简介
bootstrap根据媒体查询设置不同的container容器宽度,在容器内用百分比设置其列col的宽度以自适应不同大小的屏幕,一行row共有12个col,只需添加相关的类名,且对应类名后面的数字之和为12即可。
/* 超小设备(手机,小于 768px) xs*/
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起)sm */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) md */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) lg */
@media (min-width: @screen-lg-min) { ... }基本网格结构:
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....- 必须用
container类做容器 - 容器内包含行元素即
row类,也可以包含其他元素 - 行
row的直接子元素只能是列,即col-*-*类
简单应用:
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
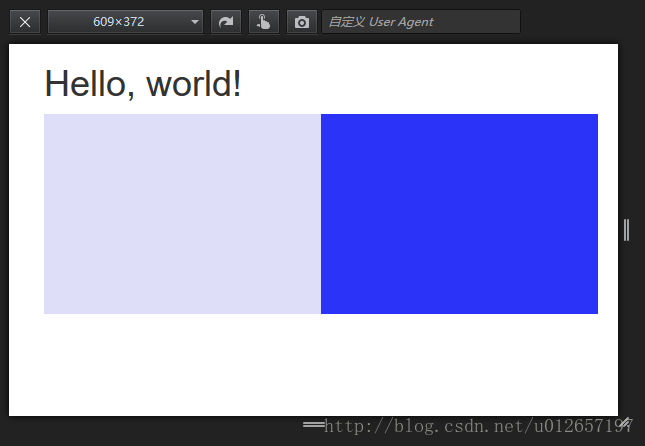
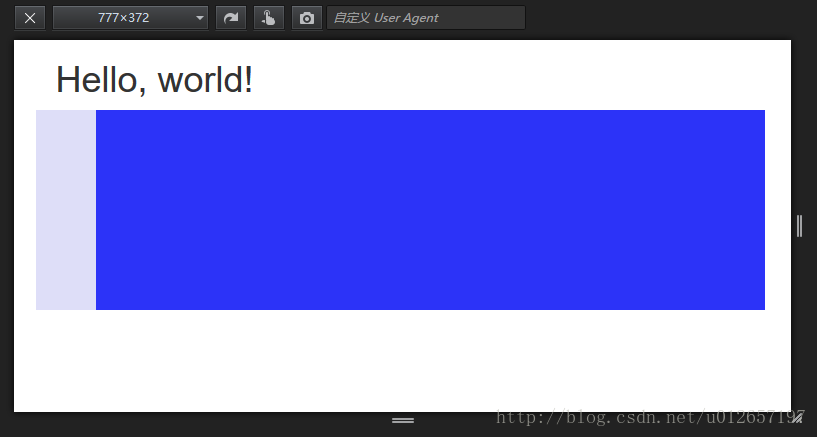
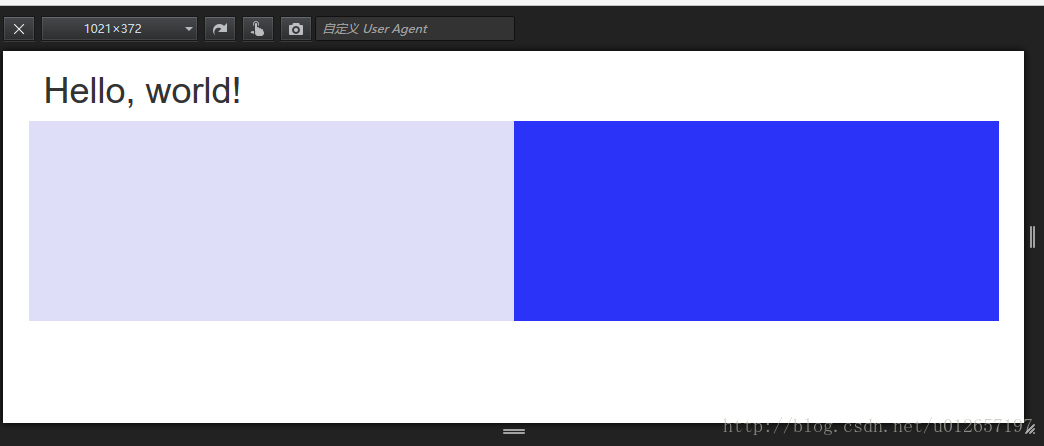
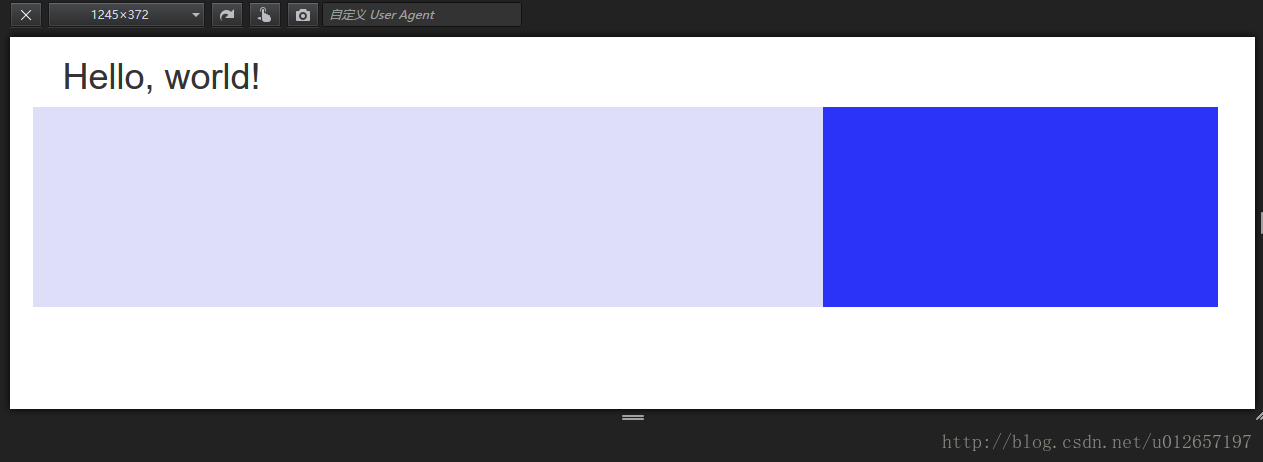
<div class="col-sm-1 col-md-6 col-lg-8 col-xs-6">
</div>
<div class="col-sm-11 col-md-6 col-lg-4 col-xs-6">
</div>
</div>
</div>展示效果
container布局详解
结构
.container {
margin-right: auto;
margin-left: auto;
padding-left: 15px;
padding-right: 15px;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}作用
container元素左右padding:15pxcontainer元素居中显示- 根据媒体查询设置不同的
container宽度
row布局详解
结构
.row {
margin-left: -15px;
margin-right: -15px;
}作用
消除最左和最右col的padding-left: 15px;padding-right: 15px;
col--布局详解布局详解
结构
- 所有的
col列都有左右15px的padding消除最左和最右col的padding-left: 15px;padding-right: 15px;
