1.背景自适应且不失真问题的存在
制作自适应背景图片是UI开发的一个广泛问题,也是界面设计师渴望解决的问题,我相信我们彼此都深有体会。
比如,列表的背景图一定,但是列表的高度随着列表数据项会发生变化;标题栏的背景,无论横屏还是竖屏,高分辨率还是低分辨率,都能自动填充满,而且不失真等等背景问题。
根据以往的经验,我们一般采用先切图后拼凑的做法,这种做法本来我想在这里和大家介绍一下,其实有的时候还是很有用的,但是说起来会比较麻烦,就不说这个非重点了。
Android针对这种情况,专门制作了一种.9.PNG格式来解决这个问题。
2.9.PNG格式。
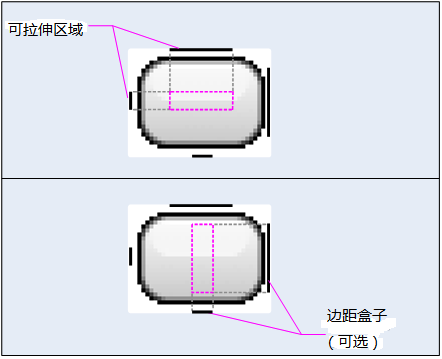
*.9.PNG就标准的PNG格式,只是在最外面一圈额外增加1px的边框,这个1px的边框就是用来定义图片中可扩展的和静态不变的区域。特别说明,left(左)和top(上)边框中交叉部分是可拉伸部分,未选中部分是静态区域部分。right和bottom(下和右)边框中交叉部分则是内容部分。
如上图《也就是说,在手机里。无论上面那张图怎么放大,四周的圆角都是不会被放大的!只有left(左)和top(上)边框内才会伸缩!
在Android中以9.PNG格式的图片未背景,则能够自定义拉伸而不失真,比如系统的Button就是一个典型的例子。
其实呢,无论是left和top,还是right和bottom都是把图片分成9块 (边角四块是不能缩放的,其他的四块则是允许缩放的),所以叫做9.PNG。
3. 使用Draw9Patch.jar制作9.PNG图片之定义拉伸区域。
前面已经了解到9.PNG格式的工作方式,下面我们使用工具Draw9Patch(ADK自带)来制作.9.PNG图片。
第一步:准备要拉伸的图片。
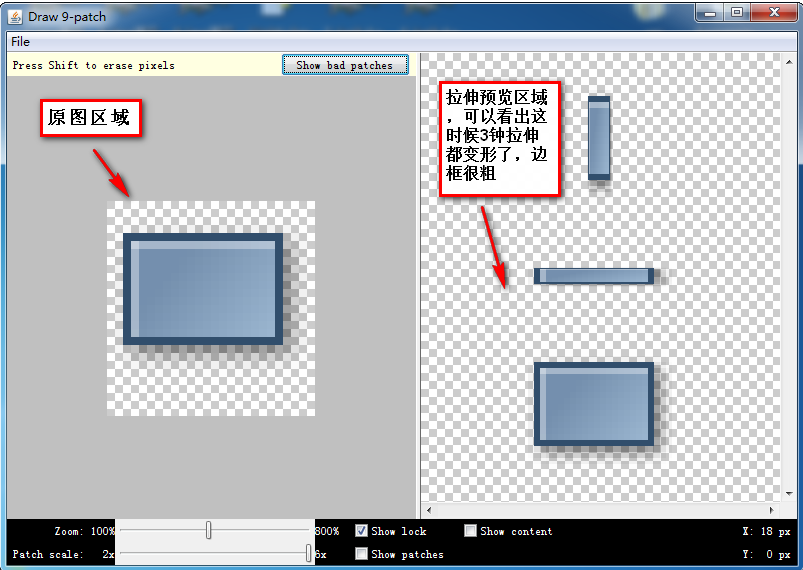
默认的拉伸是整体拉伸,其实边框部分我们并不想拉伸,好,我们自己来定义拉伸区域,如下图
然后点击File,导出为content.9.png。
看看效果!可以看出,边框非常的清晰。下右边是未使用.9.PNG的对比图,而且也不是我们要的效果:

到这里为止,我们已经基本会制作.9.PNG图片了。为了知识体系的全面性和深入性,我们继续。
4.使用Draw9Patch.jar制作9.PNG图片之定义内容区域。
是不是觉得上面那张图文字和边距挨的太近,好,我们使用right和bottom边的线来定义内容区域,来达到增大内边距的目的。
我们定义了一个很小的内容区域,其他的地方则自动充当边框,从而使内边距显的很大,如下图,
呵呵!ok了!
5.制作.9.PNG的高级技巧。
对于初学Draw9Patch的人来说,这可以算是高级技巧,那就是:拉伸区域,可以不是连续的,可以不止一块,而且是和自定义的边框线的长度成正比。
直接上图说明:
........

教程就到此结束了! 送给准备学习开发的机油!! 大家多多支持!
来源:oschina
链接:https://my.oschina.net/u/1466308/blog/276916