目录
一、互联网的基石TCP/IP协议
二、HTTP服务器编写与编程语言无关
三、构建HTTP服务器需要掌握的知识点
四、HTTP协议基础
五、Node.js简介
六、是前端选择,还是后端的福音?
七、Node.js与传统php-fpm模式之间的对比
八、安装Node.js
九、让浏览器读懂你的心--Content-Type
十、向浏览器发送文件
十一、Node.js异步流程控制(序列模式、并发模式、有限并发模式)
十二、静态资源文件的简单优化
十三、现在还需少些什么?
十四、Golang 简介
十五、为什么要用Golang ?
十六、安装Golang开发环境
十七、如何使用Golang 编写一个HTTP服务器?
十八、Golang 的http包与Node.js的http模块对比
前言
这篇文章是对于近段时间以来我对于这两个平台的一些初步的了解,或许文中某些观点与您有所不同,但这却是此时我对这两个平台的一些认识,以及使用这两个平台给我带来的真实感受。
一、互联网的基石TCP/IP协议
可以毫不夸张的说,如果没有TCP/IP 协议,那么也就没有此时的互联网。TCP/IP协议的架构层,经常被人们与OSI网络分层相对比。从概念上来说OSI或许更加完善先进,但是历史却选择了TCP/IP协议。因为早期的unix系统实现了TCP/IP协议,并且运行的很好。于是OSI模式便很少有人愿意去实现它,也许正是因为这样。TCP/IP协议才成就了今天的地位,行业的标准。


二、HTTP服务器编写与编程语言无关
2009年之前,大部份web方面的从业者都习惯于使用服务器+语言的运行模式,比如用
Apache+php 或Nginx+php的模式。但随后出现的一些语言平台以及基于某些语言的框架打破了这种模式。比如Node.js,又比如Ruby社区的Rails。由此可见编写一个HTTP服务器,与您所使用的语言没太多关系。不管你用javascript、或php或python,只要能把内容通过HTTP协议推送到前端浏览器就好。

三、构建HTTP服务器需要掌握的知识点
1、HTTP协议基础(知道HTTP通信的基本模式,包括常用报文)
这篇文章没有打算对于某门语言进行入门级别的指导,因此您可能需要自己去网络上搜集这方面的资源。关于HTTP协议基础可以参考《HTTP权威指南》,您可以花一两周的时间把这本书看完。相信您看完之后,多少都会对您的知识体系有所帮助。
2、熟悉一门语言python,ruby,php,javascript 等,甚至Lisp也行。
熟悉一门语言是必须的,建议您选择一门喜欢的语言去学习,无论是Golang或是javascript,都是不错的开始。编程语言很大程度上只是你去实现某些事情的一个工具,不必执着于哪门语言好或坏,每一门语言能存在五年以上并且还有很多人用的语言,必然有着它吸引人的地方。
3、能够用你熟悉的语言进行基于TCP/IP协议上的通信。
无论你选择什么样的语言,如果进行网络编程的话都需要想办法让它能支持TCP/IP协议。据目前的情况来看,很多现代语言或多或少的都有方法去支持TCP/IP通信。甚至php这门语言,也可以通过libevent 的扩展实现一个简单的http服务器。
四、HTTP协议基础
HTTP是以TCP/IP为基础的网络协议,目前该协议最为常用的版本是1.1版本。了解HTTP协议的一些简单知识,可以在您编写服务器时更快的发现和解决问题。当然HTTP头中的很多信息对于网站的优化都会有影响,比如头部中的缓存控制可以让您减少服务器的I/O消耗,现代服务器的主要瓶颈还是在于I/O消耗。
HTTP协议主要由两个过程组成------请求报文与返回报文。
关于请求报文
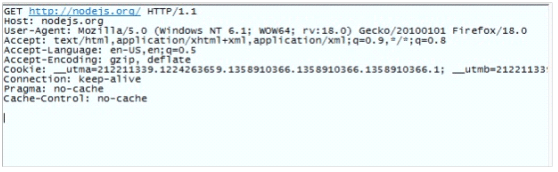
请求报文主要由两部份组成,第一部份则是起始行,起始行规定了请求时使用的HTTP方法、请求资源路径以及当前客户端使用的HTTP协议版本(虽然现在大部份浏览器都默认使用1.1版本,但是还是有部份用户使用更为古老的版本)。下图是一个请求报文的抓包截图,我们将会对其进行简单的说明。

第一行 GET http://nodejs.org/ HTTP/1.1 这一行的意思是浏览器告诉服务器端,当前正在使用HTTP 1.1协议中的GET方法获取http://nodejs.org/ 这个路径的资源。第一行之下的部份,可以单独看成一个部份。以键值对(K-V)的形式存在,可以想像成关系数据库中的字段与字段值。
| 字段 |
字段名 |
解释 |
扩展 |
| Host |
nodejs.org |
告诉服务器当前访问的主机名为nodejs.org |
如果你正在实现一个类似于Apache中的vhost功能,那么这个字段可能对你有用 |
| User-Agent |
:Mozilla/5.0 (windows NT 6.1; wow64;rv:18.0) Gecko/20100101 Firefox/18.0 |
告诉服务器,当前访问您的设备的工作环境 |
如果你正在做一个浏览器信息统计的功能,那么这段报文可能对你有用,当然这段报文也可以被用户伪造 |
| Accept |
text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
|
告诉服务器,当前访问您的浏览器支持些什么文档类型 |
|
|
|
告诉服务器,当前访问您的设备支持些什么语言 |
如果您正在制作一个国际化的站点,那么这一部份信息可能对您有用。 |
|
|
告诉服务器,当前访问您的设备支持哪些压缩算法 |
如果您想减少网络传输量,特别是静态资源的传输量。可能这一部份信息对您有用,在实际工作中有些静态资源通过Gzip压缩后,体积只有原来的30%左右。 |
| Pragma |
no-cache |
告诉服务器,此页面不缓存 |
事实上这个字段可以用Cache-Control控制 |
| Cache-Control |
no-cache |
告诉服务器,此页面不缓存 |
做页面缓存控制的时候可以使用 |
Web开发基本上都是围绕http协议展开,所以了解并熟悉http协议对于长远发展来说是有好处的。通过合理利用http header字段,还能够帮助我们减少很多安全方面的问题。但目前注重一块的web开发人员较少。
未来完,,,待续
==========================================================
关于作者:
网名:念念之间 现居:深圳
Email:jinfei121@qq.com
QQ:490821193
从03年开始玩论坛,但正式写代码是前几年的事情。刚工作前两主要写php程序,目前主要专职写
Javascript.平时喜欢研究各种新鲜技术~~
Node与Golang的粉丝~~
==========================================================
来源:oschina
链接:https://my.oschina.net/u/230333/blog/132644