1、 安装Xcode
xcode是苹果的一个开发工具,我们主要使用xocde自带的ios模拟器,在模拟器上进行iOS app的自动化测试。
打开MAC机上的APP Strore,搜索Xcode,进行安装或者更新,注意观察下xcode的更新日志,上面有写支持的iOS SDK版本。
2、 安装JDK
默认安装JDK
编辑环境变量文件
vi ~/.bash_profile
编辑后生效
source ~/.bash_profile
.bash_profile文件内容
JAVA_HOME=”/Library/Java/JavaVirtualMachines/jdk1.7.0_80.jdk/Contents/Home/”
PATH=”PATH:PATH:JAVA_HOME/bin”
export JAVA_HOME
export PATH
3、 安装homebrew
brew是mac上一个软件管理工具,通过它可以在终端输入命令安装各种软件包
打开https://brew.sh/
将地址拷贝到终端进行安装
(brew list列出已安装的软件)
4、 安装libimobiledevice
主要是第三方访问iOS设备的接口封装
brew install –HEAD libimobiledevice
5、 安装ideviceinstaller
用于给iOS设备安装卸载应用或者备份应用
brew install –HEAD ideviceinstaller
6、 安装ios-webkit-debug-proxy
在做iOS的h5页面的时候,肯定会需要去做webview调试来进行代码调试,而iOS webview调试需要区分真机和模拟器,因为具体的实现原理不一样的,模拟器使用 remote debugger,可以直接通过safari远程调试,而真机使用 ios-webkit-debugger-proxy去远程调试的。
