StarRatingBar星星切换动画
StarRatingBar星星切换动画,很久没有学习一下这个RatingBar了,今天来看看这个RatingBar的动画切换效果,
本例子主要是RatingBar移动效果处理动画,本项目自定义LStarRatingBar 的用展示评分的控件。目前有平移动画效果,透明度动画效果,放大缩小动画效果。
项目来源:https://github.com/gcgongchao/StarRatingBar
主要用法:
引入布局
<com.gc.starratingbar.views.LStarRatingBar
android:id="@+id/h_lstar_ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:starUnselect="@drawable/no_star"
app:starSelected="@drawable/star_top"
android:layout_centerHorizontal="true"
app:starSelectedNum="3"
app:animationEffect="starScale"
/>
自定义LStarRatingBar extends LinearLayout
主要由如下动画实现切换:
private void startAnimation(int index)
{
switch (animationEffect) {
case StarContants.defEffect:
break;
case StarContants.scaleEffect:
// this.setPadding(20, 20, 20, );
// LayoutParams mLayoutParams=(LayoutParams) this.getLayoutParams();
// mLayoutParams.bottomMargin=20;
// mLayoutParams.topMargin=20;
// setLayoutParams(mLayoutParams);
switch (index) {
case 0:
ScaleAnimation.startAnimation(mIvStarOne, 360, 0,mHandler,starSelectedNum);
break;
case 1:
ScaleAnimation.startAnimation(mIvStarSecond, 360, 1,mHandler,starSelectedNum);
break;
case 2:
ScaleAnimation.startAnimation(mIvStarThree, 360, 2,mHandler,starSelectedNum);
break;
case 3:
ScaleAnimation.startAnimation(mIvStarFour, 360, 3,mHandler,starSelectedNum);
break;
case 4:
ScaleAnimation.startAnimation(mIvStarFive, 360, 4,mHandler,starSelectedNum);
break;
default:
break;
}
break;
case StarContants.alphaEffect:
switch (index) {
case 0:
AlphaAnimation.startAnimation(mIvStarOne, 720, 0,mHandler,starSelectedNum);
break;
case 1:
AlphaAnimation.startAnimation(mIvStarSecond, 720, 1,mHandler,starSelectedNum);
break;
case 2:
AlphaAnimation.startAnimation(mIvStarThree, 720, 2,mHandler,starSelectedNum);
break;
case 3:
AlphaAnimation.startAnimation(mIvStarFour, 720, 3,mHandler,starSelectedNum);
break;
case 4:
AlphaAnimation.startAnimation(mIvStarFive, 720, 4,mHandler,starSelectedNum);
break;
default:
break;
}
break;
case StarContants.translationEffect:
switch (index) {
case 0:
TranslationAnimation.startAnimation(mIvStarOne, 720, 0,mHandler,starSelectedNum);
break;
case 1:
TranslationAnimation.startAnimation(mIvStarSecond, 720, 1,mHandler,starSelectedNum);
break;
case 2:
TranslationAnimation.startAnimation(mIvStarThree, 720, 2,mHandler,starSelectedNum);
break;
case 3:
TranslationAnimation.startAnimation(mIvStarFour, 720, 3,mHandler,starSelectedNum);
break;
case 4:
TranslationAnimation.startAnimation(mIvStarFive, 720, 4,mHandler,starSelectedNum);
break;
default:
break;
}
break;
default:
break;
}
}
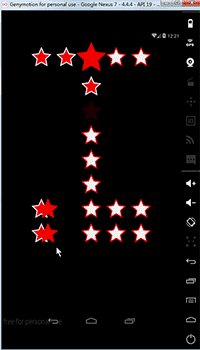
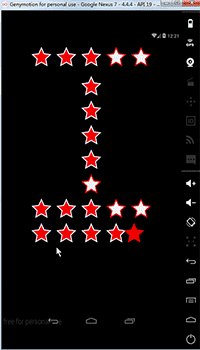
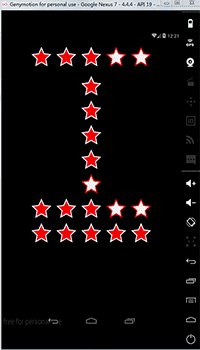
运行效果:
相关代码
来源:oschina
链接:https://my.oschina.net/u/2461971/blog/520256