1、概念理解【预计5分钟】:
为什么要讲下这三大工具,Grunt/Gulp/Webpack的作用又是什么?有什么好处吗?
答:首先说下我们都了解jquery,但是我们下载的时候通常在官网会看到两种文件,如图:

这个时候有两个文件,jquery-3.0.0.js 和 jquery-3.0.0.min.js 其实这两个文件是一模一样,里面的功能和方法,主要区别是一个是258kb,另外一个是85kb,为什么功能一样但是一个是258kb,另外一个是85kb呢,请看下面两张图:
这一张是jquery-3.0.0.js 内部结构图

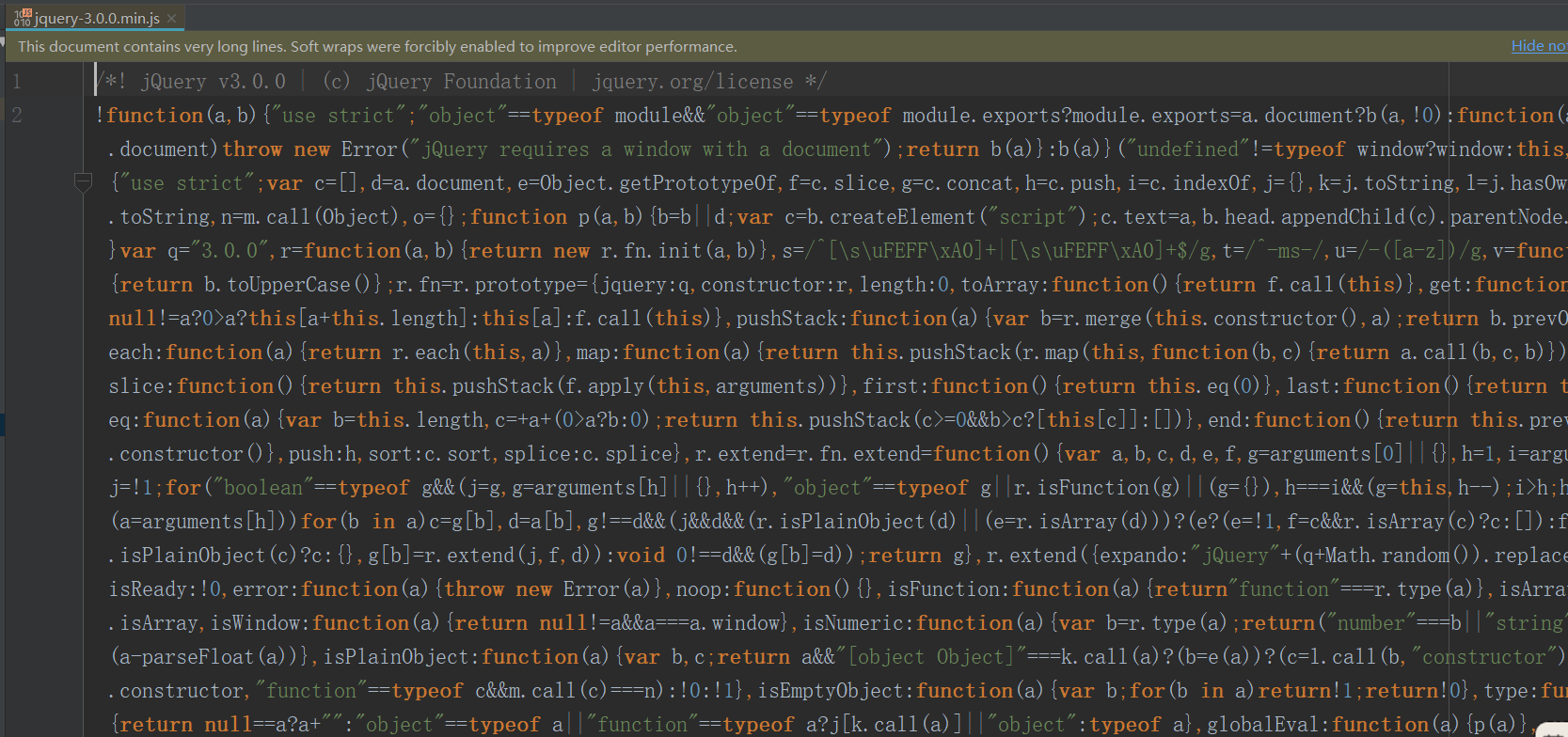
下面一张是jquery-3.0.0.min.js

最后看到区别了吗,min代表的是占用最小的空间,为项目提高性能上,所以我们一般的话项目上线会用到jquery-3.0.0.min.js这样的文件,但是一般开发中我们也会用到jquery-3.0.0.js 结构清晰的文件,主要是因为我们能够方便学习看jquery的代码,有助于我们开发项目,如果jquery已经很熟练了,你就可以在开发项目的时候直接用到打了包的jquery-3.0.0.min.js,因为在响应速度上会提高。
同理,前端攻城狮在自己写css、js、less等相关文件的时候,项目上线如果测试没有bug,客户比较满意,我们都会直接把前端攻城狮写的css、js等相关文件打包,这样在速度性能上就会相应的提高不少,而我们怎么实现这样的功能,就涉及到了今天讲到的三个构建化工具,Grunt、Gulp、Webpack,功能类似,现在最火的是Gulp和Webpack。
******当然还要讲一下,html这种文件是不能打包的*********
2、环境准备【大约45分钟】:
2.1、我的出发点是针对java后端开发程序员,所以有些思路都是从java角度来讲
2.2、前端开发工具的准备: WebStorm 【预计最长15分钟】
官网下载地址:https://www.jetbrains.com/webstorm/ 然后点击 Download
安装过程:博客指导==》 http://blog.csdn.net/u011781521/article/details/53558979
2.3、NodeJs 环境 (它自带npm,而我们需要用到npm,下载最新版本 8以上就可以,如果不是这个版本请更新,因为接下来将的构建化工具也是最新版本的,所以需要nodejs最新版本的支持)【预计最长30分钟】
官网下载地址:http://nodejs.cn/download/windows 就去下载后缀名是 .msi
