见章知著
1024,程序员们节日快乐!本文主要讲述react配合antd以及antd-img-crop第三方库实现一个可控的图片上传功能。
运行项目
需要具有node环境
第三方库安装
1.antd(Upload)安装和初始化
1.1.在代码编辑器(VS-Code或者其他编辑器)代开终端,输入命令行安装antd:
$ yarn add antd --save 或者 $ npm install antd --save
1.2.安装好antd后,修改src/App.css,在新建的项目中引入antd所需要的css样式:
@import '~antd/dist/antd.css';
antd的使用方式有多种,详细方式可以参考官方文档进行使用https://ant.design/docs/react/introduce-cn
2.antd-img-crop安装和初始化
2.1.在antd-img-crop官方文档中,我们优先安装和初始化这个组件:
$ npm i antd-img-crop --save 或者 $ yarn add antd-img-crop --save
在安装和初始化组件方式上,官方文档还有其他方式可以安装初始化组件,更多的安装方式可以参考官方文档:https://www.npmjs.com/package/antd-img-crop
2.2.安装好组件后,在项目中引入组件<ReactCrop />:
import ImgCrop from 'antd-img-crop';
代码实现
安装好相对应的组件后,根据组件官方文档中的简单Example书写实现属于自己的上传图片功能。话不多说,直接上代码:import React, { Component } from 'react';
import ImgCrop from 'antd-img-crop'; //引入图片裁剪组件
import { Upload, Button, Modal, message } from 'antd'; //引入上传、按钮、弹窗等antd组件
//base64图片文件
function getBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
class UploadImage extends Component {
state = {
previewVisible: false,
previewImage: '',
fileList: [],
};
//图片预览取消函数
handleCancel = () => this.setState({ previewVisible: false });
//图片预览弹窗函数
handlePreview = async file => {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj);
}
this.setState({
previewImage: file.url || file.preview,
previewVisible: true,
});
};
//上传文件改变时的状态,详情可以参考antd的Upload组件API参数
onChange = ({fileList}) => {
this.setState({ fileList });
};
render() {
const { previewVisible, previewImage, fileList } = this.state; //根据官方属性定制化裁剪框大小固定的裁剪组件属性
const props = {
width: 500, //裁剪宽度
height: 300, //裁剪高度
resize: false, //裁剪是否可以调整大小
resizeAndDrag: true, //裁剪是否可以调整大小、可拖动
modalTitle: "上传图片", //弹窗标题
modalWidth: 600, //弹窗宽度
};
return (
<div>
<ImgCrop {...props}>
<Upload
name="file"
action="https://www.mocky.io/v2/5cc8019d300000980a055e76"
accept="image/*"
listType="picture"
fileList={fileList}
onPreview={this.handlePreview}
onChange={this.onChange}
>
{fileList.length >= 3 ? null : (<Button>添加图片</Button>)} {/* {通过三木运算符判断文件列表fileList的长度来决定上传图片的数量,达到控制图片数量的功能} */}
</Upload>
</ImgCrop>
{/* {图片预览弹出框:可以实时查看上传的图片} */}
<Modal visible={previewVisible} footer={null} onCancel={this.handleCancel} title='Image-Show'>
<img alt="example" style={{ width: '100%' }} src={previewImage} />
</Modal>
</div>
);
}
}
export default UploadImage;
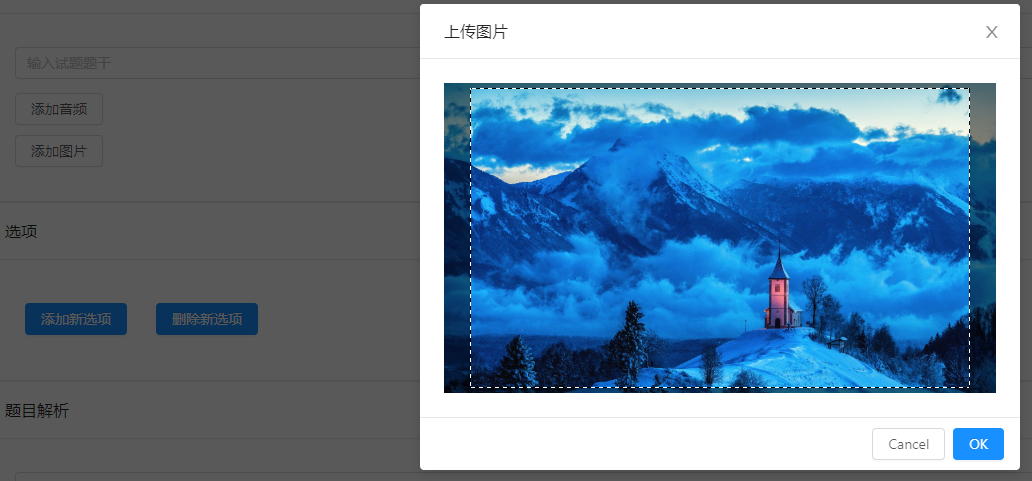
基本效果图

总结发言
本文以上就是个人在处理上传图片并裁剪需求的心路历程,如有任何不对的地方,还请各位大佬们指指点点!啊哈哈哈啊哈哈哈哈.........