废话,讲解都没有,其他大神都有详细解答,我就直接上代码标注重点注意的地方,有问题可以联系我…
- 先说状态栏
- 1:styles中配置主题属性,
- 2:AndroidManifest.xml中设置Activity主题,
- 3:自定义了一个Toolbar,
- 4:设置带有DrawerLayout页面的状态栏,
5:Activity进去退出动画
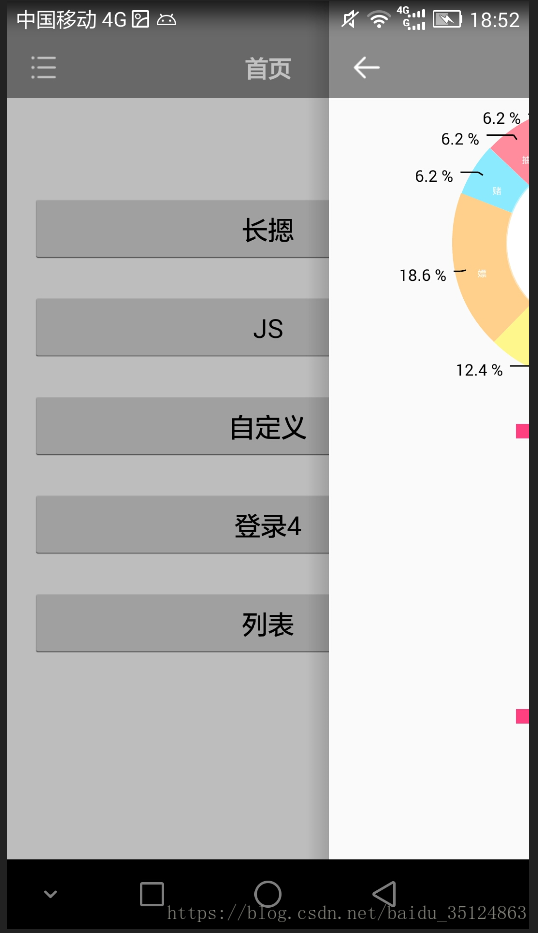
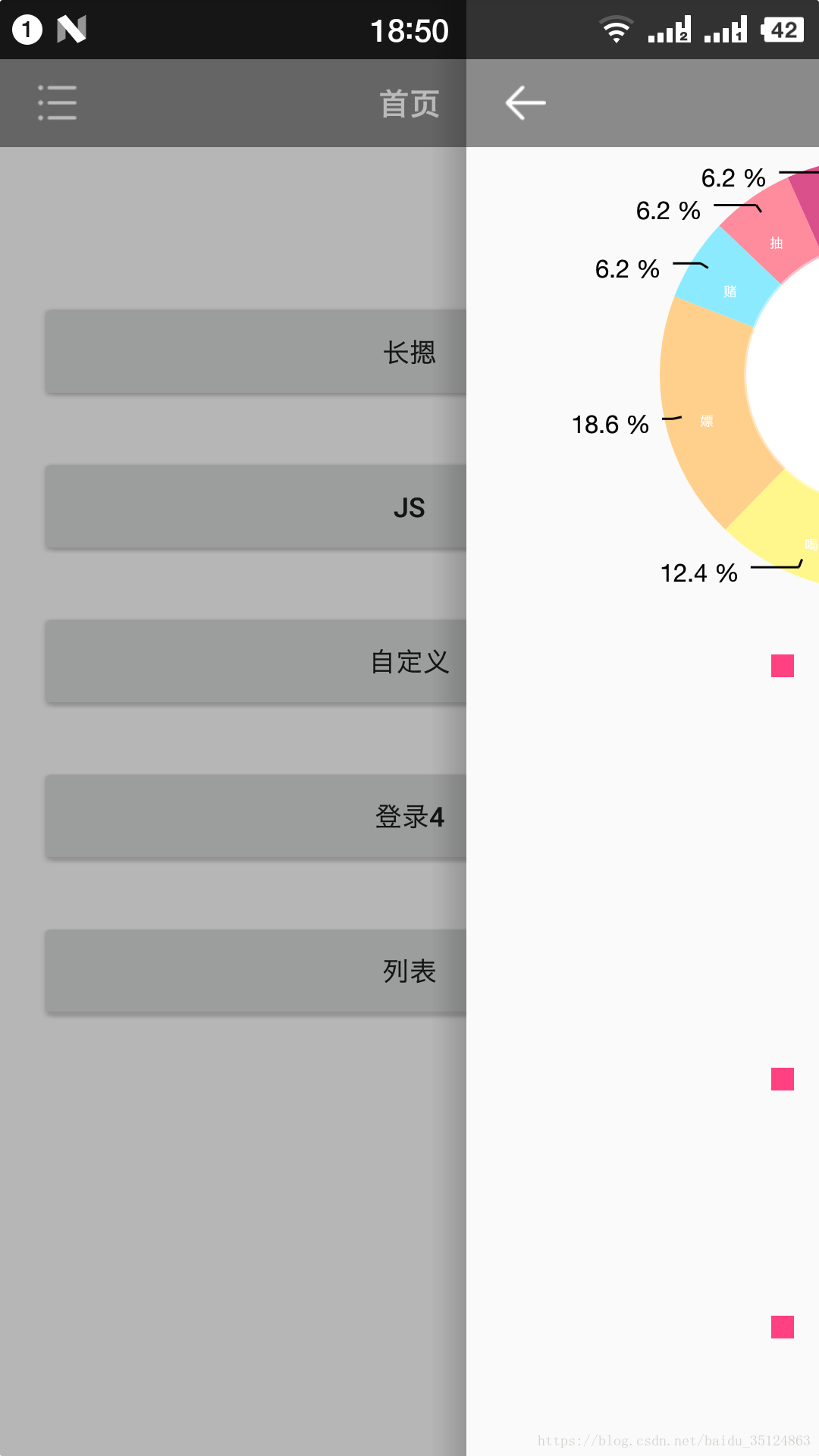
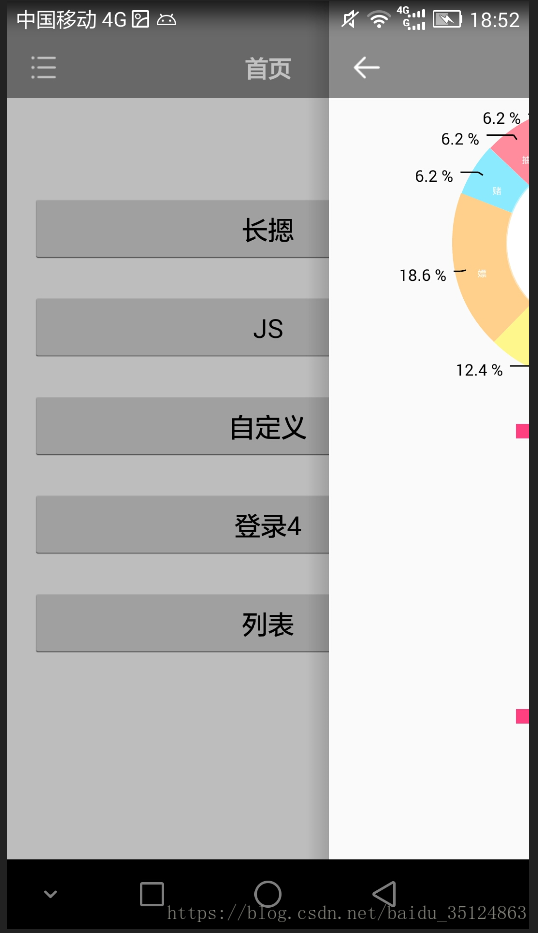
-先看看图8.0,4.4的版本下的,5.1的情况下都没问题(手机华为,锤子,小米)-style 相关都在这里了(记得相对应版本都要有)
<!--标题栏 通知栏颜色-->
<style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorStyles</item>
<item name="colorPrimaryDark">@color/colorStyles</item>
<item name="colorAccent">@color/colorStyles</item>
<!--隐藏标题栏-->
<item name="android:windowTranslucentStatus">true</item>
<!--滑动-->
<item name="android:windowIsTranslucent">true</item>
<item name="windowNoTitle">true</item>
<!-- 沉浸式状态栏 -->
<item name="android:fitsSystemWindows">false</item>
<!--切换动画-->
<item name="android:windowAnimationStyle">@style/animfade</item>
</style>
<!--沉浸式-->
<style name="AppTheme.NoActionBar">
<!--全屏-->
<item name="android:windowFullscreen">true</item>
<!---->
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="Base.ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="Base.Theme.AppCompat.Light" />
<!-- 界面切换动画 -->
<style name="animfade" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/slide_in_from_right</item>
<item name="android:activityOpenExitAnimation">@anim/slide_out_to_left</item>
<item name="android:activityCloseExitAnimation">@anim/slide_out_to_right</item>
<item name="android:activityCloseEnterAnimation">@anim/slide_in_form_left</item>
</style>- AndroidManifest.xml中的
<application
android:persistent="true"
android:allowBackup="true"
android:icon="@drawable/ic_logo"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:windowSoftInputMode="adjustPan">
<activity
android:name=".view.bootpage.MainActivity"
android:label="@string/app_name"
android:windowSoftInputMode="adjustPan"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>- Toolbar
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.AppCompatImageView
android:id="@+id/iv_lift"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/bar_padding"
