你不知道的,F12开发者工具调试技巧
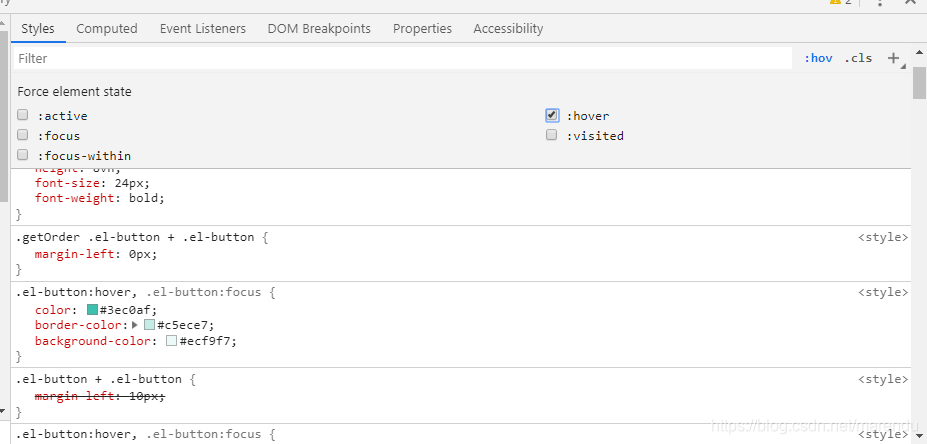
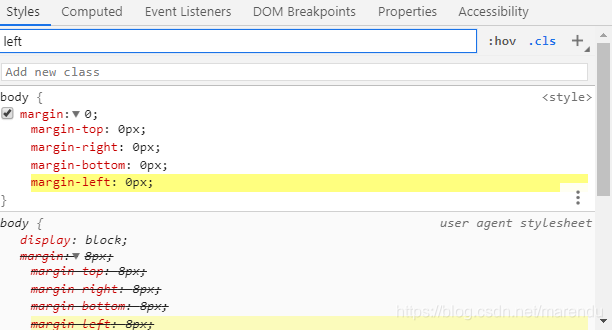
1. 调试伪类 (点击styles 选择:hov 在下方选择元素的状态即可)

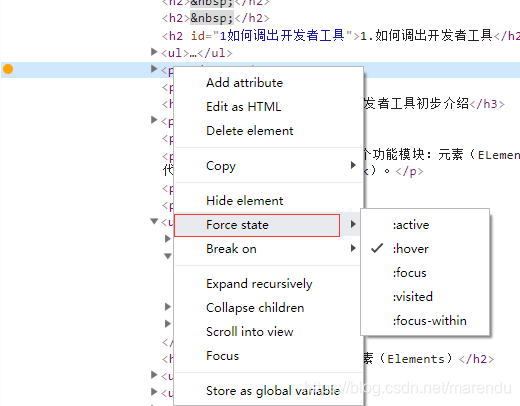
方式二 (在elments中选中节点然后右键选中元素前状态,点击后 节点前就会出现一个橘色小球,然后在右侧就可以查看样式了)

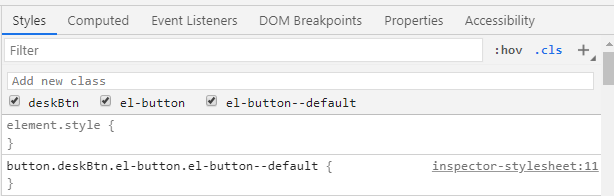
2.筛选选中节点上的class名(点击.cls后可在下面的勾选框中筛选)

add new class 可为改节点添加一个新的class类名
.cls旁的+号可以在下方添加一个如上的空类名css对象,用于调试
filter中类似 ctrl +F的功能筛选的是下方内容

