该视频播放器基于Bilibili的开源项目ijkplayer做的,是在github上的demo基础上搭建了个播放界面,如果你之前有研究过这个demo代码,那你看这个库就非常简单了。至于还不知道ijkplayer这个开源库的话可以先去了解下,这应该是目前github最火的开源视频播放器了吧,网上对这个的介绍也很多这里就不讲这个了。
我从Bilibili客户端扒了好多图标来用,希望不要造成不好的影响,我也算个B站粉- -。下面先列一下目前集成的主要功能:
- 沉浸式全屏播放,隐藏状态栏和虚拟键如果有的话,用的时候有些需要注意的地方放后面说;
- 弹幕功能,包括发射弹幕和弹幕基本样式设置:大小、颜色和类型(顶部、底部和滚动弹幕),效果同Bilibili;
- 竖屏和横屏的切换,其实就是小屏和全屏的切换,提供了重力感应来切换竖横屏功能;
- 触屏控制,竖直方向左边控制亮度,右边控制声音,水平方向控制播放进度;
- 三指旋转缩放,当三个手指触屏时就可以进行视频界面的旋转缩放,效果同Bilibili;
- 视频源切换,可设置流畅、清晰、高清、超清和1080p等5种视频源;
- 视频宽高比例设置,包括16:9、4:3、视频内嵌填充界面和填充屏幕等4种;
- 记录上次播放进度的跳转功能;
- 其它的如截屏功能,电池电量显示,时间显示,播放常亮,跑马灯标题和锁屏处理;
Screenshot





动图显示比较慢,就传两张gif。
Usage
添加依赖:
// 在项目根 build.gradle 添加如下:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
// 添加依赖库:
dependencies {
compile 'com.github.Rukey7:IjkPlayerView:{lastest-version}'
}<activity
android:name=".IjkPlayerActivity"
android:configChanges="orientation|keyboardHidden|screenSize"/>布局:
<com.dl7.player.media.IjkPlayerView
android:id="@+id/player_view"
android:layout_width="match_parent"
android:layout_height="200dp"/>代码中调用方式如下:
public class IjkPlayerActivity extends AppCompatActivity {
private IjkPlayerView mPlayerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ijk_player);
setSupportActionBar(mToolbar);
// 以下为配置接口,选择需要的调用
Glide.with(this).load(IMAGE_URL).fitCenter().into(mPlayerView.mPlayerThumb); // 显示界面图
mPlayerView.init() // 初始化,必须先调用
.setTitle("这是个标题") // 设置标题,全屏时显示
.setSkipTip(1000*60*1) // 设置跳转提示
.enableOrientation() // 使能重力翻转
.setVideoPath(VIDEO_URL) // 设置视频Url,单个视频源可用这个
.setVideoSource(null, VIDEO_URL, VIDEO_URL, VIDEO_URL, null) // 设置视频Url,多个视频源用这个
.setMediaQuality(IjkPlayerView.MEDIA_QUALITY_HIGH) // 指定初始视频源
.enableDanmaku() // 使能弹幕功能
.setDanmakuSource(getResources().openRawResource(R.raw.comments)) // 添加弹幕资源,必须在enableDanmaku()后调用
.start(); // 启动播放
}
@Override
protected void onResume() {
super.onResume();
mPlayerView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mPlayerView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
mPlayerView.onDestroy();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mPlayerView.configurationChanged(newConfig);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (mPlayerView.handleVolumeKey(keyCode)) {
return true;
}
return super.onKeyDown(keyCode, event);
}
@Override
public void onBackPressed() {
if (mPlayerView.onBackPressed()) {
return;
}
super.onBackPressed();
}
}如果你要使用固定全屏模式,可更改如下:
public class IjkFullscreenActivity extends AppCompatActivity {
IjkPlayerView mPlayerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPlayerView = new IjkPlayerView(this);
setContentView(mPlayerView);
Glide.with(this).load(IMAGE_URL).fitCenter().into(mPlayerView.mPlayerThumb);
mPlayerView.init()
.setTitle("这是个标题")
.alwaysFullScreen() // 固定全屏
.setVideoPath(VIDEO_URL) // 设置视频Url,单个视频源可用这个
.start();
}
// ......
}Other
影响沉浸式全屏播放的一些操作:
1. 不要使用 android:fitsSystemWindows="true" ,也不要用 SystemBarTint来着色状态栏;
2. 确保播放器处于除 ToolBar 外界面的顶部;
其他说明:
1. 我目前都是在自己手机荣耀6测的,可能不少异常我没能处理,如果使用有遇到问题可以和我说下,一起探讨;
2. 没有做直播功能,如果要弄的话我觉得还得重新搭个别的界面,现在代码里的UI东西已经有点多了,再整一起不太合适,以后有时间再研究;
3. 其实还有很多配置功能没加进去,比如视频和弹幕的设置,可参考Bilibili客户端,暂时不想加这些东西;
Github
项目地址:IjkPlayerView
错误说明
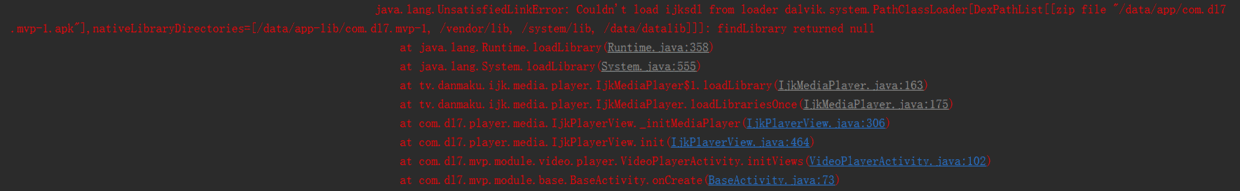
1、很多人反映点击视频播放的时候崩掉了,这里统一说明一下,错误大致这样:
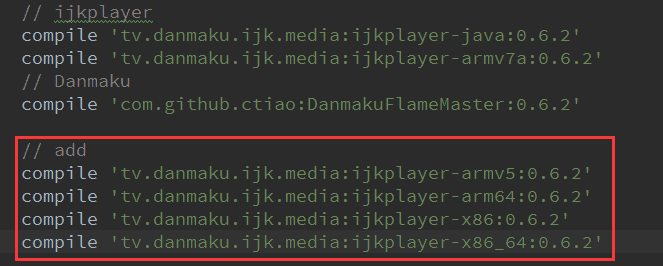
这是因为android有分不同的CPU架构,比如armv7a、armv5、X86等等,当你使用so库的时候需要根据机型来选择对应版本,而我在视频播放那个库里只引用了‘tv.danmaku.ijk.media:ijkplayer-armv7a:0.6.2’ 这个库,应该大部分机型是这种架构,所以有的机型可能就跑不了,你可以根据你的机型来选择添加其他的,详情可以看B站的说明ijkplayer,比如:
64位的库要求SDK21以上,B站有更新版本,如果要用的时候记得统一后面的版本号。
2、还有一个视频播放的相关问题,就是如果你要播放其它的视频格式比如:MKV、AVI、RM等等,直接用也是播不了的,这个你需要重新编译ijkplayer去配置支持这些视频格式,具体编译方法看ijkplayer的指导说明吧,开启多种格式支持的话so就变很大了。如果你懒得编译的话我之前自己编译了一个armv7a的对应so库,你可以看这里ijkplayer-armv7a。库太大了其它版本就没传上去了,有需要在联系我吧。
来源:CSDN
作者:Rukey7
链接:https://blog.csdn.net/github_35180164/article/details/53376923