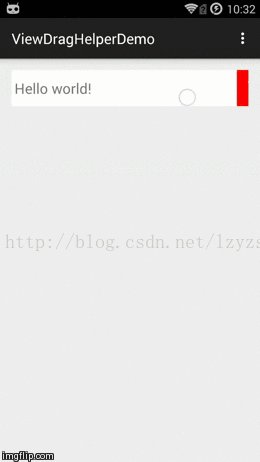
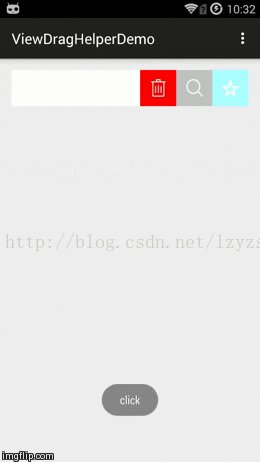
观察QQ的滑动删除效果,可以猜测可以滑动删除的部分主要包含两个部分,一个是内容区域(用于放置正常显示的view),另一个是操作区域(用于放置删除按钮)。默认情况下,操作区域是不显示的,内容区域的大小是填充整个容器,操作区域始终位于内容区域的右面。当开始滑动的时候,整个容器中的所有子view都像左滑动,如果操作区域此时是不可见的,设置为可见。
我的实现思路就是自定义一个layout SwipeLayout继承自FrameLayout。SwipeLayout包含两个子view,第一个子view是内容区域,第二个子view是操作区域。滑动效果的控制,主要就是通过检测SwipeLayout的touch事件来实现,这里我不想自己去通过监听touch事件来实现滑动效果,那是一个很繁琐的过程。Android support库里其实已经提供了一个很好的工具类来帮我们做这件事情ViewDragHelper。如果你看过Android原生的DrawerLayout的代码,就会发现DrawerLayout的滑动效果也是通过ViewDragHelper类实现的。
下面先介绍一下ViewDragHelper类的使用。
ViewDragHelper对象来决定motion event是否是属于拖动过程。如果motion event属于拖动过程,那么触摸事件就交给ViewDragHelper来处理,ViewDragHelper在处理拖动过程的时候,会调用ViewDragHelper.Callback对象的一系列方法。
我们可以通过ViewDragHelper.Callback来监听以下几种事件:
1.拖动的状态改变
2.被拖动的view的位置改变
3.被拖动的view被放开的时间和位置
ViewDragHelper.Callback还提供了几个方法用来影响拖动过程。
1.控制view可以拖动的范围
2.确定某个view是否可以拖动
好了,直接看代码分析吧。
在SwipeLayout的inflate事件中,获取到contentView和actionView。
在SwipeLayout的measure事件中,设置拖动的距离为actionView的宽度。
DragHelperCallback的tryCaptureView方法,用来确定contentView和actionView是可以拖动的

我的实现思路就是自定义一个layout SwipeLayout继承自FrameLayout。SwipeLayout包含两个子view,第一个子view是内容区域,第二个子view是操作区域。滑动效果的控制,主要就是通过检测SwipeLayout的touch事件来实现,这里我不想自己去通过监听touch事件来实现滑动效果,那是一个很繁琐的过程。Android support库里其实已经提供了一个很好的工具类来帮我们做这件事情ViewDragHelper。如果你看过Android原生的DrawerLayout的代码,就会发现DrawerLayout的滑动效果也是通过ViewDragHelper类实现的。
下面先介绍一下ViewDragHelper类的使用。
首先需要在容器中创建一个ViewDragHelper类的对象。
mDragHelper = ViewDragHelper.create(this, 1.0f, new ViewDragHelper.Callback());@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
if (mDragHelper.shouldInterceptTouchEvent(event)) {
return true;
}
return super.onInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mDragHelper.processTouchEvent(event);
return true;
}
ViewDragHelper对象来决定motion event是否是属于拖动过程。如果motion event属于拖动过程,那么触摸事件就交给ViewDragHelper来处理,ViewDragHelper在处理拖动过程的时候,会调用ViewDragHelper.Callback对象的一系列方法。
我们可以通过ViewDragHelper.Callback来监听以下几种事件:
1.拖动的状态改变
2.被拖动的view的位置改变
3.被拖动的view被放开的时间和位置
ViewDragHelper.Callback还提供了几个方法用来影响拖动过程。
1.控制view可以拖动的范围
2.确定某个view是否可以拖动
好了,直接看代码分析吧。
在SwipeLayout的inflate事件中,获取到contentView和actionView。
@Override
protected void onFinishInflate() {
contentView = getChildAt(0);
actionView = getChildAt(1);
actionView.setVisibility(GONE);
}在SwipeLayout的measure事件中,设置拖动的距离为actionView的宽度。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
dragDistance = actionView.getMeasuredWidth();
}DragHelperCallback的tryCaptureView方法,用来确定contentView和actionView是可以拖动的
@Override
public boolean tryCaptureView(View view, int i) {
return view == contentView || view == actionView;
}@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
draggedX = left;
if (changedView == contentView) {
actionView.offsetLeftAndRight(dx);
} else {
contentView.offsetLeftAndRight(dx);
}
if (actionView.getVisibility() == View.GONE) {
actionView.setVisibility(View.VISIBLE);
}
invalidate();
}@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
if (child == contentView) {
final int leftBound = getPaddingLeft();
final int minLeftBound = -leftBound - dragDistance;
final int newLeft = Math.min(Math.max(minLeftBound, left), 0);
return newLeft;
} else {
final int minLeftBound = getPaddingLeft() + contentView.getMeasuredWidth() - dragDistance;
final int maxLeftBound = getPaddingLeft() + contentView.getMeasuredWidth() + getPaddingRight();
final int newLeft = Math.min(Math.max(left, minLeftBound), maxLeftBound);
return newLeft;
}
}@Override
public int getViewHorizontalDragRange(View child) {
return dragDistance;
}@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
super.onViewReleased(releasedChild, xvel, yvel);
boolean settleToOpen = false;
if (xvel > AUTO_OPEN_SPEED_LIMIT) {
settleToOpen = false;
} else if (xvel < -AUTO_OPEN_SPEED_LIMIT) {
settleToOpen = true;
} else if (draggedX <= -dragDistance / 2) {
settleToOpen = true;
} else if (draggedX > -dragDistance / 2) {
settleToOpen = false;
}
final int settleDestX = settleToOpen ? -dragDistance : 0;
viewDragHelper.smoothSlideViewTo(contentView, settleDestX, 0);
ViewCompat.postInvalidateOnAnimation(SwipeLayout.this);
}
代码下载
github地址:https://github.com/lzyzsd/SwipeLayout
来源:CSDN
作者:hi大头鬼hi
链接:https://blog.csdn.net/lzyzsd/article/details/41492783