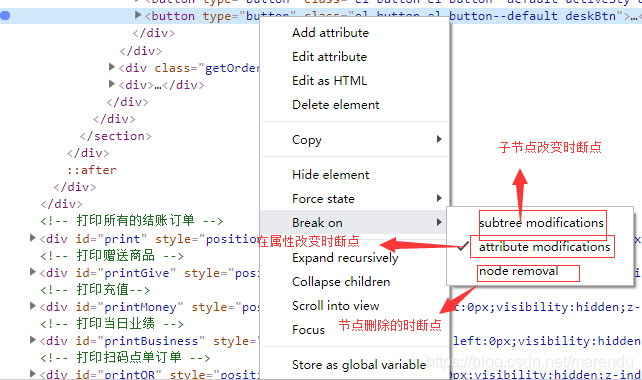
3. 节点断点调试
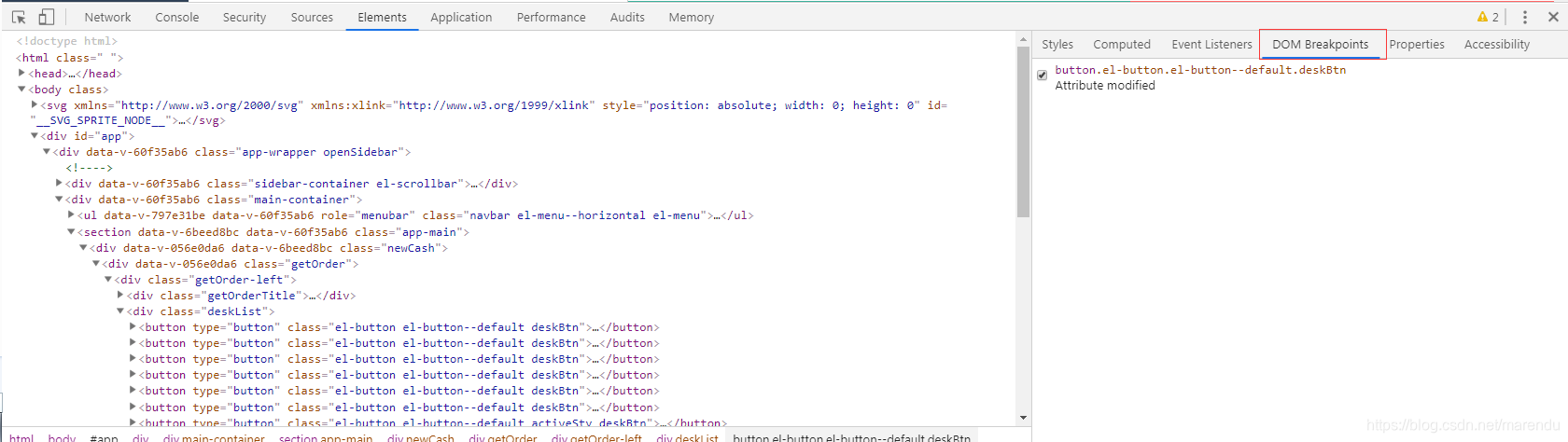
很多时候,我们需要查看元素的节点状态发生改变的时候,(通常是js修改)同样选择后,节点前会有蓝色小球标示