安装过程:它的和java jdk 安装类似 https://www.cnblogs.com/lsgxeva/p/7754365.html 这篇博客第四步骤就已经安装成功了,第五步是安装cnpm 因为nodejs 安装成功自带npm,因为nodejs是外国人开发,所以服务器在外国,所以npm这个服务器下载的速度可能会慢一些,所以需要下载一个在国内的服务器,也就是镜像cnpm,在速度上更快,不过不下载也没事,绝大多数体现不出来
3、了解工作:npm 【预计15分钟 懂意思就直接进入构建化工具讲解】
3.1 、npm是干什么的?
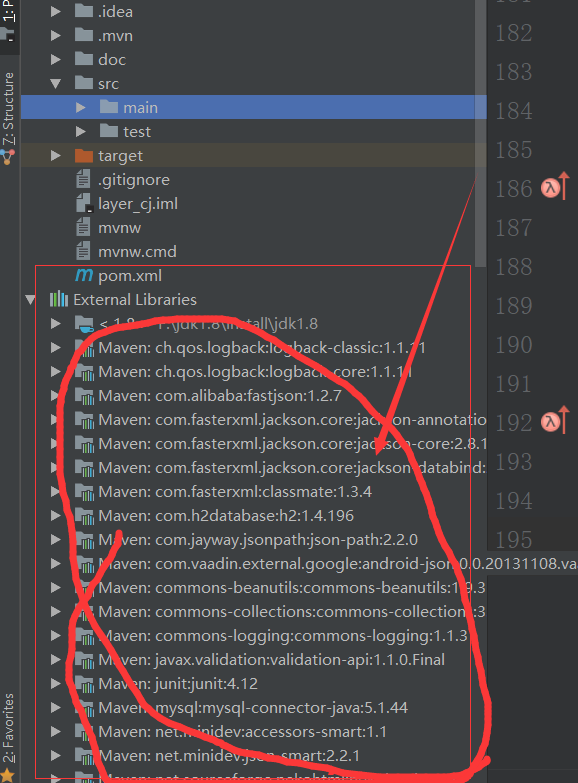
nodejs 安装成功自带npm,npm的意思是node package manager node包管理工具,怎么介绍呢?直接上图,在java的工程中,lib下面的所有包 *.jar 一部分jdk自带,一部分maven工具导入

在java中我们除了jdk自带的,剩下的就是通过maven导入,同理在前端工程中,我们想要用到一些工具包或者框架包或者插件包,就需要用到npm来导入,npm就相当于maven的功能
3.2、npm的相关命令
(看一下就行,不用直接操作,一会将构建工具再试就可以,有个对命令的预热就好)
npm version
npm -v 查看版本
npm search 包名
npm install 包名 【在当前目录安装包】
npm init 【初始化,创建package.json文件,相当于maven工具的pom文件】
npm remove 包名 【删除包】
npm install 包名 --save 安装包并添加到package的依赖中 【这行命令用的比较多】
npm install 【下载当前项目所有依赖的包 一般github下载别人的项目,需要导入包,就是这个命令,那些依赖的包在package.json文件中提现】
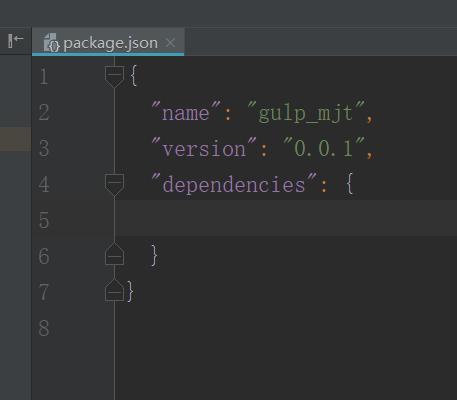
刚创建项目的package.json:如图

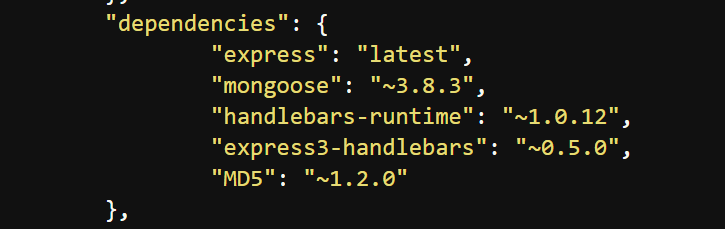
他其实就相当于maven工具的pom文件,添加依赖之后如图,这是我从网上的截图:

希望大家对 package.json 以及将要用到的npm有一个认识,
如果你想要知道package.json所有标签的含义,看这个网址,不过我认为看懂dependecies里面依赖的包就可以了:
http://javascript.ruanyifeng.com/nodejs/packagejson.html
4、创建工程【预计5分钟】
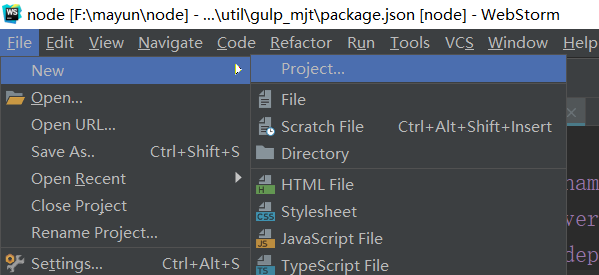
WebStorm:file ->project --html5 创建