注意,测试包必须要使用develop证书打包,才可以进行真机调试。
通过如下命令进行安装
brew install ios-webkit-debug-proxy
安装之后运行如下命令查看是否能够调起ios-webkit-debug-proxy
ios_webkit_debug_proxy -c XXXXXXXXXX:27753 -d XXXXXXXXXX表示设备UDID
运行上述命令发现报错如下:
Could not connect to lockdownd. Exiting.: Permission denied
通过查找资料,发现网上大部分的解决方案是执行如下命令:
sudo chmod -R 777 /var/db/lockdown/
appium如何启动ios-webkit-debug-proxy
发现ios-webkit-debug-proxy可以通过设置DesiredCapabilities来调起,代码如下:
cap.setCapability(“startIWDP”,true);
7、 安装maven
默认安装maven
配置环境变量:
MAVEN_HOME=”/Users/young/Documents/dev/apache-maven”
然后在PATH变量最后追加:$MAVEN_HOME/bin
最后在输入 export MAVEN_HOME
8、 安装android sdk
默认安装android-sdk
配置环境变量:
ANDROID_HOME=”/Users/young/Documents/dev/android-sdk-macosx/”
在PATH变量后续追加:
:ANDROIDHOME/tools:ANDROIDHOME/tools:ANDROID_HOME/platform-tools
