HTML标签-表格标签table
一. 表格基础。
1.表格的功能。
1.1 构建一个基本表格。
1.2 表格添加行。
1.3 表格每一行添加单元格。
1.4 表格添加列标题。
1.5 表格添加表格标题。
1.6 表格合并多行。
1.7 表格合并多列。
2.表格的常用标签。
table:标识表格。
tr:标识一行。
td:标识一个单元格。
th:标识列标题单元格。
caption:标识表格标题。
3.表格的常用属性。
width:宽度
hight:高度
center:中间
Border:表格边框,设置宽度值,单位:px,可以省略。
Cellspacing:单元格与单元格之间的间距,单位:px,可以省略。
Cellpadding:单元格内容与单元格边框之间的距离,单位:px,可以省略。
Rowspan:行合并,合并同列不同行的单元格,格式:rowspan=“合并单元格数量”
Colspan: 列合并,合并同行不同列的单元格,格式:colspan=”合并单元格数量”
二.代码展示
<table border="1" cellspacing="0" cellpadding="10">
<caption>学生信息表</caption>
<!-- 用来标识一行的标签:tr -->
<!-- 1 -->
<tr>
<!-- 用来标识一个单元格:td -->
<!-- <td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>成绩</td> -->
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<!-- 2 -->
<tr>
<td>Frank</td>
<td>男</td>
<td>18</td>
<td>100</td>
</tr>
<!-- 3 -->
<tr>
<td>Duke</td>
<td>未知</td>
<td>38</td>
<td>59</td>
</tr>
<!-- 4 -->
<tr>
<td>Kris</td>
<td>女</td>
<td>20</td>
<td>90</td>
</tr>
</table>
<!--
创建表格快捷方式:
table>(tr>td*4)*4+tab
tr>td*4: 指代一行的模板。
(tr>td*4)*4: 生成4行。
创建表格快捷方式:
table>(tr>th*4)+(tr>td*4)*3
tr>th*4 : 指代第一行的模板。
tr>td*4 : 指代后3行的模板。
层级结构:
1.>: 生成元素下一级元素。 table>tr + tab 生成1个table标签,table标签中嵌套1个tr标签。
2.+: 生成同等关系同级的元素。
-->
<table>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
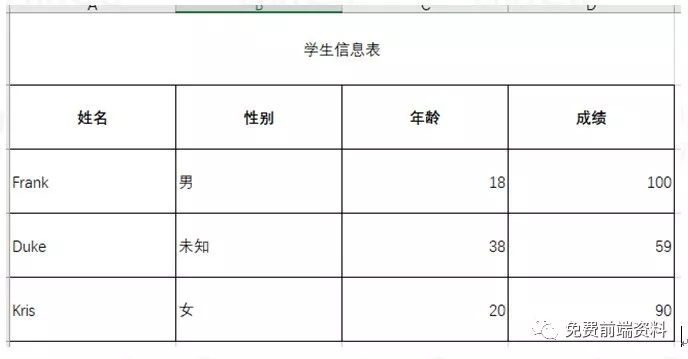
三.代码效果

来源:https://blog.csdn.net/weixin_43167546/article/details/102740344