1.背景介绍
CSS Grid(网格) 布局(又称为 “Grid(网格)” ),
是一个二维的基于网格的布局系统它的目标是完全改变我们基于网格的用户界面的布局方式。CSS 一直用来布局我们的网页,
但一直以来都存在这样或那样的问题。一开始我们用表格(table),然后是浮动(float)
,再是定位(postion)和内嵌块(inline-block),但是所有这些方法本质上都是只是 hack 而已,并且遗漏了很多重要的功能
(例如垂直居中)。Flexbox 的出现很大程度上改善了我们的布局方式,但它的目的是为了解决更简单的一维布局
,而不是复杂的二维布局(实际上 Flexbox 和 Grid 能结合在一起工作,而且配合得非常好)
。Grid(网格) 布局是第一个专门为解决布局问题而创建的 CSS 模块,我们终于不需要想尽办法hack 页面布局样式了。
2.知识剖析
必须使用 display: grid 将容器元素定义为一个 grid(网格) 布局,
使用 grid-template-columns 和 grid-template-rows 设置 列 和 行 的尺寸大小,
然后通过 grid-column 和 grid-row 将其子元素放入这个 grid(网格) 中。与 flexbox 类似,网格项(grid items)的源顺序无关紧要。
你的 CSS 可以以任何顺序放置它们,这使得使用 媒体查询(media queries)重新排列网格变得非常容易。
定义整个页面的布局,然后完全重新排列布局以适应不同的屏幕宽度
重要术语
1.网格容器(Grid Container)
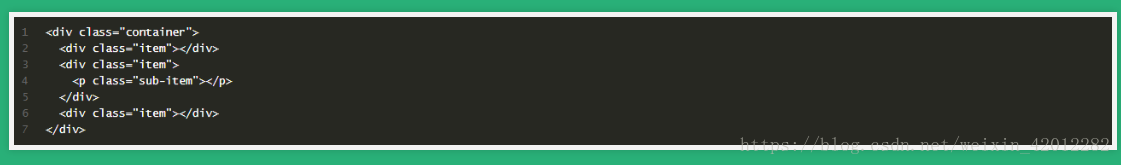
元素应用display:grid,它是其所有网格项的父元素。下面例子container就是网格容器。

2.网格项(Grid Item)
网格容器的子元素,下面的item元素是网格项,但sub-item不是。

3.网格线(Grid Line)
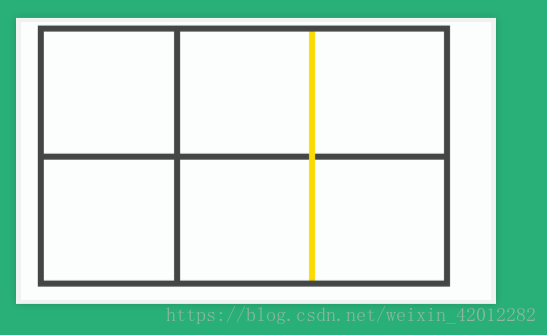
组成网格线的分界线。它们可以是列网格线(column grid lines),
也可以是行网格线(row grid lines)并且居于行或列的任意一侧,下面黄色线就是列网格线。

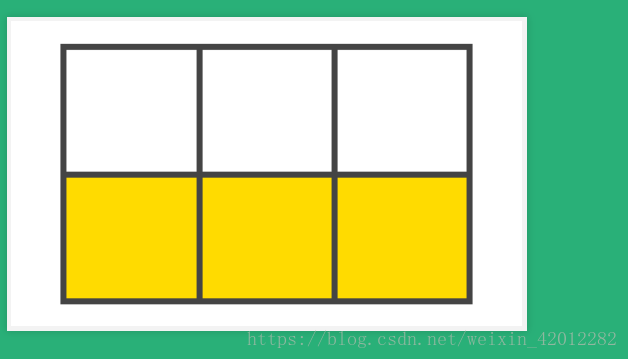
4.网格轨道(Grid Track)
两个相邻的网格线之间为网格轨道。你可以认为它们是网格的列或行,下面在第二个和第三个网格线之间的黄色部分为网格轨道

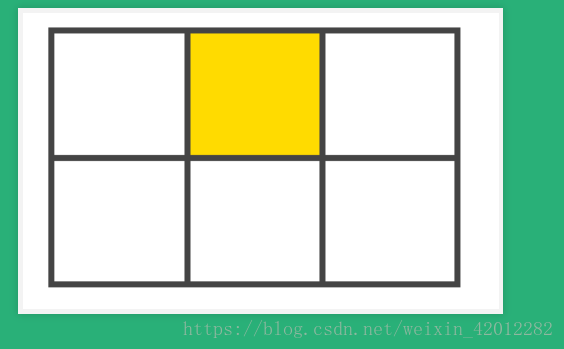
5.网格单元(Grid Cell)
两个相邻的列网格线和两个相邻的行网格线组成的是网格单元,它是最小的网格单元。
下面行网格线1(row grid lines 1)、行网格线2(row grid lines 2)和列网格线1(column grid lines 1)、
列网格线2(column grid lines2)组成的黄色区域为网格单元。

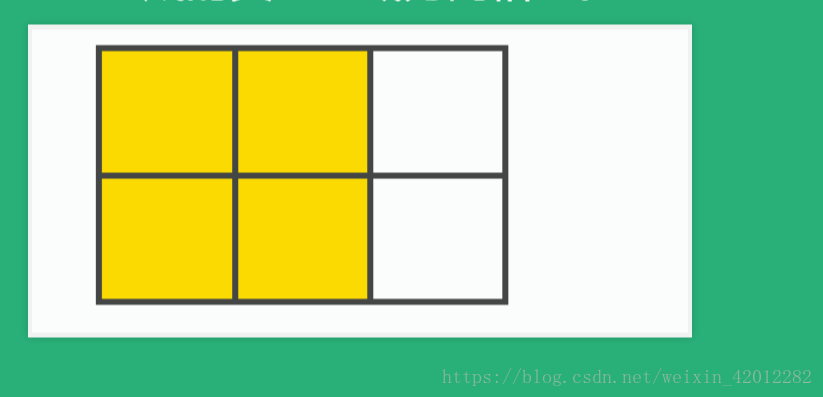
6.网格区(Grid Area)
网格区是由任意数量网格单元组成,下面行网格线1(row grid lines 1)、行网格线3(row grid lines 3)
和列网格线1(column grid lines 1)、列网格线3(column grid lines3)组成的黄色区域为网格区。

3.常见问题
上手比较难
4.解决方案
<a href="http://www.css88.com/archives/8506" >基本的gird布局</a>
5.编码实战
6.参考文献
<a href="http://peale.cn/2016/12/08/2016_12_8_grid/#more" >grid布局指南</a>
<a href="http://www.css88.com/archives/8506" >快速学会grid布局</a>
问题:
1.都有什么重要的俗语
设置在网格容器上的属性
-
display
-
grid-template-columns
-
grid-template-rows
-
grid-template-areas
-
grid-column-gap
-
grid-row-gap
-
grid-gap
-
justify-items
-
align-items
-
justify-content
-
align-content
-
grid-auto-columns
-
grid-auto-rows
-
grid-auto-flow
-
grid
2.grid比栅格布局简单吗?
比他简单一些,然后就是可以组成多种网格
3.grid布局难吗?
grid学两个属性就可以做官网的任务
来源:CSDN
作者:夏沫樱花雨
链接:https://blog.csdn.net/weixin_42012282/article/details/81368962