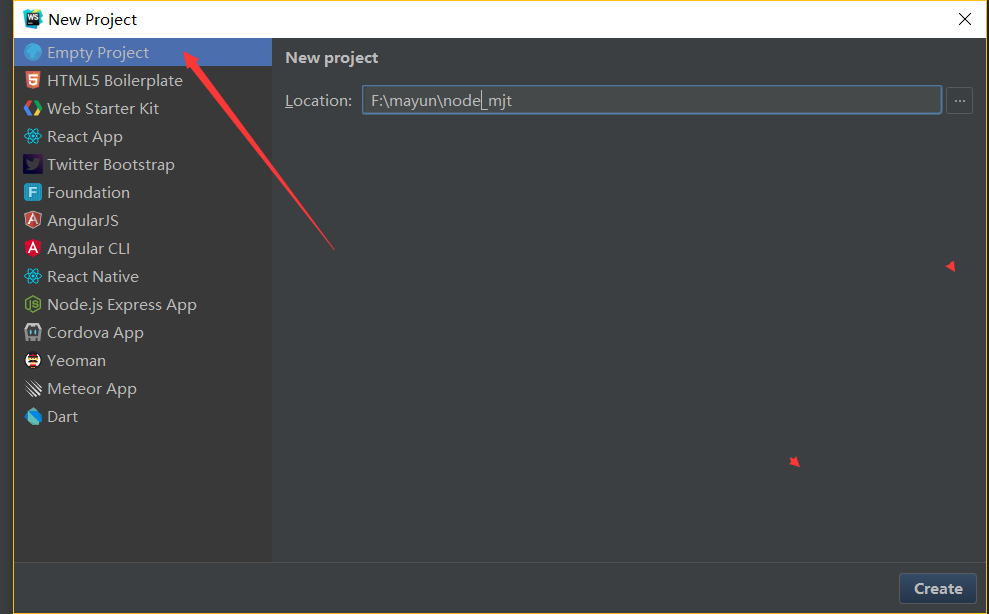
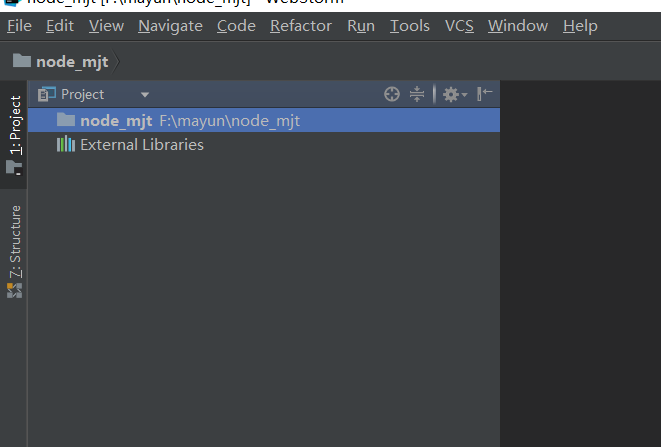
项目创建完成之后如图,是一个空的项目:

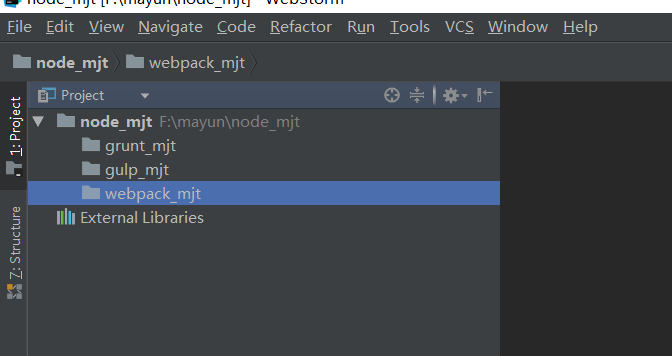
接下来我们创建三个文档,分别来讲解Grunt、Gulp、Webpack相当于java中的多个模块工程一样

三个空的文档已经创建完成,进入工具详解下一步。
5、Grunt详解
简介: 基于nodeJs的命令行工具 npm 可对js,css等进行合并和压缩,同时对js文件有检查报错的功能
首先创建一个简单的应用,在创建的过程中让大家明白Grunt

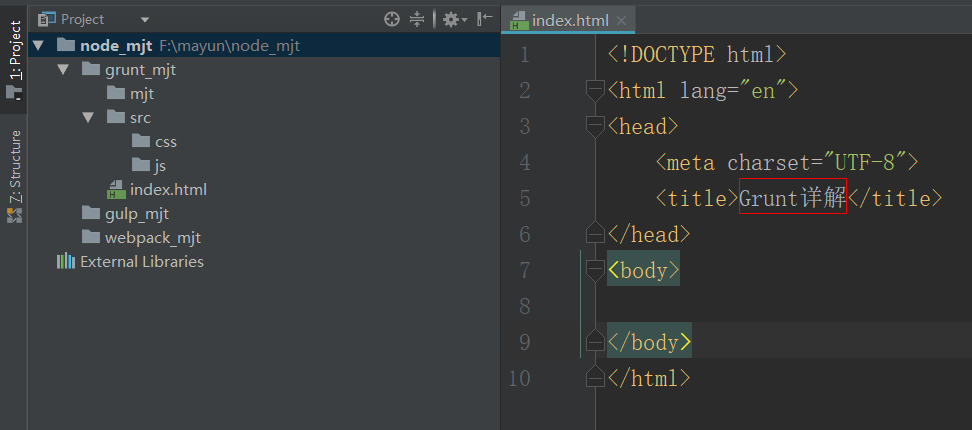
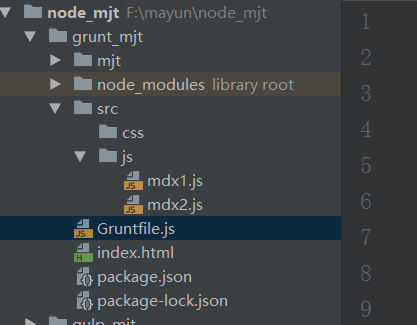
在grunt_mjt文档下创建
|- mjt----------构建生成的文件所在的文件夹
|- src------------源码文件夹
|- js---------------js源文件夹
|- css--------------css源文件夹
|- index.html-----页面文件
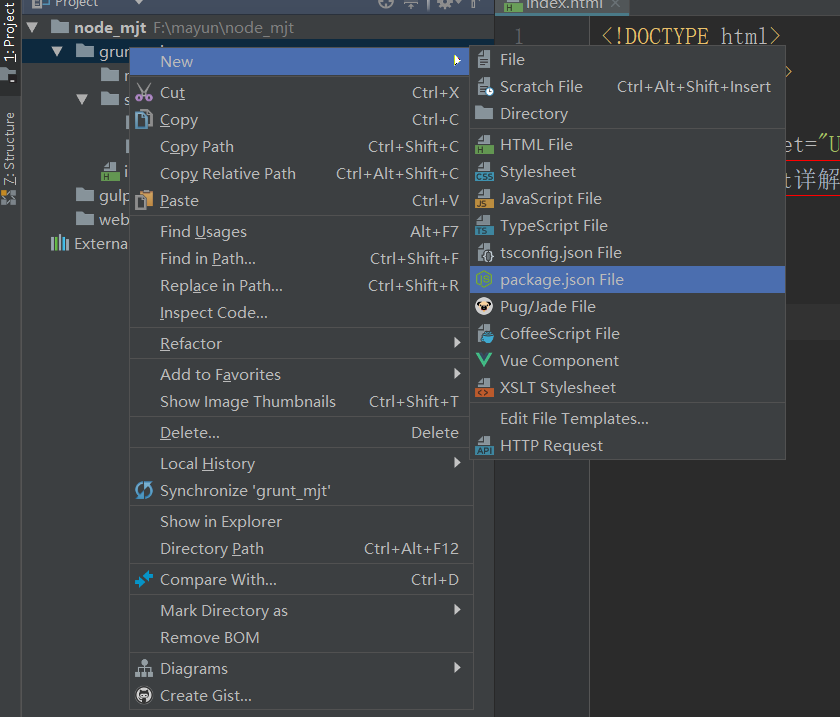
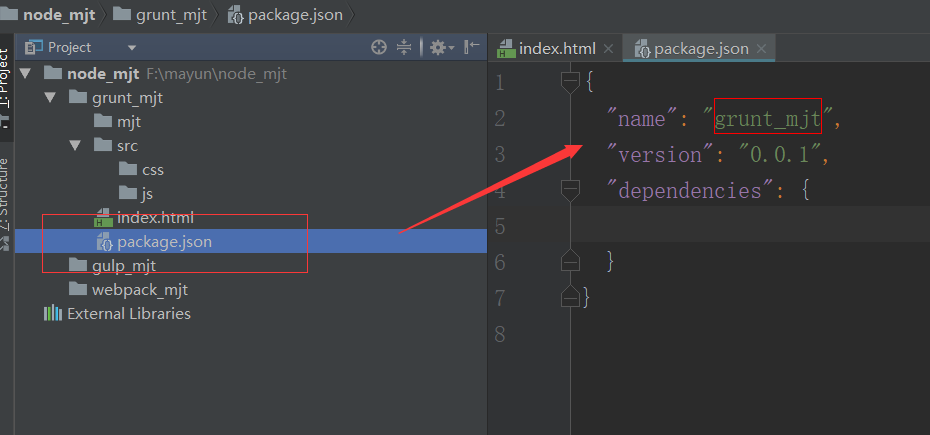
然后根目录创建package.json ,文件夹grunt_mjt右键选择创建package.json如图:

看下位置:

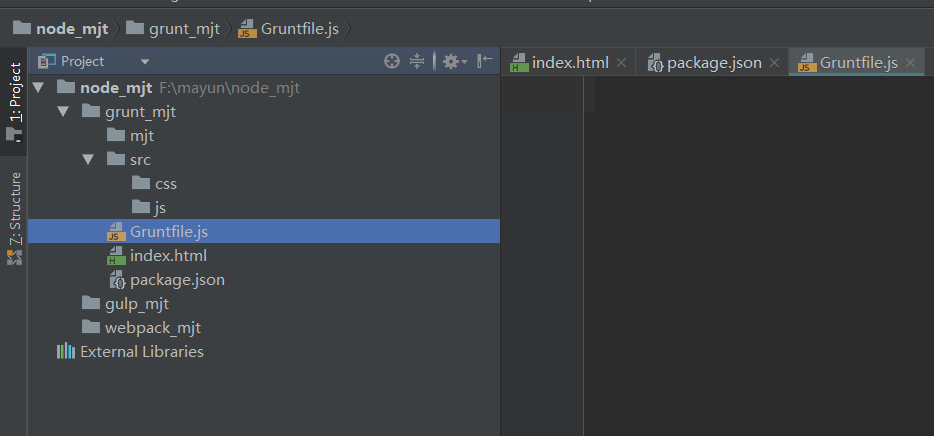
在创建Gruntfile.js 只能是这个名字,首字母要大写

最后项目结构图:
|- mjt----------构建生成的文件所在的文件夹
|- src------------源码文件夹
|- js---------------js源文件夹
|- css--------------css源文件夹
|- index.html-----页面文件
|- Gruntfile.js---grunt配置文件(注意首字母大写)
|- package.json---项目包配置文件
这些文件也基本都是空的,接下来安装Grunt ,这个时候就用到了 npm 的命令行,在哪里使用这些命令行呢?
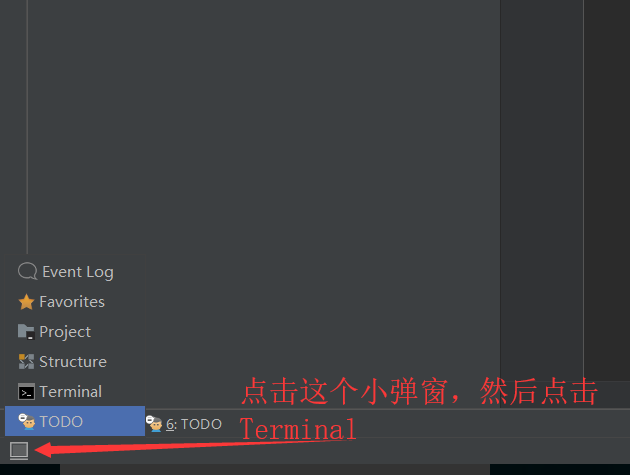
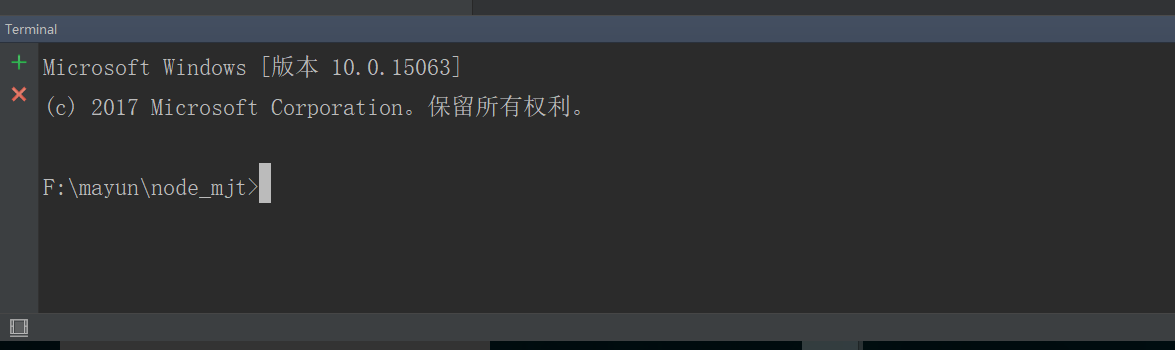
看WebStorm工具如图,左下角:

出现这个项目的路径

进入grunt_mjt这个文件夹下

接下来使用npm 命令下载依赖的包
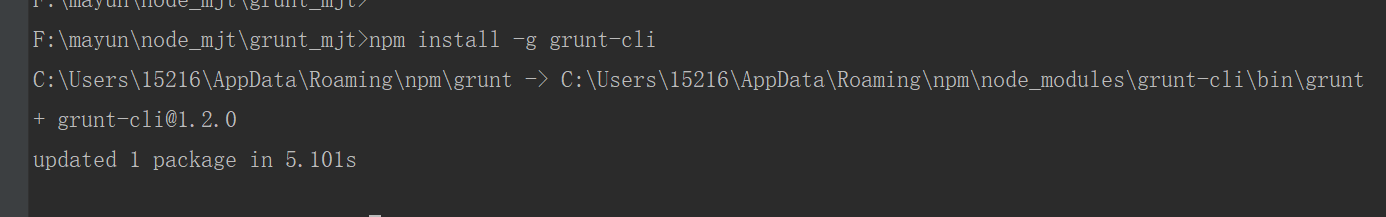
1.首先全局安装
npm install -g grunt-cli

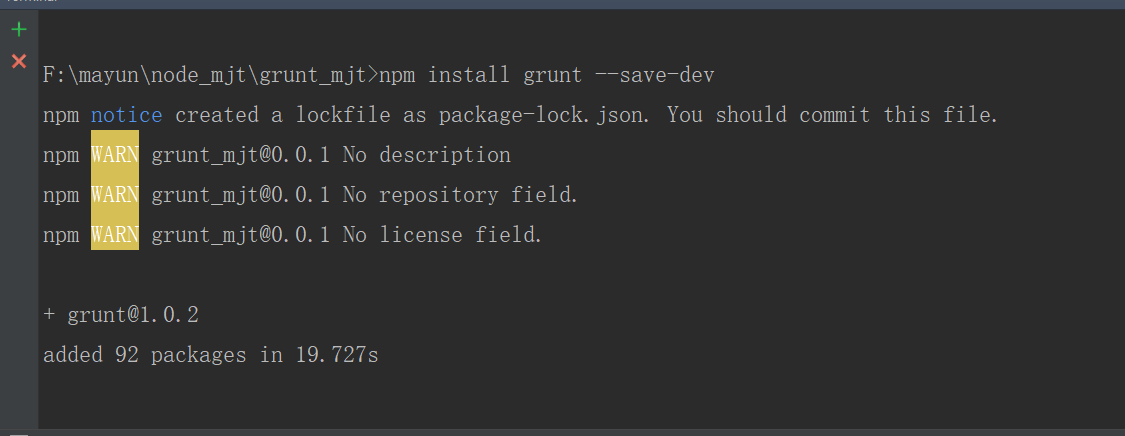
2.安装grunt
npm install grunt --save-dev (这个--save会经常用到,频率是最高的一个)下载时间长一些,这个就是我刚刚讲的可能是npm在国外的原因,cnpm可能会快一点。

然后在Gruntfile.js文件中添加内容:
module.exports = function(grunt){
// 1. 初始化插件配置
grunt.initConfig({
//主要编码处
});
// 2. 加载插件任务
// grunt.loadNpmTasks('grunt-contrib-concat');
// 3. 注册构建任务
grunt.registerTask('default', []);
};
必须添加,不然配置文件缺少,grunt不能启动,看是否成功,命令grunt,出现Done表示安装成功

但是这个时候没有安装任何插件,这一点可以再Gruntfile.js中体现,我们只是单纯的安装了一个工具
接下来我们安装插件 插件的作用的都有一定的功能,就是java中的类包一样,在java中有的是提供时间的,有的是连接数据库的,同样,Grunt构建化工具的插件也有类似的功能,有的插件是压缩js的,有的是合并js等文件的,接下来介绍几个,并交大家如何使用
grunt-contrib-clean——清除文件(打包处理生成的)
grunt-contrib-concat——合并多个文件的代码到一个文件中
grunt-contrib-uglify——压缩js文件
grunt-contrib-jshint——javascript语法错误检查;
grunt-contrib-cssmin——压缩/合并css文件
grunt-contrib-htmlmin——压缩html文件
grunt-contrib-imagemin——压缩图片文件(无损)
grunt-contrib-copy——复制文件、文件夹
grunt-contrib-requirejs**——合并压缩requirejs管理的所有js模块文件
grunt-contrib-watch——实时监控文件变化、调用相应的任务重新执行
接下来怎么使用这些插件,安装过程都是一样的,我举例两三个给大家看一看
进入Grunt官网 http://www.gruntjs.net/plugins
点击插件列表