android:layout_marginLeft="@dimen/bar_lift_distance"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="状态栏"
android:textSize="@dimen/text_hint_16"
android:textColor="@color/bar_text"
android:textStyle="bold"
android:layout_centerInParent="true"
android:layout_gravity="center"/>
<android.support.v7.widget.AppCompatImageView
android:id="@+id/iv_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:padding="@dimen/bar_padding"
android:layout_marginRight="@dimen/bar_right_distance"/>
</android.support.v7.widget.Toolbar>
</LinearLayout>//这里要注意设置标题栏的padding了
public class TitleBarUtil extends LinearLayout implements View.OnClickListener{
private View v;
private AppCompatImageView ivLift;
private AppCompatImageView ivRight;
private TextView tvTitle;
public TitleBarUtil(Context context) {
super(context);
initView(context);
}
public TitleBarUtil(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initView(context);
}
private OnEventListener onEventListener;
public void onEventListener(OnEventListener onEvent) {
this.onEventListener = onEvent;
}
//布局
private void initView(Context context) {
v = LayoutInflater.from(context).inflate(R.layout.title_bar, null);
ivLift = (AppCompatImageView) v.findViewById(R.id.iv_lift);
ivRight = (AppCompatImageView) v.findViewById(R.id.iv_right);
tvTitle = (TextView) v.findViewById(R.id.tv_title);
ivLift.setOnClickListener(this);
ivRight.setOnClickListener(this);
//标题栏的位置
Toolbar mToolbar = (Toolbar) v.findViewById(R.id.toolbar);
mToolbar.setPadding(0,getStatusBarHeight()+30,0,30);
this.addView(v, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.iv_lift:
onEventListener.onLiftListener();
break;
case R.id.iv_right:
onEventListener.onRightListener();
break;
}
}
//设置数据
public void setValue(int imgLift, int title, int imgRight){
this.tvTitle.setText(title);
if (imgLift > 0){
ivLift.setBackgroundResource(imgLift);
}
if (imgRight > 0){
ivRight.setBackgroundResource(imgRight);
}
}
//状态栏的高度
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