这里可以看见当前页面所有断点

5. js断点调试
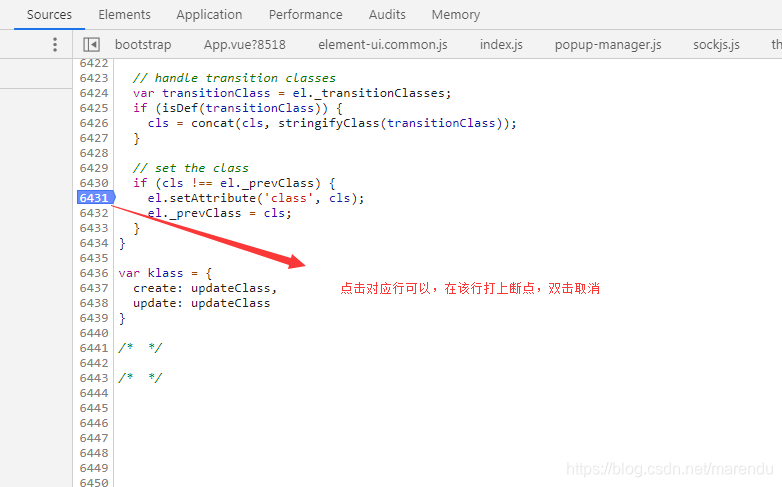
选择源代码模式 点击创建断点,断点可以创建多个

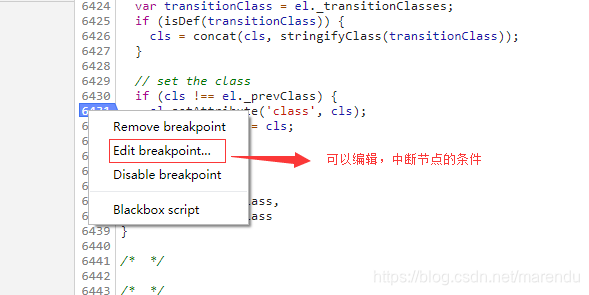
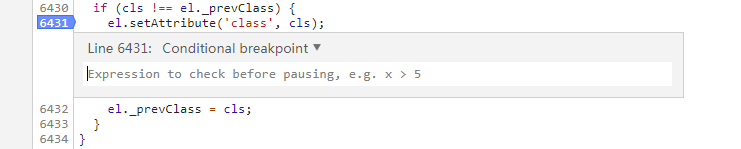
条件中断断点 (很多时候,并不需要查看所有)


