开篇名词解释:
vh,vw:指浏览器可视区域的高度宽度,用100vh,100vw表示
fr:一个fr就是一个自动计算,相对于父容器剩余容量。例如:
先来看看网格布局的几大要素:
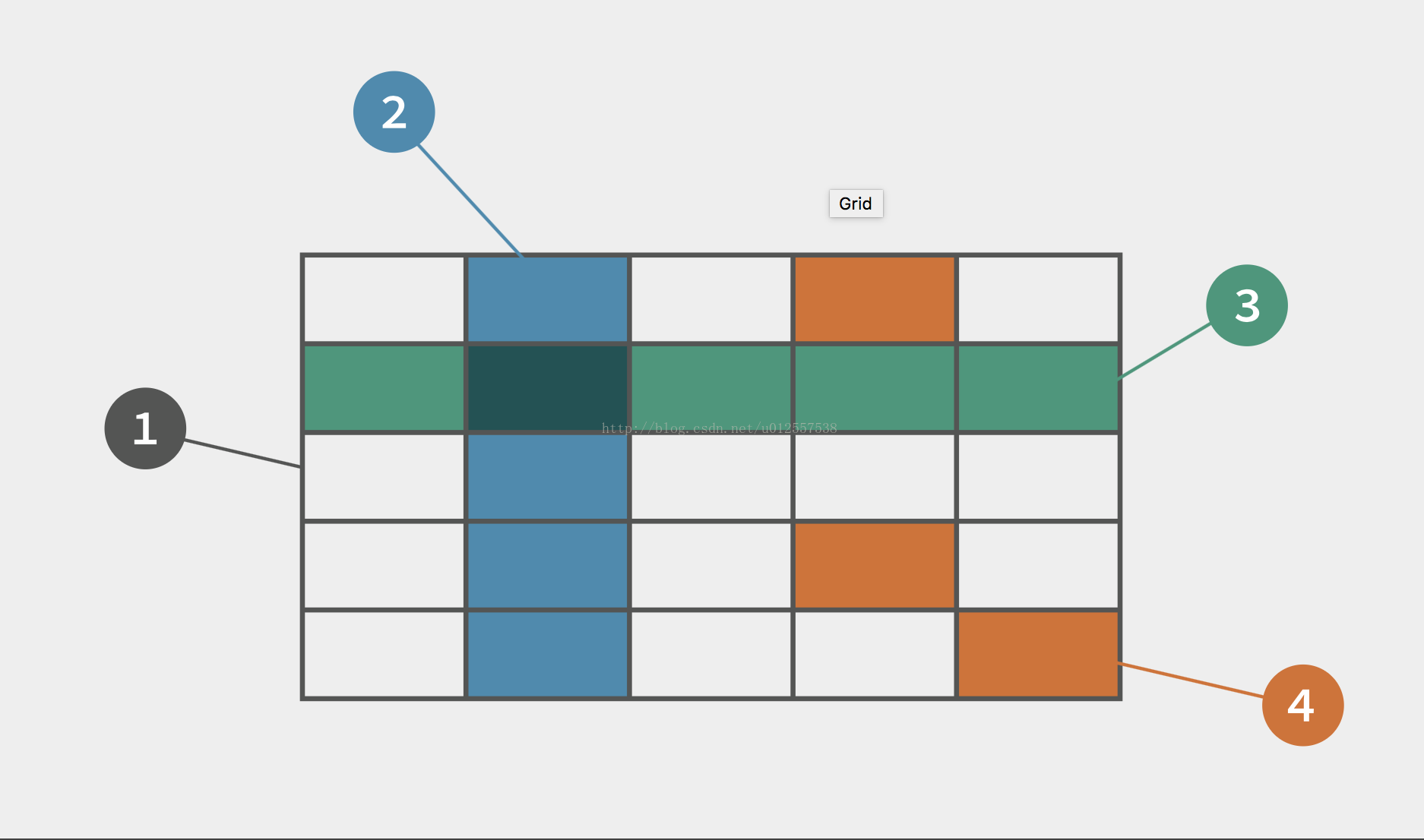
part1:网格元素
1:网格线(grid-line)
2:网格列(grid-column)
3:网格行(grid-row)
4:单元格
5:网格间距(gutter:亦叫槽)
6:网格轨道(grid-track:其实就是行或列)
7:网格区域(grid-area:多个单元格组合成的区域)
属性值:
line: 指定带编号或者名字的网格线。
span <number>: 跨越轨道的数量。
span <name>: 跨越轨道直到对应名字的网格线。
auto: 自动展示位置,默认跨度为1。
细说网格线:
网格线默认的编排规则为阿拉伯数字,如果没有给网格线设置别名,引用时都只能用数字1,2,3,4等表示所在的网格线,特别的,竖线表示组成单元格的列网格线。横线表示行网格线
网格线设置别名的方法:
grid-template-rows: [rline1]2fr [rline2]2fr [rline3]2fr;
grid-template-columns: [cline1]2fr [cline2]2fr [cline3]2fr;
这个什么意思呢?说白了就是编号为1的行网格线的别名是rline1,两者具有等效的意义,但是用别名具有直观的意义,为什么呢?当单元格复杂的时候,谁还去慢慢数数字呢。列同理。
(这里可能很多人不知道哪条线是start,哪条是end,这样说吧,拿一个单元格来说,是不是由四条线组成?上/左/下/右即逆时针对应row-start/column-start/row-end/column-end)
①:grid-row与grid-column是最基础的表示法,只能表示单个单元格
{grid:row:1;grid-column:3}表示第一行第三个单元格
②:grid-row-start、end表示法,可以表示单个单元格或网格区域
1.{grid-row-start:1;grid-row-end:rline3;grid-column-start:cline2;grid-column-end:3}表示第一行第二列所在单元格。注意此处的别名用法,rline3换成3最终结果是一样的
2.上面方法的简写方式:{grid-row:1/rline3;grid-column:cline2/3},注意这个'/',他代表的可不是除运算,是分割start/end的分隔符,哎,是否发现这个grid-row很熟悉,没错,就是第一种方法那的,你可以把它看成是系统自动添加成(grid-row:x/x+1)(如果未声明grid-column-end或grid-row-end,默认将跨越一个轨道)
3. 还有一个span没讲,有什么用呢,span代表的是跨度,例如span 2代表跨度为2,即合并2个单元格的意思;span 别名(span rline3)表示跨到别名rline3网格线所代表的网格区域
{grid-row-start:1;grid-row-end: span 2;grid-column-start:cline1;grid-column-end: span cline2}表示由标号为1的行网格线跨2列和别名为cline1和cline2所组成的网格区域
4.简写方式:
{grid-row:1/span 2;grid-column:cline1 / span cline2}
细说网格区域:
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end> ;用在子项中,用法基本与上面类似;
还有一种是在容器中声明模板,然后在子项中引用
|
A |
A |
B |
C |
C |
|
A |
A |
E |
F |
G |
#item{grid-template-areas: 'a a b c c' 'a a e f g’;}
#container{grid-area: a}
网格间距(槽)
grid-column-gap:设置列间的间距(GUTTER)
grid-row-gap:设置行间的间距(GUTTER)
grid-gap: 10px 15px;
注:如果只设置一个值,那么grid-column-gap 和 grid-row-gap都为那个值。
来源:CSDN
作者:简乐君
链接:https://blog.csdn.net/u012557538/article/details/78518744