在学习了Flex弹性布局之后,grid网格布局也会非常容易。css3中display有属性值flex和grid,如果一个元素的display属性定义为flex,该元素就是flex容器,其直接子元素就是Flex Item ,相对的一个元素的display属性定义为grid该元素就是grid容器,其直接子元素默认成了父元素的Grid item。
-
Flex布局只有一个维度,项目在容器中只有4种排列方法:① 项目从左到右排列,向下折行 ② 项目从右到左排列,向下折行 ③ 项目从上到下排列,向右折行 ④ 项目从下到上排列,向左折行
详见:一步步学习Flex弹性布局 -
Grid 布局是一个二维布局系统,它将Grid容器分成一个个网格,可以通过组合行和列,再将项目放入到网格中,做出各种各样的布局。
要说明的一点是Grid 布局和其他布局方式不是互斥的关系,他们完全可以协同工作。
浏览器支持情况:

第一步分割网格容器
网格容器与table容器相似,有行和列,不过名称叫水平轨道和垂直轨道,从容器的左上角为起点,容器被水平和垂直的网格线分割成单元格。
见下图:
假设我们有一块400px400px的区域要做网格布局,来画一个44的网格,这样表格就有了16个单元格,水平方向和垂直方向各有5条网格线,4条轨道,网格线的宽度定义为3px。
单元格与网格项目并不是一回事,一个项目实际上可以占用网格容器的任何网格区域(Grid Area)。
HTML
<div class="container">
<div class="item"></div>
...
</div>
CSS
.container{
display: grid;
width: 400px;
height: 400px;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: repeat(4,1fr);
grid-column-gap: 1px;
grid-row-gap: 1px;
}
第二步 将项目放入到网格中
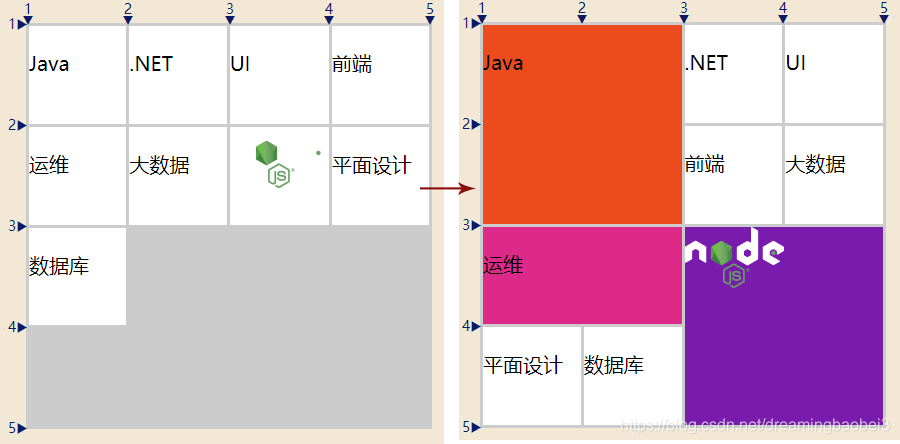
实现下图所示的布局,我们要把9个项目放到网格容器中,其中有6个项目占用网格中的一个单元格,2个项目占4个单元格,1个项目占2个单元格。
HTML
<div class="container">
<div class="container">
<div class="item item-java">Java</div>
<div class="item">.NET</div>
<div class="item">UI</div>
<div class="item">前端</div>
<div class="item item-devops">运维</div>
<div class="item">大数据</div>
<div class="item item-node"><img src="image/node.png"></div>
<div class="item">平面设计</div>
<div class="item">数据库</div>
</div>
</div>
默认情况下,项目按书写顺序显示,一个项目占用一个单元格。
现在通过网格线定位各项目,以java所在项目为例,该项目的位置我们希望是行线1到行线3,纵线1到纵线3
.item-java{
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 3;