最后要export ANDROID_HOME
完整的.bash_profile内容(包含了JAVA、Android和Maven的环境变量配置):
ANDROID_HOME=”/Users/young/Documents/Dev/android-sdk-macosx/”
JAVA_HOME=”/Library/Java/JavaVirtualMachines/jdk1.7.0_79.jdk/Contents/Home/”
MAVEN_HOME=”/Users/young/Documents/Dev/apache-maven”
PATH=”PATH:PATH:JAVA_HOME/bin:ANDROIDHOME/tools:ANDROIDHOME/tools:ANDROID_HOME/platform-tools:$MAVEN_HOME/bin”
export JAVA_HOME
export ANDROID_HOME
export MAVEN_HOME
export PATH
9、 安装node
brew install node
检查版本node -v
10、 安装npm
是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
brew install npm
11、 安装appium
npm install -g appium
或者
npm install cnpm -g –registry=https://registry.npm.taobao.org
npm view appium versions #查看appium所有的版本号
12、 安装ios-deploy
是一个使用命令行安装ios app到连接的设备的工具,原理是根据os x命令行工程调用系统底层函数,获取连接的设备、查询/安装/卸载app。
npm install -g ios-deploy
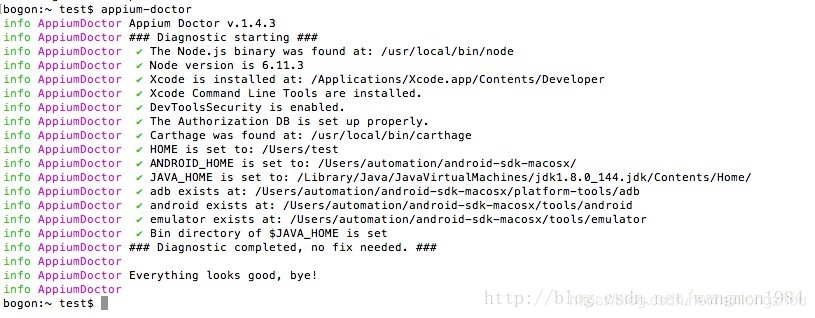
13、 安装appium-doctor
是一个用于验证appium安装环境的工具,可以诊断出Node/iOS/Android环境配置方面的常见问题。
npm install appium-doctor -g
之后执行 appium-doctor 查看环境
14、 安装WebDriverAgent(WDA)
如果是模拟器测试,不需要安装WDA,如果用真机一定要安装WDA
前提:电脑必须安装了Carthage
可以通过brew install Carthage
或者通过github下载pkg文件直接安装(源码安装可能会报错)https://github.com/Carthage/Carthage/releases
WebDriverAgent安装步骤:
1.进入WebDriverAgent
方式一:
从github上下载代码
git clone https://github.com/facebook/WebDriverAgent
用此方法安装,在appium执行的时候,要加
“xcodeOrgId”: “”,
“xcodeSigningId”: “iPhone Developer” 这两个参数,
TeamID 在 https://developer.apple.com/account/ 里左侧的 Member ship 中找到
例如:
{
“platformName”: “iOS”,
“platformVersion”: “10.3”,
“deviceName”: “test”,
