Is there a way to display .md files offline so we know what it will look like once it's uploaded in Github? I'm referring to showing the README.md file as it would come out in Github, and not as for editing purposes.
Needs to work on Mac and Windows since I use both.
There are a few Chrome plug-ins that work well. I've been using Markdown Preview Plus.
After install, enable "Allow access to file URLs" in Extensions (menu > More tools > Extensions or enter URL chrome://extensions/ instead).
Then drag-n-drop a Markdown file onto Chrome and use your favorite editor to edit.
I wrote Grip a while ago to do exactly this. It renders exactly like it does on GitHub and provides several additional options too:
- In addition to READMEs, Grip can renders GitHub comments and issues
- Click through local links to render other .md files
- An API to use in your own projects
- Export to an HTML file
Install with pip:
pip install grip
Then go to the directory that contains your README file and run:
grip
Pass -h for additional help and options.
Here's a screenshot of Grip rendering Grip's README:

Hope this helps. Check it out here.
Late to the party, but have a look at MarkdownPad.
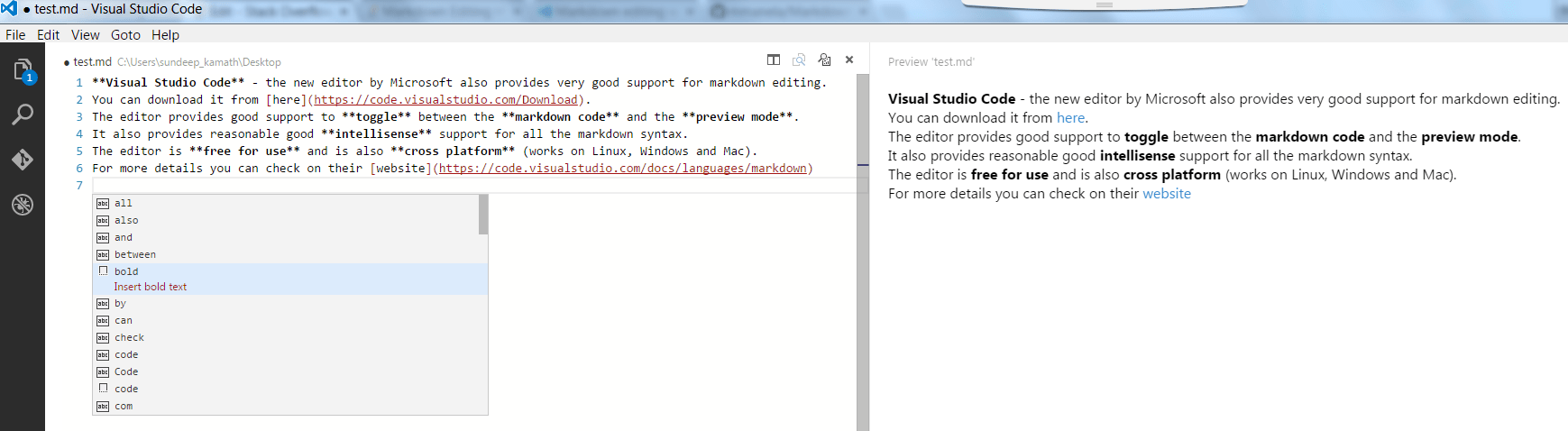
Visual Studio Code - the new editor by Microsoft also provides very good support for markdown editing.
You can download it from here.
The editor provides good support to toggle between the markdown code and the preview mode.
It also provides reasonably good intellisense support for all the markdown syntax.
The editor is free for use and is also cross platform (works on Linux, Windows and Mac).
For more details you can check on their website
It is based on :
- Python-Markdown
- Pygments (code block syntax highlighting)
- CodeMirror (javascript code editor)
- Bottle
Install with pip :
$ pip install markdown-editor
It features when-you-type preview, code highlight, fenced code blocks, github style
it can be used by commandline :
$ markdown_edit
$ markdown_edit README.md
$ markdown_edit -f readme.html README.md

