表单:用来获取用户信息的,包括表单元素,提示信息,表单域
<label>标签:提示标签
<input>标签:
(1) for属性:关联输入框的id属性,当单击label中的本文,就可以让输入框获取焦点
(2) type属性:text 输入框
password 密码框
radio 单选按钮 :属性name:表示组的概念,当name中的值相同时,此时单选按钮形成一组,实现单选效果。
属性checked:默认选中, 语法:checked=" ",checked="checked",checked
<select>标签:下拉框
<option>标签:定义下拉列表中的一个选项
<optgroup>标签:用于把相关的选项组合在一起
<label for="t1">姓名:</label>
<input type="text" id="t1"/><br /><br />
<label for="t2">密码:</label>
<input type="password" id="t2"/><br /><br />
<label>性别:</label>
<input type="radio" name="gender" id="man"/>
<label for="man">男</label>
<input type="radio" name="gender" id="girl"/>
<label for="girl">女</label><br /><br />
会员类型:
<input type="radio" name="user" id="a"/>
<label for="a">普通会员</label>
<input type="radio" name="user" id="b"/>
<label for="b">高级会员</label>
<input type="radio" name="user" id="c"/>
<label for="c">VIP会员</label>

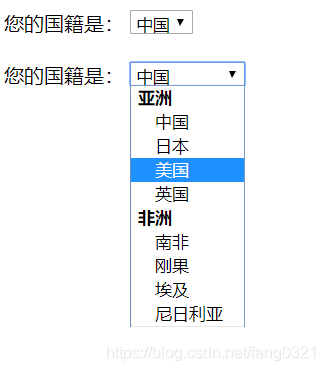
您的国籍是:
<select>
<option>中国</option>
<option>日本</option>
<option>美国</option>
<option>英国</option>
</select>
<br /><br />
您的国籍是:
<select>
<optgroup label="亚洲">
<option>中国</option>
<option>日本</option>
<option>美国</option>
<option>英国</option>
</optgroup>
<optgroup label="非洲">
<option>南非</option>
<option>刚果</option>
<option>埃及</option>
<option>尼日利亚</option>
</optgroup>
</select>

来源:https://blog.csdn.net/fang0321/article/details/102722158