}
.item-node{
grid-row: 3/5; /*简写 等同于grid-row-start: 3; grid-row-end: 5;*/
grid-column: 3/5; /*简写 等同于grid-column-start: 3; grid-column-end: 5;*/
}
.item-devops{
grid-area:3/1/4/3; /*简写 顺序是grid-row-start、grid-column-start、grid-row-end、grid-column-end*/
}

理解相关术语
在上面的例子中,相信对网格布局已经有了一直直观的了解,下面重复介绍一下有关的几个术语。
1、网格容器
display属性定义为grid或 inline-grid该元素就是网格容器(Grid Container)
2、网格线(Grid Line)
- 行网格线(row grid lines):水平向上的1,2,3,4,5指向的线段
- 列网格线(column grid lines):垂直向上的1,2,3,4,5指向的线段
每根网格线都有内置的编号,从1开始计数,上面Grid布局为4×4的网格,则水平和垂直都是5条网格线,从左往右5条线值依次是1-5,垂直方向从上往下也是类似。
网格线也可以隐式命名,见grid-template系列属性。
3、网格轨道(Grid Track)
两个相邻的网格线之间为网格轨道,有水平轨道和垂直轨道之分,实际上就是一行或一列。
4、网格单元格(Grid Cell)
两个相邻的列网格线和两个相邻的行网格线组成的是网格单元,它是最小的网格单元。
5、网格区域(Grid Area)
网格区域是由任意数量单元格组成的矩形区域
网格容器的属性
一、grid系列属性
1、使用grid-template系列属性落将grid容器分隔成网格。
- grid-template-columns 定义网格垂直轨道的宽度(列宽度),使用空格分隔多个轨道宽度,空格代表网格线。
- grid-template-rows 定义网格水平轨道的宽度(行高度),使用空格分隔多个轨道高度。
- grid-template-areas 用于给网格划分区域,与项目的grid-area属性配合使用。
- grid-template 是 是grid-template-rows,grid-template-columns和grid-template-areas属性的缩写。
本例中可以写成grid-template:1fr 1fr 1fr 1fr/ 1fr 1fr 1fr 1fr;。
.container{
grid-template-columns:25% 25% 25% 25%;
grid-template-rows:1fr 1fr 1fr 1fr; //fr是等分单位
grid-template-areas: /*给网格的全部单元格划分区域 .表示空的网格单元格,一组引号中包含空格分隔的4列,4组引号表示4行*/
"java java . ."
"java java . ."
"运维 运维 node node"
". . node node";
}
.item-java{
grid-area: java; /*指定项目属于java区域*/
}
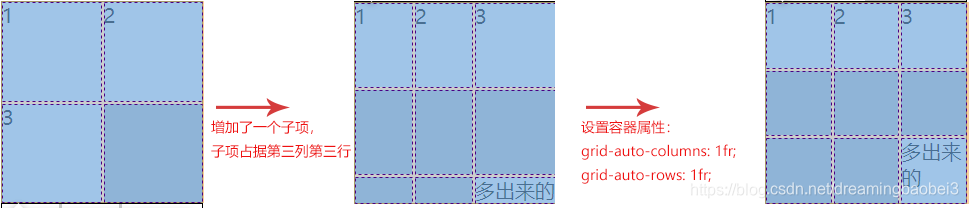