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
}xs即最小宽度的设置,所有列都左浮动float: left;
.col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 {
float: left;
}col-xs-12表示宽度100%,col-xs-*表示宽度为*/12,col-xs-11即91.66666667%;
.col-xs-12 {
width: 100%;
}
.col-xs-11 {
width: 91.66666667%;
}
省略……
.col-xs-2 {
width: 16.66666667%;
}
.col-xs-1 {
width: 8.33333333%;
}col-xs-pull-*表示将其向左移动*/12,right:*/12
.col-xs-pull-12 {
right: 100%;
}
.col-xs-pull-11 {
right: 91.66666667%;
}
省略……
.col-xs-pull-1 {
right: 8.33333333%;
}
.col-xs-pull-0 {
right: auto;
}col-xs-push-*表示将其向右移动*/12,left:*/12
.col-xs-pull-0 {
right: auto;
}
.col-xs-push-12 {
left: 100%;
}
省略……
.col-xs-push-1 {
left: 8.33333333%;
}
.col-xs-push-0 {
left: auto;
}
col-xs-pull-*和col-xs-push-*都有可能将元素移出屏幕外边,因为他们按照定位的方式设置元素的偏移(left/right),百分比以col自身的宽度为基准
col-xs-offset设置元素的左边偏移量,用margin-left设置,百分比以col父元素即row宽度为基准,不会移出屏幕外边
.col-xs-offset-12 {
margin-left: 100%;
}
.col-xs-offset-11 {
margin-left: 91.66666667%;
}
}
省略……
.col-xs-offset-1 {
margin-left: 8.33333333%;
}
.col-xs-offset-0 {
margin-left: 0%;
}其他媒体查询设置
@media (min-width:768px){}
@media (min-width:992px){}
@media (min-width:1200px){}里面的内容和默认的一样,除过将xs替换为sm,md,lg
来源:CSDN
作者:我就是陈星烨
链接:https://blog.csdn.net/u012657197/article/details/74910393