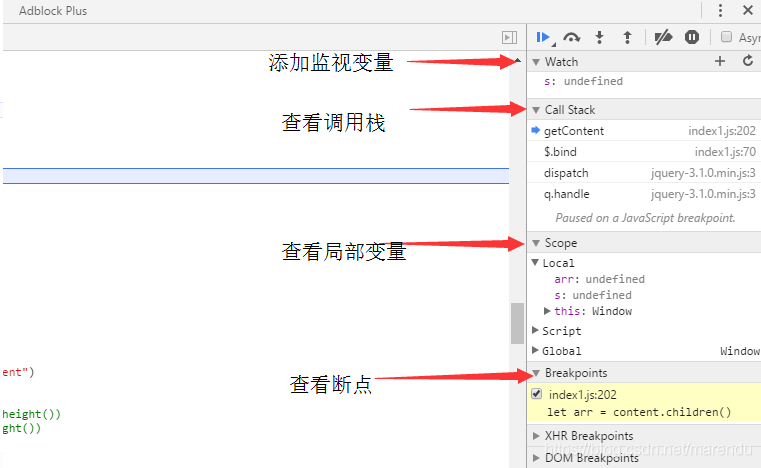
也可以在这里查看信息

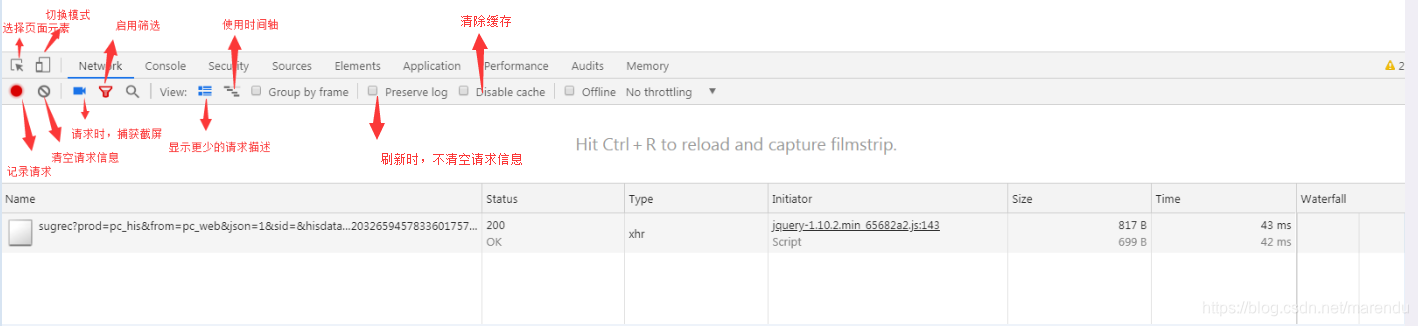
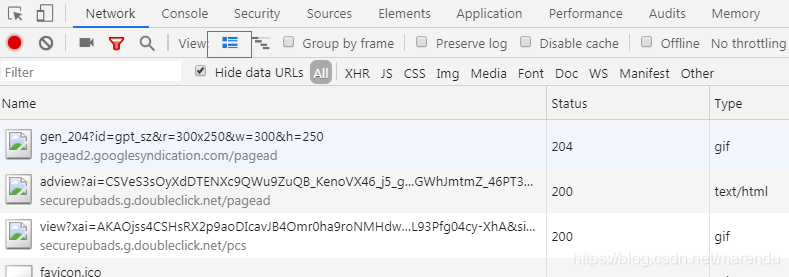
6.NetWork 详细介绍
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ILWTnKkr-1572052278865)(C:\Users\Administrator\Desktop\博客分享\imge\t10.png)]
从红色的按钮开始从左到右
-
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
-
清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
-
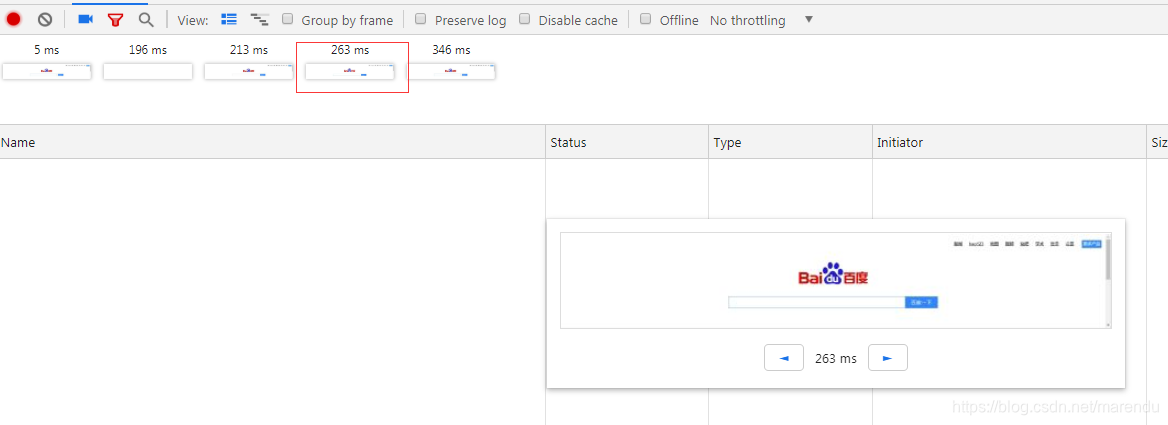
捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,执行一次刷新 (ctrl +R)如下图所示

-
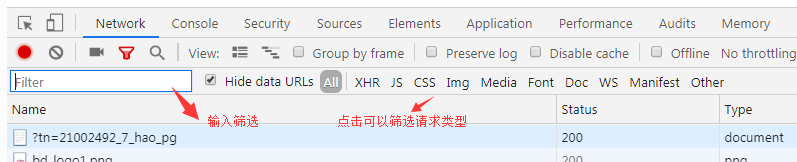
过滤按钮 过滤器 能够自定义筛选条件,找到自己想要资源信息

可以筛选的内容
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
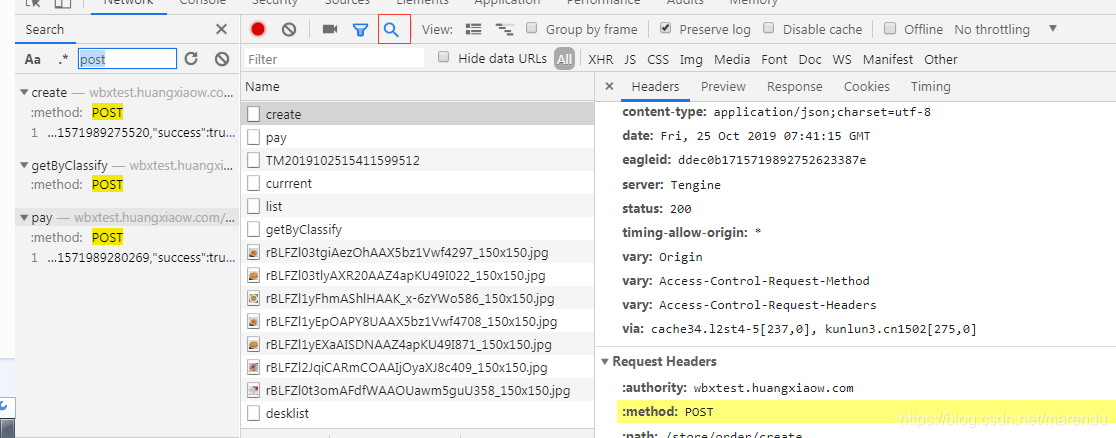
- 关键字查询,查找所有包含此信息的内容

