一、Javascript组成
JavaScript的实现包括以下3个部分:
1、核心(ECMAScript):描述了JS的语法和基本对象。
2、文档对象模型 (DOM):处理网页内容的方法和接口。
3、浏览器对象模型(BOM):与浏览器交互的方法和接口。
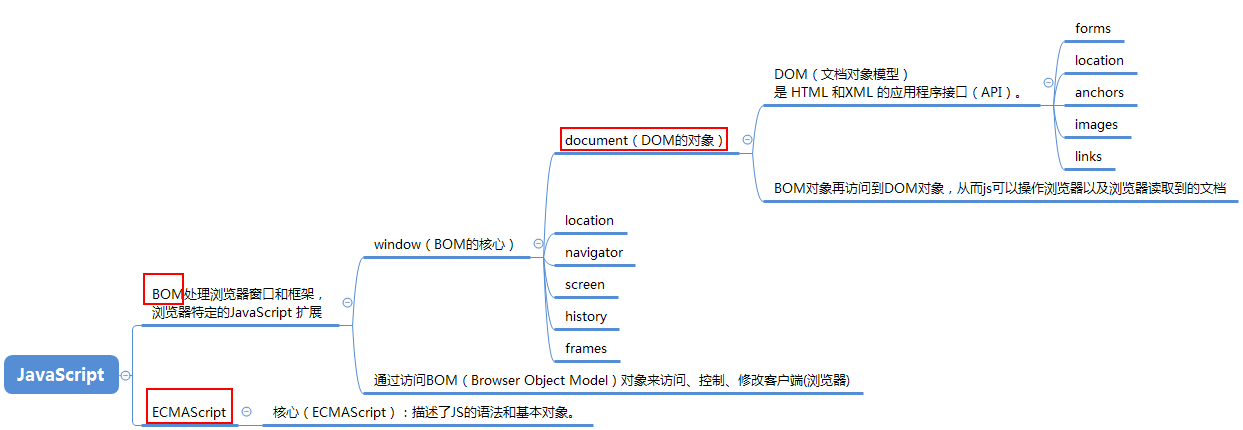
BOM和DOM的结构关系示意图
二、BOM(浏览器对象模型)
1、window对象
说明:BOM的核心对象是window,他表示浏览器的一个实例。他既是通过JavaScript访问浏览器窗口的一个接口,又是ECMScript规定的Global对象。
全局作用域
全局变量不能通过delete操作符删除;
window对象上的定义可删除;
BOM(Browser Object Model)
浏览器对象模型:将浏览器的各个组成部分封装成为对象
location对象
navigator对象
navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
navigator.appCodeName`//浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion//浏览器版本信息的字符串表示
navigator.cookieEnabled//如果启用cookie返回true,否则返回false
navigator.javaEnabled//如果启用java返回true,否则返回false
navigator.platform//浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled//如果启用了数据污点返回true,否则返回false
navigator.userAgent//用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的宽度与高度,以像素计 screen.availWidth/availHeight//窗口可以使用的屏幕的宽度和高度,以像素计 screen.colorDepth //用户表示颜色的位数,大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight);//填充用户的屏幕
History:历史记录对象
back():加载 history 列表中的前一个 URL
forward():加载 history 列表中的下一个 URL
go(参数):加载 history 列表中的某个具体页面(参数:前进(正数)或后退(负数)几个历史记录)
length:返回当前窗口历史列表中的 URL 数量。
三、DOM
Document Object Model 文档对象模型:将标记语言文档的各个组成部分封装为对象。可以使用这些对象对标记语言文档进行CRUD的动态操作。 W3C标准中,DOM被分为三个不同的部分: 1. 核心DOM -针对任何结构化文档的标准模型 2. XML DOM -针对XML文档的标准模型 3. HTML DOM -针对HTML文档的标准模型
Document:文档对象
获取:在HTML DOM模型中可以通过window对象来获取
获取Element对象方法:
getElementById():根据id属性值获取元素对象。
getElementsByTagName():根据标签名称获取元素对象们,返回值是一个数组
getElementsByClassName():根据Class属性值获取元素对象们,返回值是一个数组
getElementsByName():根据name属性值获取元素对象们,返回值是一个数组
创建其他DOM对象方法:
createAttribute(name):创建Attribute属性对象
createComment():创建Comment注释对象
createElement():创建Element元素对象
createTextNode():创建Text文本对象
Element:元素对象
属性:
previousSibling:获取该元素的前一个节点nextSibling:获取该元素的后一个节点innerHTML:可以获取标签内所有的内容,包括标签innerText:可以获取标签内所有的文本内容,不包括标签方法:
removeAttribute():删除属性setAttribute():设置属性
document对象
总结DOM和BOM区别:
DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口
1) DOM是W3C的标准[所有浏览器都遵循的标准];
2) DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API);
3) BOM各个浏览器厂商根据DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同;
4) BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括
window(窗口)、location(地址栏内容相关)、history(历史)、screen(屏幕)、navigator(有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象)
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。