“automationName”: “XCUITest”,
“app”: “/Users/automation/test/VWallet.ipa”,
“bundleId”: “com.xiaoV.conchBeta”,
“udid”: “ab2ac6b5e375211d5bd8e8e3eedeb15704759390”,
“xcodeOrgId”: “6XXXXXXXXX”,
“xcodeSigningId”: “iPhone Developer”
}
方式二:
cd /Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
目录在appium安装目录下,具体路径参照自己的路径,可以通过find命令查找
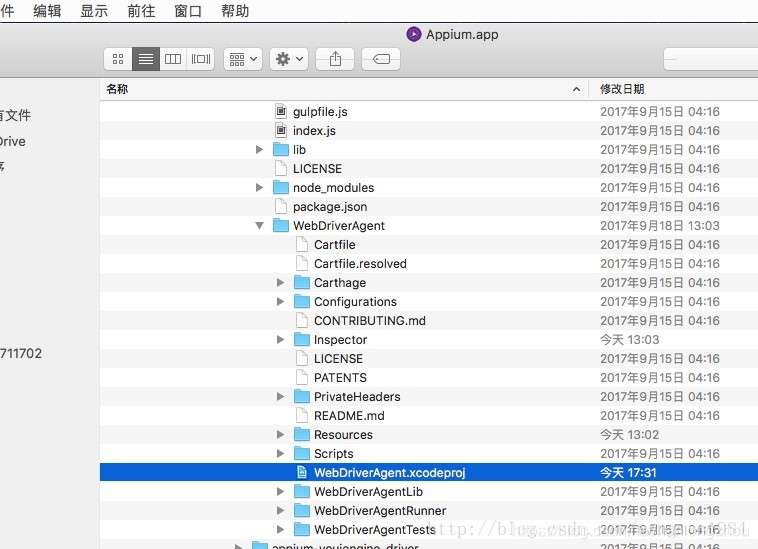
2.在当前目录下执行脚本
sh ./Scripts/bootstrap.sh
3.编译WebDriverAgent.xcodeproj
双击打开当前目录下的WebDriverAgent.xcodeproj文件(工程文件在第1步的目录下)
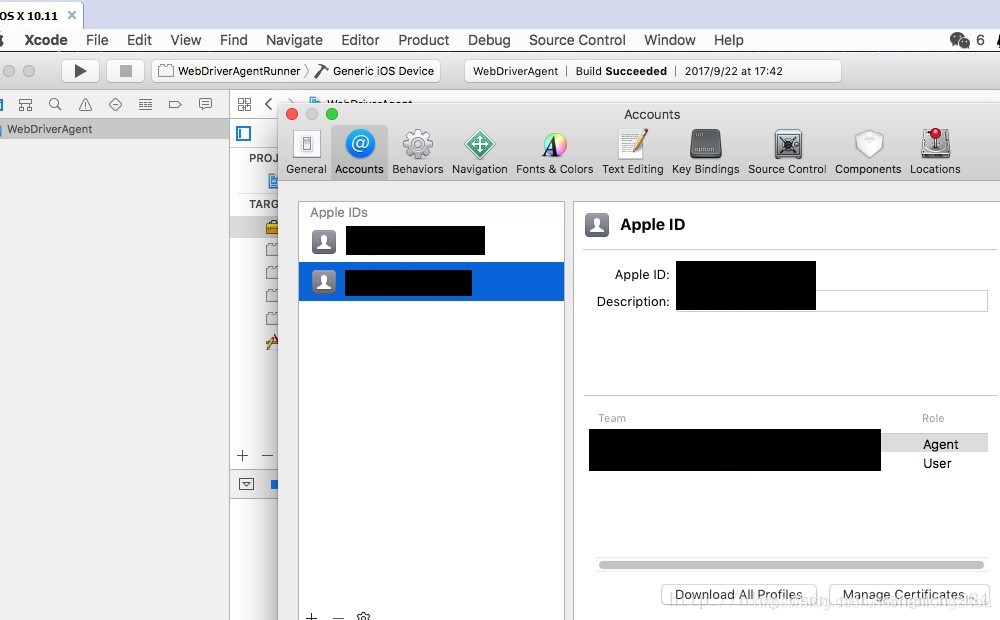
注意:build时需要指定一个Development team,可以用个人Apple ID账号,生成个人证书和team(在Xcode->Preferences->Account中配置),也可以利用开发者账号。

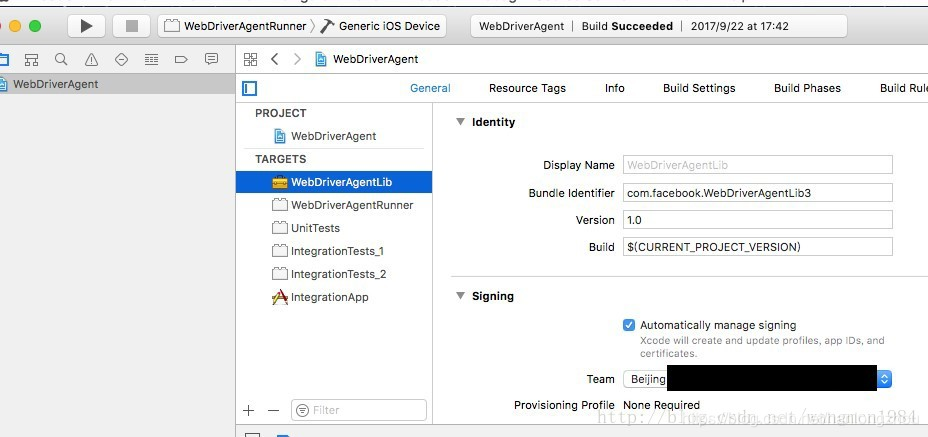
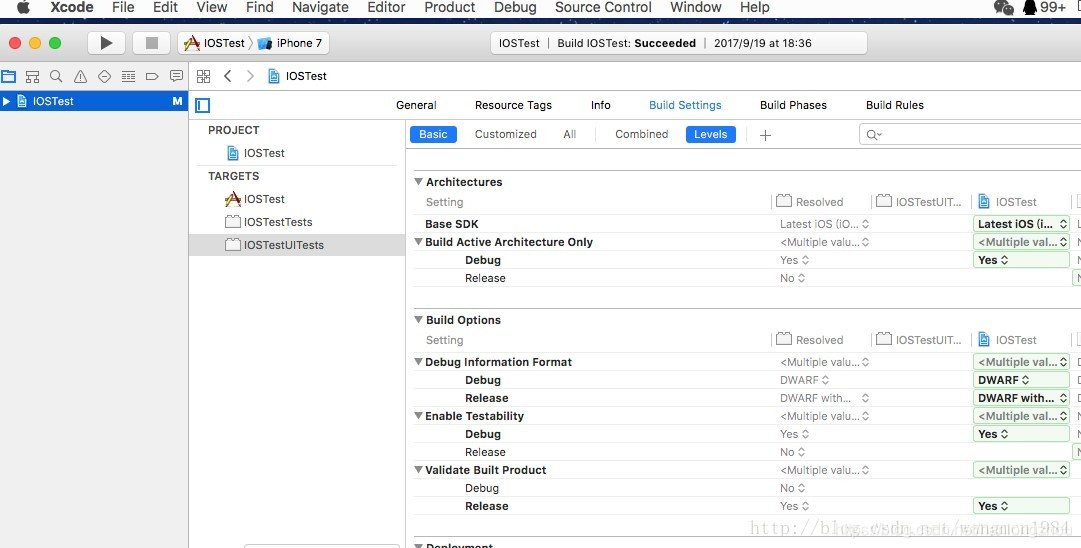
PROJECT->WebDriverAgent、TARGETS->WebDriverAgentLib和WebDriverAgentRunner的Signing使用个人的证书和Team(画黑色横线的部分)