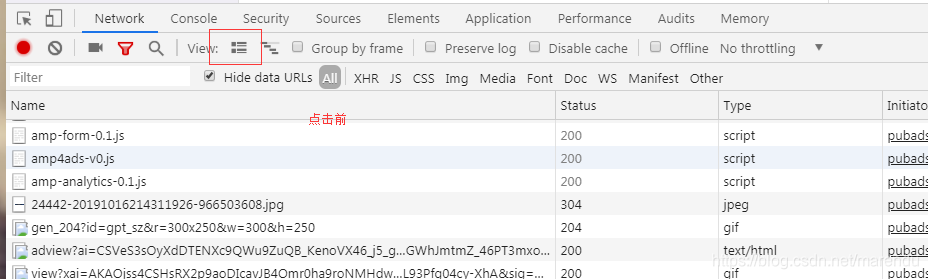
- 是否显示详细信息


-
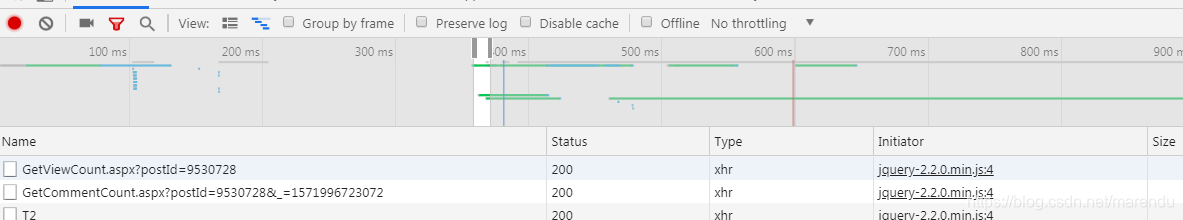
显示时间轴(能够根据时间,查看对应时间下 浏览器请求的资源信息 )

-
Preserve log :是否保留日志
当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,
-
Disable cache :是否进行缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。
-
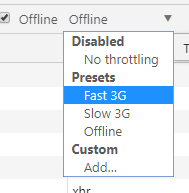
Offline :设置模拟限速(用于模拟网速对页面的印象)

- 请求主体内容介绍

下列介绍中,前者为名词解释,后者为举例
-
Name/Pat:资源名称以及URL路径 (main.css)
-
Method:Http请求方法 (GET或者POST)
-
status/Text:Http状态码/文字解释 (200,ok)
-
Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
-
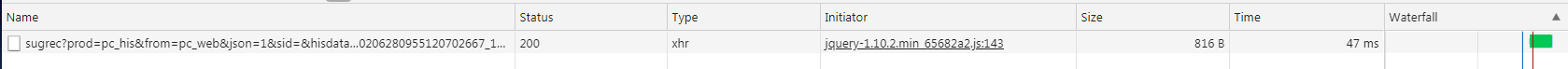
Initiator:解释请求是怎么发起的,有四种可能的值
1.Parser :请求是由页面的html解析时发送 2.Redirect:请求是由页面重定向发送 3.script :请求是由script脚本处理发送 4.other :请求是由其他过程发送的,比如页面里的Link链接点击
页面的html解析时发送
2.Redirect:请求是由页面重定向发送
3.script :请求是由script脚本处理发送
4.other :请求是由其他过程发送的,比如页面里的Link链接点击
- size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
来源:https://blog.csdn.net/marendu/article/details/102752904