I created this to build a tool for sending code reviews, it is easily extensible, by importing it as a module you can add custom actions.
I just installed https://github.com/ypocat/gfms. It does a very good job rendering github flavored markdown. It detects changes in your markdown, so you just put your browser and editor side-by-side. It is Node.js, so it should work fine on any platform.
If you have Node.js is installed, the installation is simple:
sudo npm install -g gfmsgfms --port 9999(in your project directory)http://localhost:9999/(open with any browser)
I found a way to view it in PHP. After doing some more snooping I found 2 solutions for offline and online viewing of .md files:
- Offline: https://github.com/WolfieZero/Markdown-Viewer-PHP
- Online: http://daringfireball.net/projects/markdown/dingus
I recommend the offline version so you can do your editing even while you're doing your business on the throne. :)
There are people who does not use Google Chrome. There is a Firefox add-on called Markdown Viewer which is able to read Markdown files offline.
have you tried ReText? It is a nice desktop Markdown editor
pandoc is a nice Text-To-Text conversion tool that solves the problem of offline visualization of your Markdown. Just issue:
pandoc -f markdown -t html README.md > README.html
I found MarkView Google Chrome extension pretty useful, actually it's working like a charm:
MarkView is a Chrome extention for editing and viewing markdown file with an outline view, support multiple table format styles, code block syntax highlight and Github Flavored Markdown.
Features:
- Editing and Viewing markdown file in web page style.
- Auto reload local file when file is changed (Post-installation: select "Allow access to file URLs" option in chrome://extensions/)
- Show outline beside the content in scrollable way
- Have buttons for GoTop, ViewSource and GoBottom
- Support Github Flavored Markdown table styles and code highlight.
- Highlight the code area for programming languages(eg. ```ruby)
- Support web pages printing with decent outlook(Chrome->File->Print...)
- Responsive: when the window size small than 940px, outline section will automatically hidden; resize bigger than 940px, outline section will display.
- MarkView will view all markdown files except those under raw.github.com because that subdomain only displays the source.
More features have been added to MarkView:
- WYSIWYG markdown editor
- Themes and Code Styling Selection
- Support Footnotes1↩
- Instant Slides Presentation
Document Custom Styling
- Add Theme CSS and Select
- Add Code Style and Select
- Write CSS, Save and Run
I like the vertical splitter in Downmarker, you can see the changes as you write!
Geany has a plugin for markdown which does a fair job, giving you also a Markdown preview in the sidebar. It also runs on Linux, Mac OS X and Windows.
To use it, install geany, then install the package geany-plugin-markdown and select it from the plugin manager.
You can use texts as a md viewer and md editor, its lightweight and neat.

I just coded up an offline markdown viewer using the node.js file watcher and socket.io, so you point your browser at localhost and run ./markdownviewer /path/to/README.md and it streams it to the browser using websockets.
- markdownviewer https://github.com/Hainish/markdownviewer/
There is also StackEdit. It will work both online and offline (it uses your browser local storage).
You can also connect it with Dropbox or Google Drive to see files hosted on the cloud.
If you're a vim person, you can try the vim-preview plugin. Simply install it into your ~/.vim directory with your method of choice. Then you can open a Markdown file with vim and use the command :Preview which will open a new window in your browser and display the end result.
Consider Strapdown.
Strapdown is Javascript-based solution that renders the markdown content in the browser, which makes it great for offline-viewing. From their own description:
Strapdown.js makes it embarrassingly simple to create elegant Markdown documents. No server-side compilation required.
So rename your .md markdown file to .html, and surround it with:
<xmp theme="united" style="display:none;">
# Markdown content here
…
</xmp>
<script src="http://strapdownjs.com/v/0.2/strapdown.js"></script>
and opening in any browser will show rendered HTML. Added bonus: you can easily change the theme.
For OS X, Mou is very nice, and it comes with two GitHub CSS themes.
Check out Haroopad. This is a really nice #markdown editor. It is free and available for multiple platforms. I've tried it on Mac OSX.
One of the simplest resources that works well on MacOSX is the Markdown Quick Look plugin found at InkMark. After installing this on OS X 10.9+, you simply select a markdown file in Finder and tap the space bar. I am not certain if the results are correlated 100% with Github but they are pretty good and make for a tiny unobtrusive offline viewer only solution. Mashable also wrote an article on 78 different tools if you'd like other options.

You can use extension called Markdown Syntax Highlighting for Notepad++. It is available on Github

After installation, new option in the Language dropdown will be appeared

An easy solution for most situations: copy/paste the markdown into a viewer in the "cloud." Here are two choices:
Nothing to install! Cross platform! Cross browser! Always available!
Disadvantages: could be hassle for large files, standard cloud application security issues.
From now I use http://marxi.co/. Marxi.co has online and offline version.
RStudio can handle markdown files and convert them into html and pdf. If you already have it, you can use RStudio (it is an IDE for R programming language). It is free and open source, and works on Windows, Mac and Linux.
You may use Scribefire Next.
It's a Mozilla Firefox browser plugin. Just install the extension and fire up Firefox. Customize your toolbar and place the Scribefire shortcut to it. And since it's a browser plugin, you can use it in Mac, Linux and Windows.
When you want to write in Markdown mode, just click Edit Code from the Scribefire window.
Now to meet your purpose, go to Edit Code mode and copy all the texts and paste it to your .md file and upload.
There is no live preview feature for this, you have to toggle Edit Code and Edit Visually to preview your text.
I'm using it in my Linux Mint box:


Update:
It's year 2014, need to add some other awesome tool here for other readers and researchers. Just recently used Brackets + Markdown Preview Extension.
The popular Web Essentials plugin for Visual Studio offers a Markdown viewer and editor. It also supports the Github language syntax for adding code snippets.
I frequently want portable applications. For this, I found
http://cloose.github.io/CuteMarkEd/ (I have just tried it briefly, and it seems to work fine).
来源:https://stackoverflow.com/questions/9843609/view-markdown-files-offline