这都是所有的插件,然后点击插件列表中的任何一个,接下来我们讲
grunt-contrib-concat——合并多个文件的代码到一个文件中
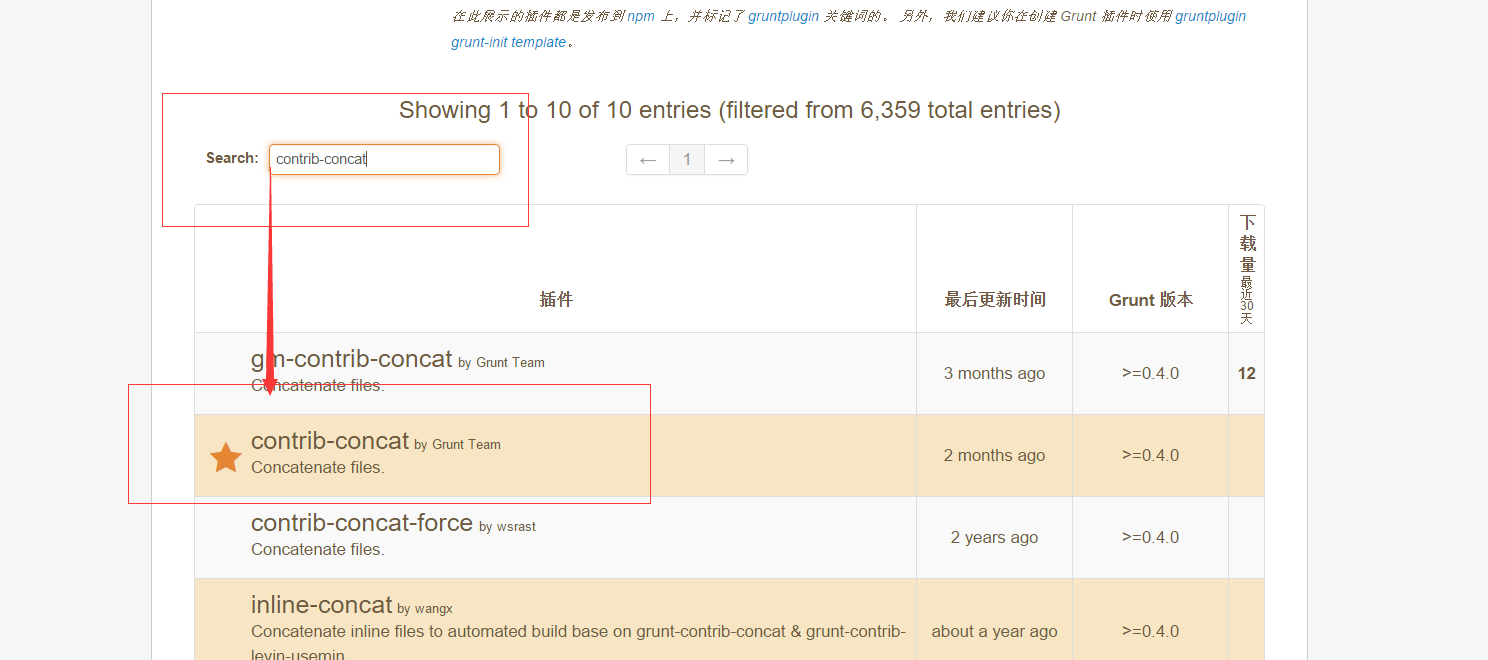
这个插件,然后搜索这个插件,进入这个插件的详情页面,grunt是一个官网名字的前缀,所以我们一般在搜索插件的时候只搜索后面的关键字就可以了,比如:contrib-concat

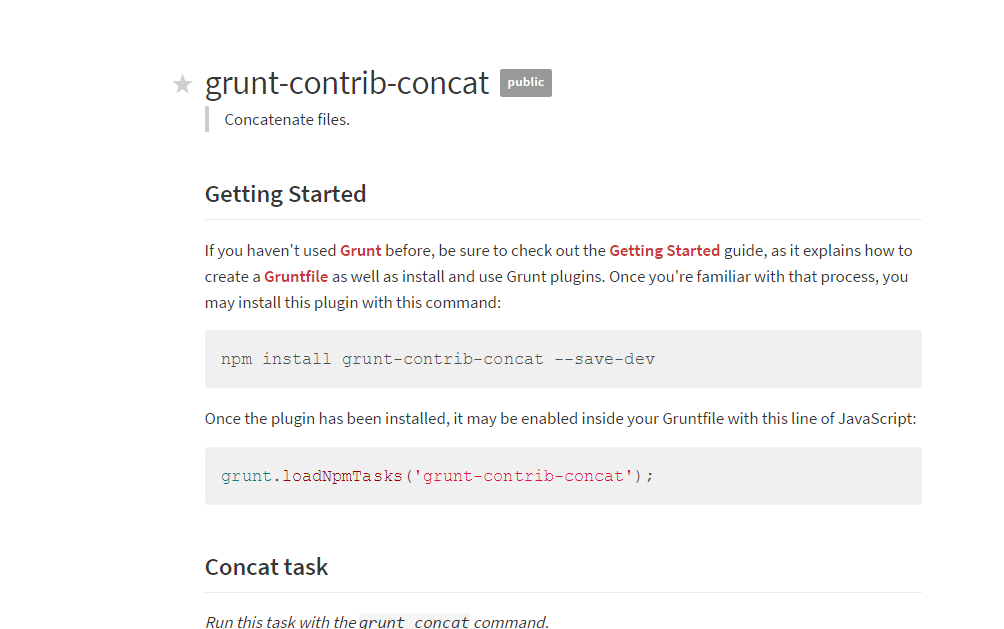
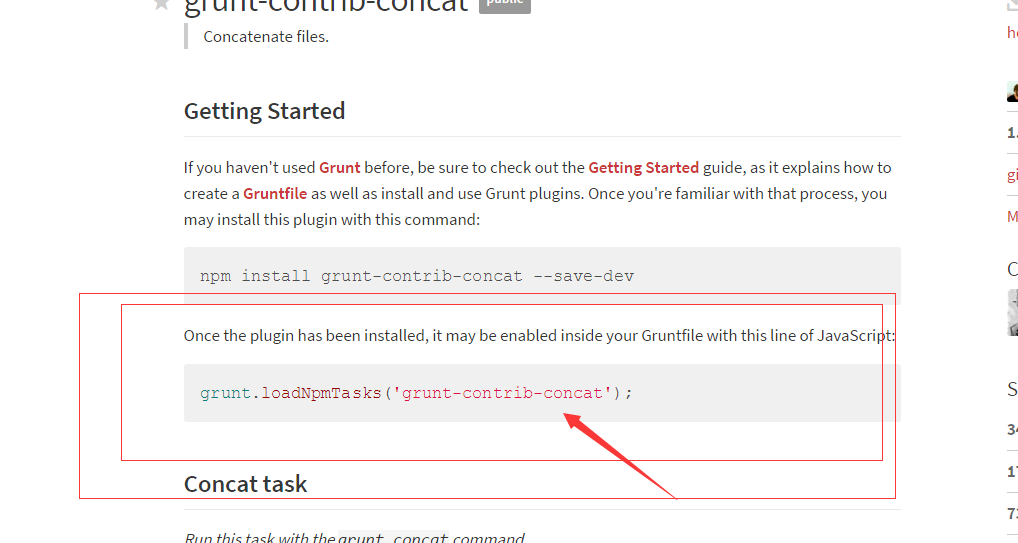
然后进入该插件的详情页,我们进入他的详情页面主要是因为它给了我们许多提示,如图:

这个Getting Started下面的两行代码分别对应的是安装和在配置文件的任务,同样是安装这个插件
1、npm install grunt-contrib-concat --save-dev
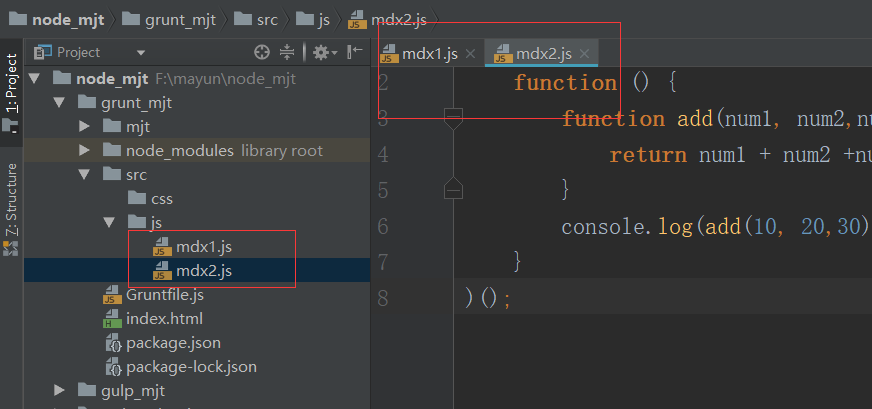
2、在js文件夹下面创建两个js文件,如图:

每个js文件写了对应的就函数,同时我们在项目上线过程中,如果想提高性能的话,当然是要合并我们自己写的js文件然后将它最大程度的压缩。
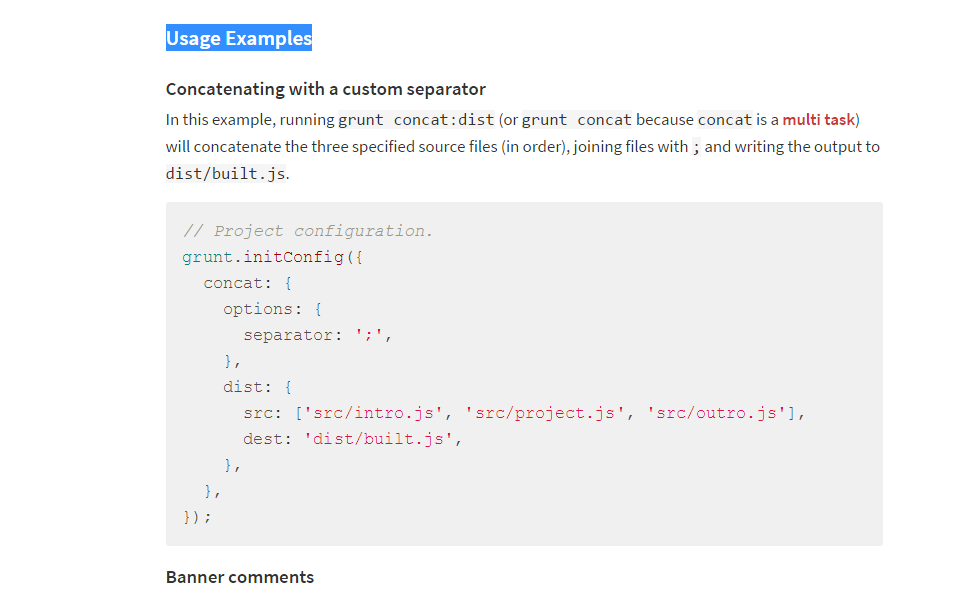
所以这就用到了我们刚刚那个详情页面的那些命令行,第一步已经安装好了,接下来继续看grunt-contrib-concat插件详情页的另外一个标题,如图Usage Examples:

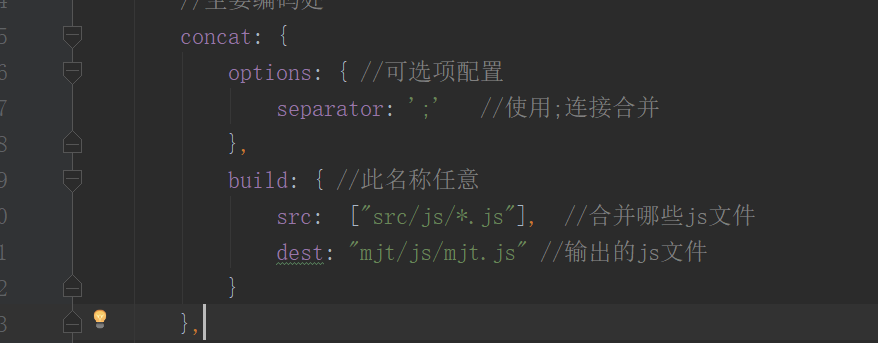
它已经默认的给我们举了列子,该如何在Gruntfile.js文件中配置这个插件,接下来说一下他们的含义,这是我配置文件中的代码,同时给出项目目录结构,大家就能够很清楚的了解:
concat: {
options: { //可选项配置
separator: ';' //使用;连接合并
},
build: { //此名称任意
src: ["src/js/*.js"], //合并哪些js文件
dest: "mjt/js/mjt.js" //输出的js文件
}
}