public interface OnEventListener {
void onLiftListener();
void onRightListener();
}
}- 主页面
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="left"
android:id="@+id/dl_na">
<include
layout="@layout/content_home_activity"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav"
android:layout_gravity="left"
android:layout_width="wrap_content"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:headerLayout="@layout/view_navigation_head"
app:menu="@menu/view_navigation_menu"
>
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>//在页面代码中设置侧滑
private void barUtil(){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WindowManager.LayoutParams localLayoutParams = getWindow().getAttributes();
localLayoutParams.flags = (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | localLayoutParams.flags);
if(Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP){
//将侧边栏顶部延伸至status bar
dlNa.setFitsSystemWindows(true);
// /将主页面顶部延伸至status bar;虽默认为false,但经测试,DrawerLayout需显示设置
dlNa.setClipToPadding(false);
}
}
}- 动画(随便写四个动画,代码不粘贴了)这里写一下swipebacklayout使用
compile 'me.imid.swipebacklayout.lib:library:1.0.0'//其他继承这个就好了
public class BaseActivity extends SwipeBackActivity {
public Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = this;
SwipeBackLayout mSwipeBackLayout = getSwipeBackLayout();
// 设置滑动方向,可设置EDGE_LEFT, EDGE_RIGHT, EDGE_ALL,EDGE_BOTTOM
mSwipeBackLayout.setEdgeTrackingEnabled(SwipeBackLayout.EDGE_LEFT);
}
}
//设置不滑动退出
setSwipeBackEnable(false);//禁用滑动退出//这是动画进入 退出(和swipebacklayout不会冲突)
public class IntentAnim {
public static void showCommonAnimIn(Activity act){
act.overridePendingTransition(R.anim.slide_in_from_right, R.anim.slide_in_form_left);
}
public static void showCommonAnimOut(Activity act){
act.overridePendingTransition(R.anim. slide_out_to_left, R.anim.slide_out_to_right);
}
}- 跳转 退出加动画
IntentAnim.showCommonAnimIn(this);@Override
public void finish() {
super.finish();
IntentAnim.showCommonAnimOut(this);
}来源:CSDN
作者:Wo来给你讲故事
链接:https://blog.csdn.net/baidu_35124863/article/details/80614100