开发工具的安装与使用(HbuilderX)
一. 软件下载
浏览器搜索HbuilderX下载,下载成功之后根据提示完成安装.(不需要配置环境)
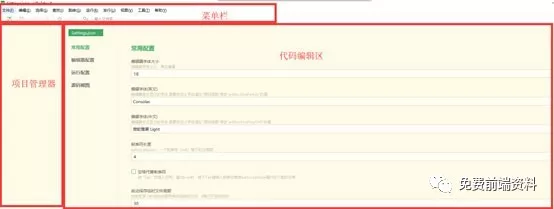
二. 工具结构

三. 创建项目

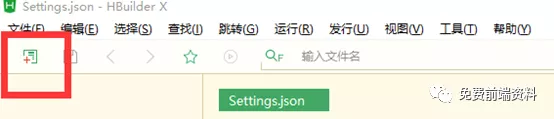
点击左边新建按钮,然后选中项目,弹出如下窗口。

项目名称:驼峰命名法,多个英文单词组成,每个单词首字母要大写。
路径:自己创建一个文件夹,用该文件夹管理所有的项目工程。
模板:选择基本HTML项目模板,自动生成HTML结构。
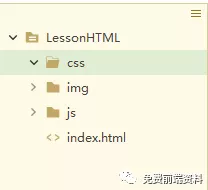
四. 工程目录结构

LessonHTML:当前工程。
Css文件夹:用来管理当前工程中所有的css文件。
Img文件夹:用来管理当前工程中所有图片素材。
Js文件夹:用来管理当前工程中所有的js文件。
Index.html:首页,.html,后缀结尾的都是网页.
来源:https://blog.csdn.net/weixin_43167546/article/details/102732931