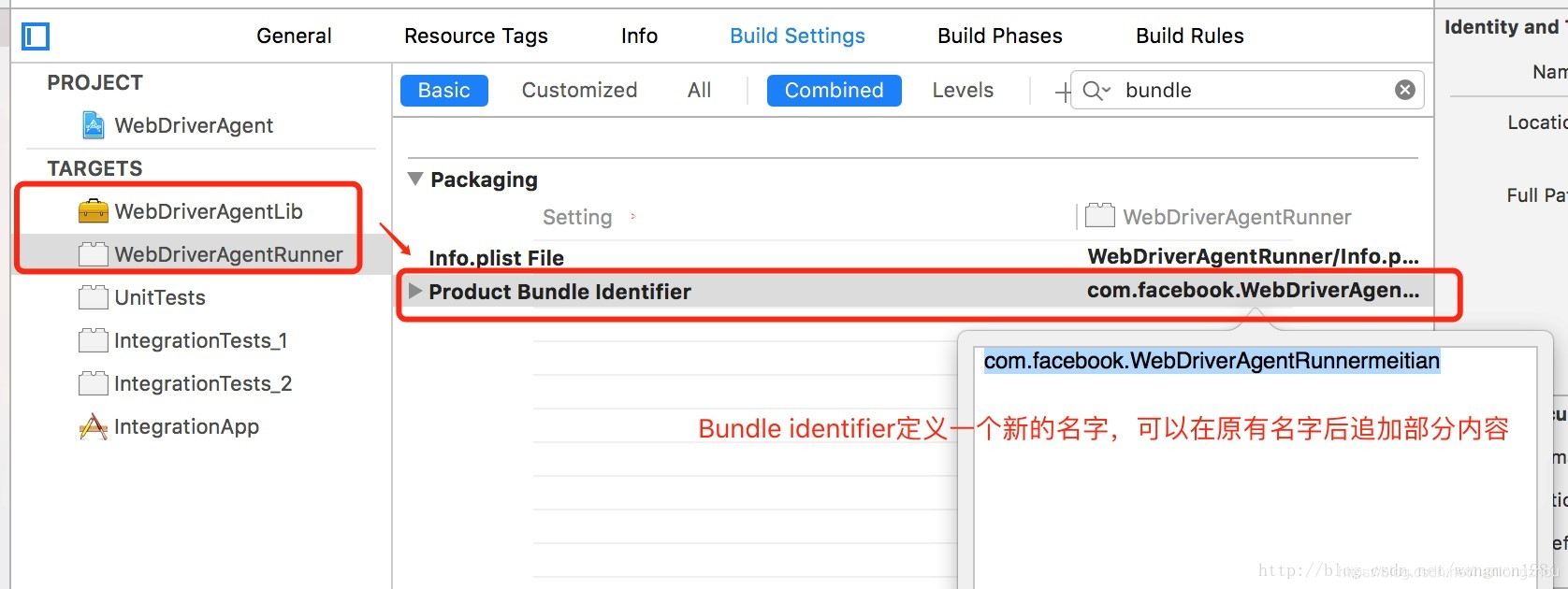
TARGETS->WebDriverAgentLib和WebDriverAgentRunner的Product Bundle Identifier使用一个新名字,因为Bundle ID不能重复
点击Product->Build,将工程文件编译一下
4.测试一下,然后手机上信任证书
安装方式一:
还是在WebDriverAgent目录下,执行下面的命令来测试一下是否生效了
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination ‘id=你的udid’ test
例如:
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination ‘id=3340586f5abe813300530112f2238ac9b7e31e88’ test
如果没有报错证明安装成功,同时手机上会安装一个WebDriverAgent软件
说明:如果编译WebDriverAgent时使用了自己的证书,需要再手机设置->通用里信任一下证书
安装方式二:
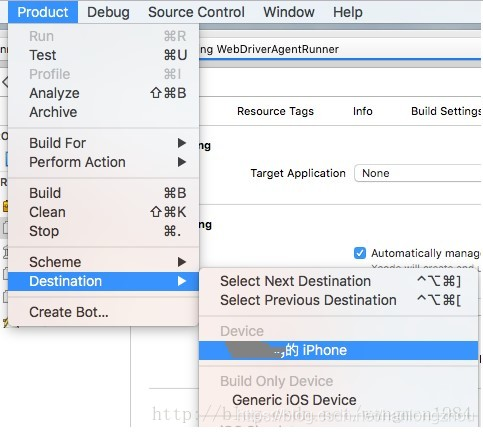
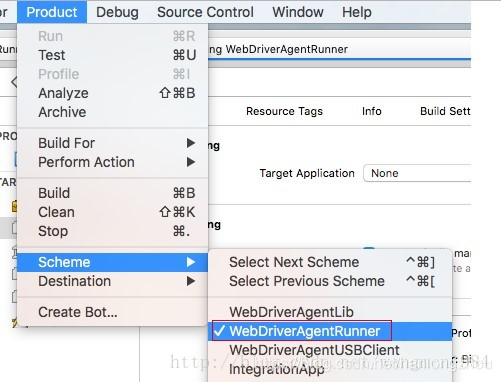
菜单栏选择目标设备
Scheme选择WebDriverAgentRunner
最后运行 Product -> Test
一切正常的话,手机上会出现一个无图标的WebDriverAgent应用,启动之后,马上又返回到桌面。这是很正常的不要奇怪。
