1.1 状态栏
状态栏展示于设备和当前环境相关的重要信息。
外观和行为:状态栏总是出现在屏幕顶部,包含网络连接、时间、电量等用户需要的信息
在iPhone上,状态栏的颜色会变。而在iPad上,状态栏总是黑色的
如果你的程序不是游戏或者媒体播放器的话,隐藏状态栏前要考虑清楚
当用户全屏观看媒体时,要把状态栏藏起来
合适的话,展示网络连接情况
在iPone上,定义状态栏的颜色。你可以选择灰色(默认色),透明黑或者半透明黑(alpha=0.5)
在iPhone上,设定好状态栏的颜色改变是否用动画来展
1.2 导航栏
导航栏用于在层级结构的信息中导航,也可以用来管理屏幕信息
外观和行为:导航栏位于屏幕的顶部,上面紧邻状态栏。导航栏通常居中显示当前这一屏的标题。当在层级信息间穿梭时,用户可以触摸导航栏左边的返回按钮回到上一层。用户还可以使用导航栏上与当前内容相匹配的控件来管理屏幕内容
在iPhone里,把屏幕从竖屏转成横屏模式会自动改变导航栏的高度(估计是想在横屏模式留出更多的空间给内容)。在iPad上,导航栏的透明度和高度不会随旋转改变。
在iPhone上,导航栏的是整屏通栏显示的。在iPad上,导航栏可能会嵌在分栏中的某一栏里,不会横贯整屏。
使用当前视图的标题作为导航栏的标题:导航栏标题变成新层级的标题;标题左侧出现返回按钮,写着前一级的标题
确保导航栏上的文字容易懂
使用工具栏取代导航栏
考虑在程序的最顶一级的工具栏放置分段控件
避免用过多的控件填满导航栏,即使看起来好像有足够的空间
根据控件的意义选择系统提供的按钮
有必要的时候,定义导航栏的颜色和透明度。
避免改变返回按钮的外观和行为
不要创建分段的返回按钮(类似于面包屑)
在iPhone上,要考虑到由于设备方向变化导致的导航栏自动改变
1.3 工具栏
工具栏上放着用于操作当前屏幕上物体的控件
外观和行为:在iPhone上,工具栏总在屏幕的底部。但是在iPad上它也可能出现在顶部。工具栏上的控件等宽放置,在iPhone上,横屏切换到竖屏时工具栏高度会自动变小。在iPad上,工具栏的高度和透明度是恒定的。
在工具栏上要放那些用户能对当前内容所做的操作,不要用它来切换程序模式
在工具栏上放那些当前情景下用户最常用的功能
每个工具栏上的控件至少要保持44×44像素的面积
调用系统提供的控件要遵循使用规范
尽量避免在同一个工具栏上混合使用有边框和无边框的控件
适当的时候,可以定制工具栏的颜色和透明度
在iPhone上,要考虑到由设备方向改变引起的工具栏高度变化
1.4 Tab栏
Tab栏用于切换子任务、视图和模式。
外观和行为:Tab栏位于屏幕的底部,并且始终可见。Tab栏上展示图标和文字,同宽,黑底。当用户选中某个tab时,这个tab的背景色亮起,图片处于高光态。
在iPhone上,tab栏一次只能显示5个以内的页签
Tab的透明度和高度不随设备方向改变
Tab上可以打上小创可贴(红底白字),用以展示与程序相关的信息
不要使用tab来执行对当前屏幕上元素的操作
一般而言,tab栏是用来管理程序层面信息的
在iPad上,你可能会在分栏或浮出层里下使用tab栏,用于切换或过滤内容
考虑在tab上打红色小创可贴,柔和地沟通信息
调用系统提供的tab图标要遵循使用规范
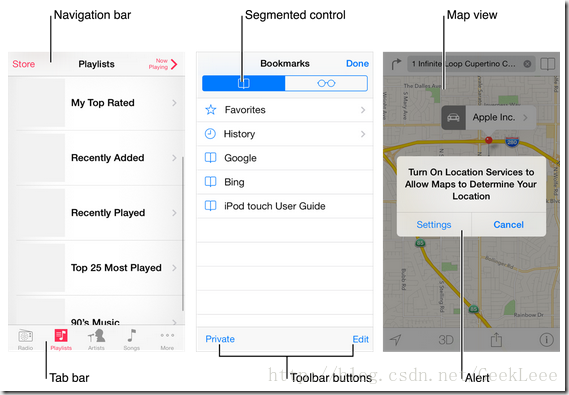
Navigation bar 导航栏
Tab bar 标签栏
Segmented control 分段控制
Toolbar bottons 工具栏按钮
Map view 地图视图
Alert 警报
在 IOS 中如果我们想操纵一些东西,基于目前的视图,我们可以使用工具栏(toolbar)。
例如将电子邮件应用程序的收件箱项选择删除,做标志,回复等。如下图这些。基本都是属于工具栏范畴。
来源:CSDN
作者:GeekLeee
链接:https://blog.csdn.net/GeekLeee/article/details/53944344