2、在Grid布局中,如果网格项的数量多于网格单元格,或者网格项位于显式网格外部,则网格容器会通过向网格添加网格线自动生成网格轨道。 显式网格与这些额外的隐式轨道和网格线线一起形成所谓的隐式网格。
grid-auto-columns和grid-auto-rows用于设定隐式网格的宽高,如果不设置默认auto。
- grid-auto-columns:指定隐式创建的表格列宽。
- grid-auto-rows:指定隐式创建的表格行高。
3、grid-auto-flow属性:用来控制没有明确规定位置的子项的排列方式
grid-auto-flow: row | column | row dense | column dense
- row默认值。没有指定位置的网格依次水平排列优先。
- column没有指定位置的网格依次垂直排列优先。
4、grid属性:是grid-template-rows,grid-template-columns,grid-template-areas,grid-auto-rows,grid-auto-columns和grid-auto-flow属性的简写。
关于grid属性的写法可以自行百度。
PS:
-
网格线命名:
可以通过这些属性隐式的为网格线命名,如grid-template-columns:25% 25% 25% 25%中,空格代表网格线,如改写成:.container{ grid-template-columns:[纵线起点] 25% [纵线2] 25% [纵线3] 25% [纵线4] 25%[纵线终点] } .item-java{ grid-row-start: 行线起点; grid-row-end: 行3; grid-column-start: 纵线起点; grid-column-end: 纵线3; } -
等分单位fr
fr单位可以帮助我们创建一个弹列的网格轨道。它代表了网格容器中可用的空间,本例中网格容器分成了4等份(1 + 1 + 2 = 4),每一份(1fr)是网格容器宽度的四分之一。 -
repeat函数
repeat()可以创建重复的网格轨道。这个适用于创建相等尺寸的网格项目和多个网格项目。repeat()接受两个参数:第一个参数定义网格轨道应该重复的次数,第二个参数定义每个轨道的尺寸。 -
minmax函数
minmax()函数来创建网格轨道的最小或最大尺寸。minmax()函数接受两个参数:第一个参数定义网格轨道的最小值,第二个参数定义网格轨道的最大值。可以接受任何长度值,也接受auto值。
本例中,可以这样简化写法:.container{ grid-template: repeat(4,1fr)/repeat(4,1fr); }
二、grid-gap系列属性
- grid-column-gap 设置网格中垂直网格线(grid lines)的宽度
- grid-row-gap 设置网格中水平网格线(grid lines)的宽度
- grid-gap grid-column-gap和grid-row-gap的简写
在本例中这样设置是等效的:
.container{
grid-column-gap: 3px;
grid-row-gap: 3px;
/* 等效于 */
grid-gap: 3px 3px;
/* 等效于 */
grid-gap: 3px;
}
三、对齐相关的属性
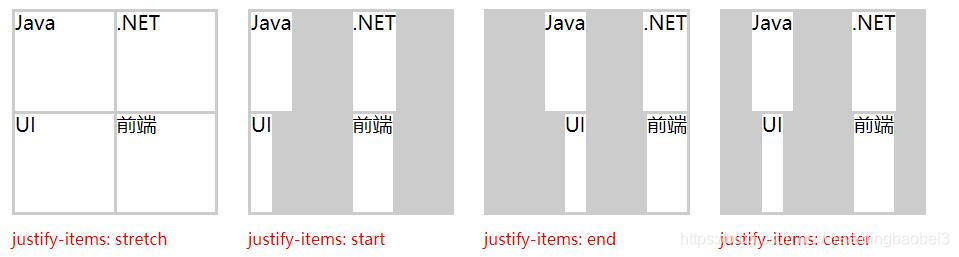