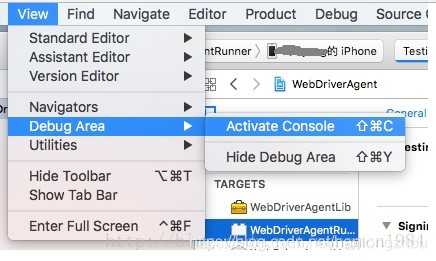
此时控制台界面可以看到设备的IP。如果看不到的话,使用这种方法打开
通过上面给出的IP和端口,加上/status合成一个url地址。例如http://10.0.0.1:8100/status,然后浏览器打开。如果出现一串JSON输出,说明WDA安装成功了。
、 安装IOS模拟器
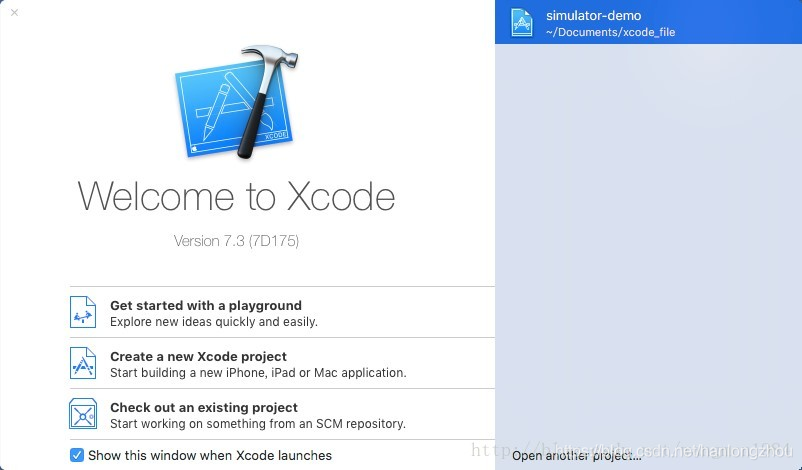
打开已经安装好的xcode(位于/Applactions/Xcode),如图
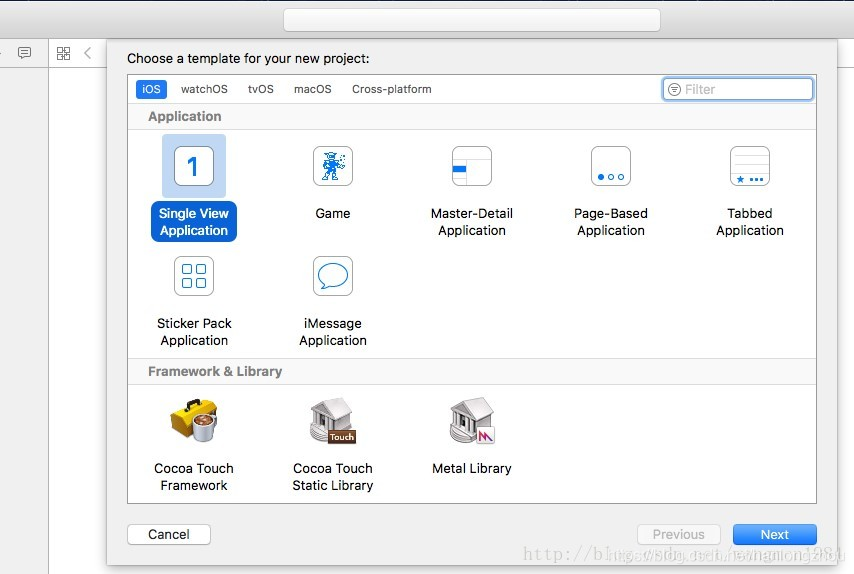
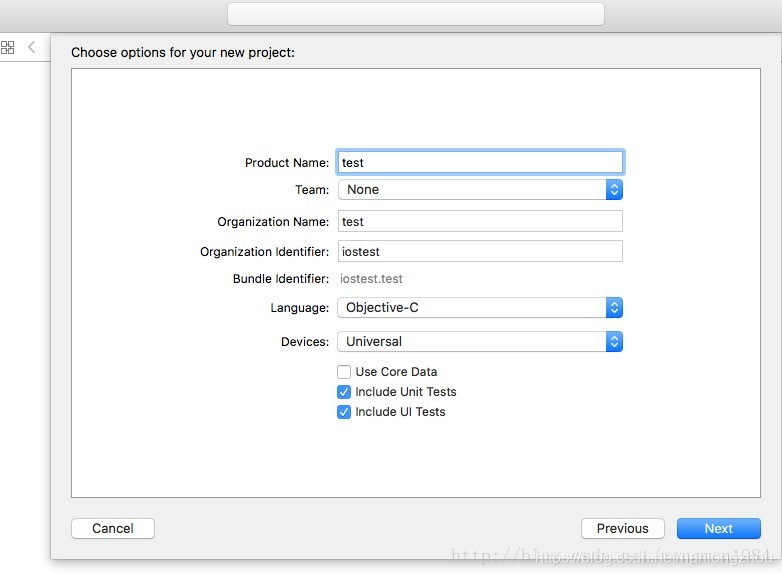
然后选择Create a new Xcode Project,接下来按照图操作




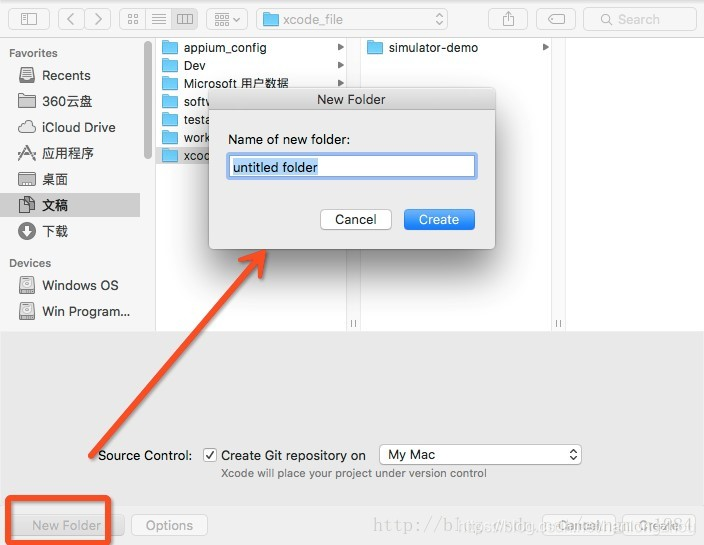
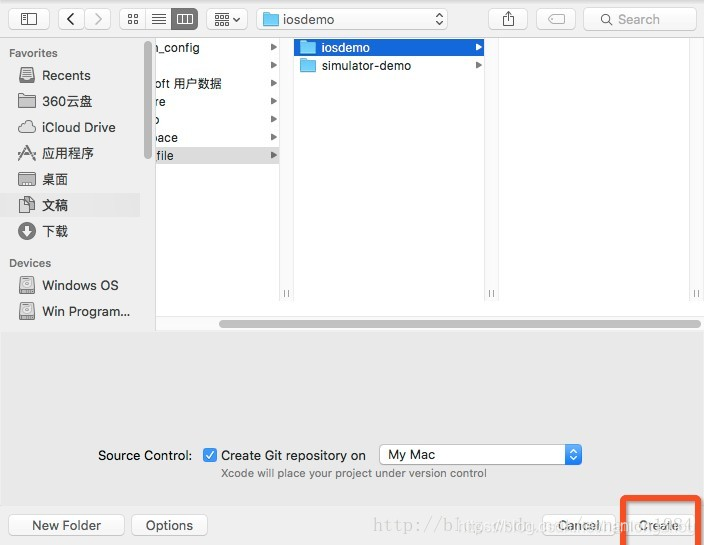
然后会是这个样子
如果你的xode中存在iOS SDK,那么点击
这个地方会弹出可用的模拟器,
此时点击这个模拟器来执行这个project。点击这个三角符号,进行运行操作
注意观察
IOS 模拟器启动了
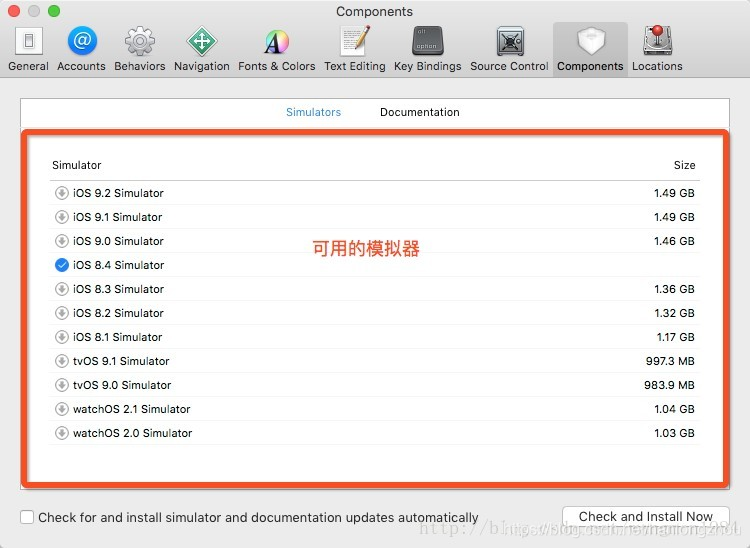
如果没有ios SDK可以在这里下载更多的ios simulator
点击之后如图
注意:根据自己需求来下载相应的iOS SDK。
另外你还可以将ios模拟器固定在DOCK,这样每次启动ios模拟器可以从dock上点击启动即可,如下图所示:
来源:https://blog.csdn.net/hanlongzhou/article/details/102719452