前段时间写了一个多层嵌套json数据对象,费了半天劲,记录一下
前端数据类似淘宝多条件搜索,json数据类型为key-value嵌套数组

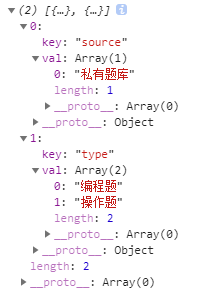
前端为ajax传值
function searfunc(arr) {
//arr为查询按钮之后输出的搜索条件
console.log(arr);
$.ajax({
url:'/conprob/titleList',
type:'post',
contentType: "application/json",
traditional: true,
async : true,
data:JSON.stringify(arr),
后台controller层用JSONArray接收数据类型
@RequestMapping(value = "titleList",produces = "application/json;charset=UTF-8")
@ResponseBody
public Object titleList(@RequestBody JSONArray jsonParam){
}
service层进行拆分解析
for(int i = 0;i<jsonParam.size();i++){
JSONObject jsonObject=jsonParam.getJSONObject(i);
String key = jsonObject.getString("key");
JSONArray jsonArray=jsonObject.getJSONArray("val");
List<String> valList = new ArrayList<>();
for(int j = 0;j<jsonArray.size();j++){
String val = jsonArray.get(j).toString();
}
}
在此借用网上百度到的进行总结,个人觉得总结的很到位