3.配置插件在配置文件的属性后,再继续配置任务对他进行加载,这个任务是什么,就是在我们执行命令的时候需要一个指示,打个比方吧:我们上面的合并,刚刚配置的属性文件是这样子的,

那么我们一般把前面的concat当做这个插件的任务名,然后把对这个任务名就行加载,怎么做,刚刚我们说了那个插件的详情页的代码,如图:

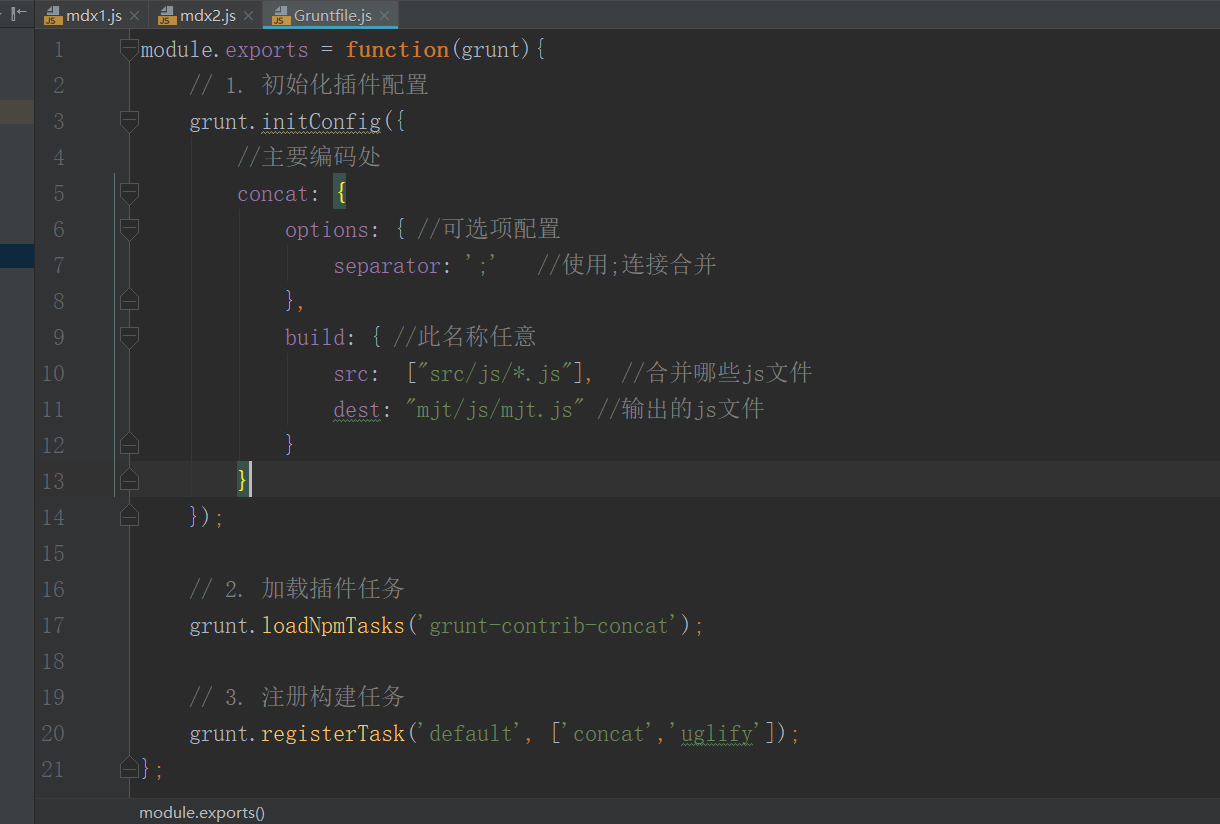
这行代码就是加载任务,我们把括号里面的换成 concat就好了,最后对他注册,整个配置文件配置图:

这个就是在我们合并js文件的插件的整个操作,然后在中断执行grunt操作

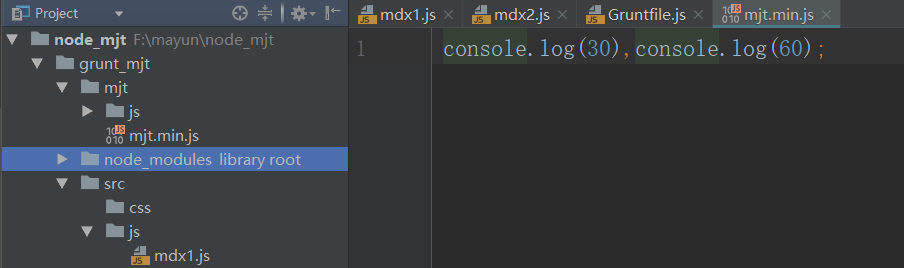
就可以对两个文件进行合并了。
接下来讲压缩,怎么压缩呢,同样的流程,去查找压缩的插件在官网,然后进入详情页,同样找到他的加载命令,加载任务命令,在Gruntfile.js配置的列子,我直接写命令了,直接看。
1、安装:npm install grunt-contrib-uglify --save-dev
2、配置属性:
uglify: {
my_target: {
files: {
'mjt/mjt.min.js': ['mjt/js/mjt.js']
}
}
}
3、加载任务:
grunt.loadNpmTasks('grunt-contrib-uglify');
4、注册:
grunt.registerTask('default', ['concat','uglify']);
最终如图:
module.exports = function(grunt){
// 1. 初始化插件配置
grunt.initConfig({
//主要编码处
concat: {
options: { //可选项配置
separator: ';' //使用;连接合并
},
build: { //此名称任意
src: ["src/js/*.js"], //合并哪些js文件
dest: "mjt/js/mjt.js" //输出的js文件
}
},
uglify: {
my_target: {
files: {
'mjt/mjt.min.js': ['mjt/js/mjt.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
// 2. 加载插件任务
grunt.loadNpmTasks('grunt-contrib-concat');
// 3. 注册构建任务
grunt.registerTask('default', ['concat','uglify']);
};
这是合并插件和解压缩插件放到一起了
最后在中断执行默认命令 grunt结果:

6、Gulp详解 (看下篇)
7、Webpack详解(看下篇)
来源:oschina
链接:https://my.oschina.net/u/3209213/blog/1626534