- justify-items:指定网格项目的水平方向的呈现方式,可设置水平拉伸显示(默认)或者收缩为内容大小向左中右对齐

- align-items:指定网格项目的垂直方向的呈现方式,可设置垂直拉伸显示(默认)或者收缩为内容大小向上中下对齐

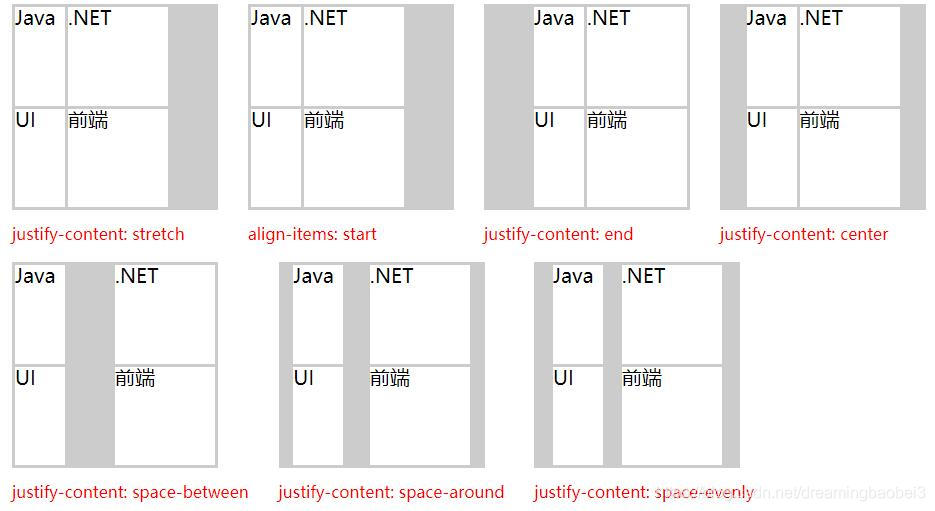
- justify-content: 指定了网格项目的水平分布方式。仅在网格总宽度小于grid容器宽度时候有效。

PS:这里定义了容器为200px*200px,第一列宽50px,第二列宽100px,由于定义了列宽度,故justify-content: stretch无效。 - align-content :指定了网格项目的垂直分布方式。仅在网格总高度小于grid容器高度的时候有效。

- place-content:align-content和justify-content属性的简写
格式为:place-items: <align-content> / <justify-content>;
网格项上的属性
一、网格项的网格区域相关属性
- grid-column-start:表示grid子项所占据的网格区域的垂直方向起始位置。
- grid-column-end:表示grid子项所占据的网格区域的垂直方向结束位置
- grid-row-start:表示grid子项所占据的网格区域的水平方向起始位置。
- grid-row-end:表示grid子项所占据的网格区域的水平方向结束位置。
- grid-column:grid-column-start + grid-column-end的简写
- grid-row:grid-row-start + grid-row-end的简写。
- grid-area:g表示当前网格项所占用的区域。与容器的grid-template-areas属性结合使用,使用grid-template-areas属性自定义一些网格区域,然后使用grid-area属性让grid子项指定使用这些区域,就自动进行了区域分布。
grid-area和grid-column/grid-row都用来grid子项的分布,grid-column/grid-row用来标注位置,grid-area可以表达语义。
一、标注子项位置的方法
- 使用网格线的编号或名称标注起点和终点
- 指定区域的起点和从起点跨域几个格子
- 如果容器使用grid-template-areas属性进行了隐式命名,可使用grid-area属性指定命名的区域
grid-row:1 /3;
grid-column: 1/3;
/*span设置跨域几个格子,与上面的写法等效*/
grid-row:1 /span 2;
grid-column: 1/span 2;
二、网格项的对齐相关属性
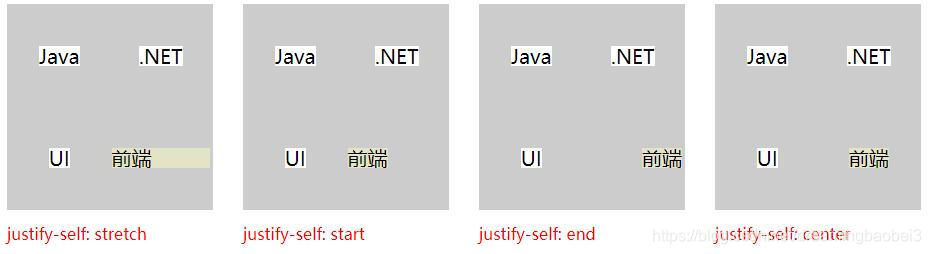
- justify-self: 设置单个grid子项的水平对齐方式
观察前端所在的子项
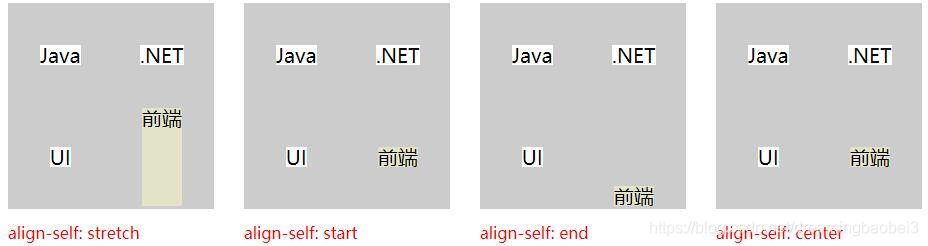
- align-self: 设置单个grid子项的垂直对齐方式
观察前端所在的子项
- place-self: align-self和justify-self属性的简写,用“/”分隔
来源:CSDN
作者:牧云流
链接:https://blog.csdn.net/dreamingbaobei3/article/details/91044767