
<view class="weui-grid__icon">
<image src=" {{item.icon}}" mode="scaleToFill" />
</view>
<text class="weui-grid__label">{{item.name}}</text>
</view>
</navigator>
注意看红色部分,方式同普通页面传值一样,可参考写法如上;
详情页面显示如何取得上个页面传的数据,方式如下:
A: js代码
const app = getApp()
Page({
data: {
title:"课程名称"
},
onLoad: function (options) {
this.setData({
title: options.name
})
wx.setNavigationBarTitle({
title: options.name + ' ' + '课程',
})
}
})
B:wxml代码
<view style="text-align:center"> {{title}} </view>
五、后记
此小程序目前还处于开发阶段,想体验的朋友,需要等等了,估计年后了吧,到时候会在此文补充二维码地址或微信搜索:IT面试宝典官方版 即可找到;
另外,如果想完整体验APP版本,可直接到官网下载体验了 IT面试宝典官网,为还奋斗在一线的开发者们,致以最真挚的问候,我们不一样,我们辛苦了,祝大家新春愉快,阖家幸福。
来源:CSDN
作者:mapboo
链接:https://blog.csdn.net/mapboo/article/details/79303524