04==》v-if下面可以嵌套 同级的 v-if 和v-node如下
若是第一个v-if没有下面的就不可能显示出来的。
<span v-if="!single" @click="handleStop(scope.row)">
<a v-if="scope.row.status == 0">停用</a>
<a v-else>启用</a>
</span>
<template>
<el-table :data="tableData" stripe style="width: 100%" class="base-table">
<el-table-column
v-for="item in tabColumn"
:key="item.prop"
:prop="item.prop"
:label="item.label"
:align="item.align"
empty-text="暂无数据"
></el-table-column>
<!-- 操作下面的数据 -->
<el-table-column
align="center"
width="60"
label="操作">
<template slot-scope="scope">
<div class="tableColumn-control">
<i v-if="!scope.row.showBtn" @mouseenter="handleMouseEnter(scope.row)" class="iconfont icon-more"></i>
<div :class="{single:single}" v-else @mouseleave="handleMouseLeave(scope.row)">
<span v-if="!single" @click="handleStop(scope.row)">
<a v-if="scope.row.status == 0">停用</a>
<a v-else>启用</a>
</span>
<span @click="handleEdit(scope)">编辑</span>
</div>
</div>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {};
},
props: {
// 传递过来的值
tableData: {
type: Array, //数组类型
required: true //必须值
},
// 字段样式
tabColumn: {
type: Array,
required: true
},
single:Boolean
},
methods:{
/* 鼠标移入移除 */
handleMouseEnter(row){
row.showBtn = true
},
handleMouseLeave(row){
row.showBtn = false
},
//
handleStop(row){
this.$emit("on-stop",row)
},
// 编辑
handleEdit(row){
this.$emit("on-edit",row)
},
}
};
</script>
<style lang="scss" scoped>
.base-table {
.tableColumn-control {
height: 50px;
line-height: 50px;
i {
color: #487ff6;
cursor: pointer;
}
span {
display: inline-block;
cursor: pointer;
&:last-child {
color: #487ff6;
margin-left: 10px;
}
}
div {
text-align: center;
background: #D0E9FF;
position: absolute;
z-index: 999;
left: -40px;
top: 0;
width: 100px;
&.single {
width: 60px;
left: 0;
span {
margin-left: 0px;
}
}
}
}
}
</style>
<style>
.base-table.el-table td { padding: 0; }
</style>
父组件
<template>
<div>
<mytab :tableData="tableData" :tabColumn="tabColumn" @on-stop="sonGiveChange" @on-edit="sonGiveStop"></mytab>
</div>
</template>
<script>
import mytab from "../../../components/my-tab";
export default {
data() {
return {
// 表格数据
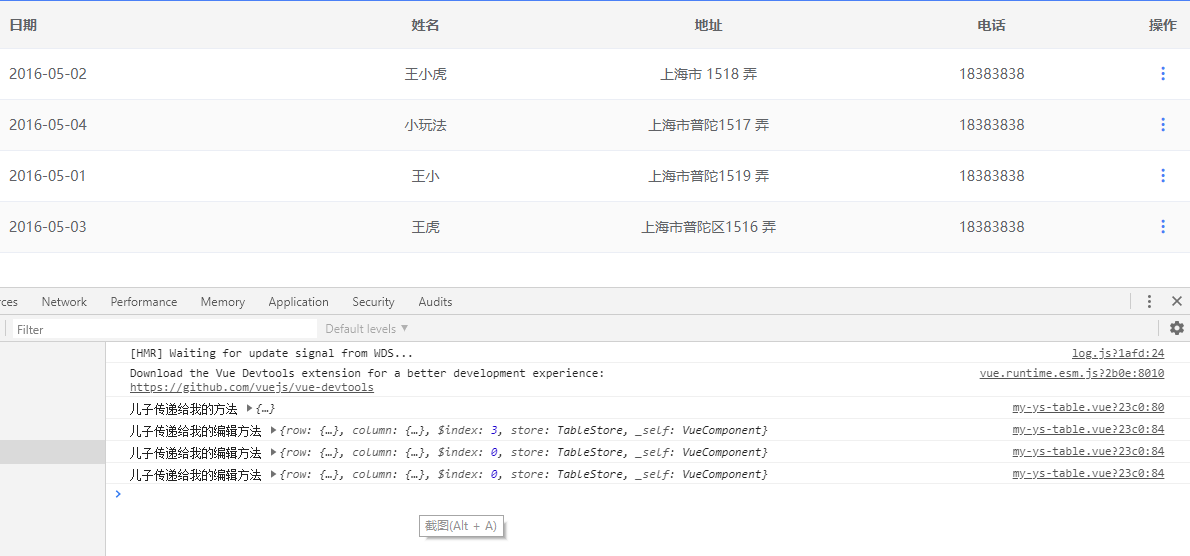
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市 1518 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-04",
name: "小玩法",
address: "上海市普陀1517 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-01",
name: "王小",
address: "上海市普陀1519 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-03",
name: "王虎",
address: "上海市普陀区1516 弄",
tel: "18383838",
showBtn: false
}
],
// 字段数组
tabColumn: [
{
prop: "date",
label: "日期",
align: "left",
showBtn: "false"
},
{
prop: "name",
label: "姓名",
align: "center",
showBtn: "false"
},
{
prop: "address",
label: "地址",
align: "center",
showBtn: "false"
},
{
prop: "tel",
label: "电话",
align: "center",
showBtn: "true"
}
]
};
},
components: {
mytab
},
methods: {
sonGiveChange(vale) {
console.log("儿子传递给我的方法",vale);
},
sonGiveStop(value){
console.log("儿子传递给我的编辑方法",value);
}
}
};
</script>