Add a color picker to an iOS app
I\'m trying to add a color picker to my iOS application, using Xcode 5. It appears that Xcode offers a color well via the Palettes Panel of Interface Builder, but I can\'t find
-
If your app has a minimum deployment target of iOS 14, you can use the built-in UIColorPickerViewController.
讨论(0) -
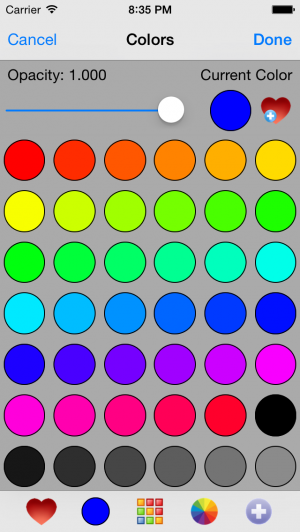
There is another cool color picker made by kartech. It has awesome UI for the selection of colors. Moreover you can mark colors as favorite. Link is here.
Screenshots:
 讨论(0)
讨论(0) -
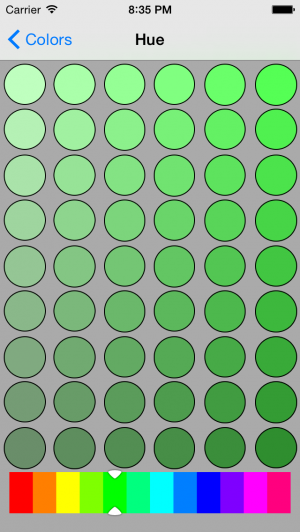
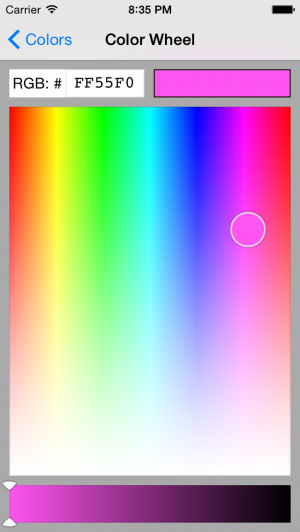
I thought I would throw my color picker into the ring. I use it in my app, You Doodle and I spent a couple weeks making it and testing it in the app. It contains a sample project to show you how to get started with it and is open sourced under the MIT license. It supports any device (iOS 6+), any resolution and portrait and landscape. Favorites, recents, color by hue, color wheel and importing textures, as well as deleting and moving favorites to the front is supported.
I've tried to combine the good pieces of all the other color pickers and ensure that the MIT license allows a no hassle integration into any project.
Github: https://github.com/jjxtra/DRColorPicker
Screenshots:





 讨论(0)
讨论(0) -
I had the same question as you. It's unfortunate that there is no built in color picker for iOS. The other answers here and for similar questions mainly use third party libraries or projects. I prefer to avoid all the third party stuff whenever possible, so that leaves us with...
Make your own color picker
There are many ways you could do it, but here is a simple example to show the concept. I set up my story board like this:
It has a
UIView(grey here) to show the chosen color, aUIImageViewto show the color choices, and aUISliderto choose the color. I used the following image in theUIImageView:I made it from the colors of a 12-spoke color wheel using a screen shot and Gimp's color picker tool. Gimp is also useful for getting the color hex codes we will use later.
Set the min and max values for the Slider to 0.5 and 13.5. Converting the slider values to integers later will give one number for each of the colors in our image. Starting at 0.5 rather than 0 makes the slider color change location match the image better.
Hook up the UI elements to the View Controller and use the following code to convert the slider position to colors.
class ViewController: UIViewController { // RRGGBB hex colors in the same order as the image let colorArray = [ 0x000000, 0xfe0000, 0xff7900, 0xffb900, 0xffde00, 0xfcff00, 0xd2ff00, 0x05c000, 0x00c0a7, 0x0600ff, 0x6700bf, 0x9500c0, 0xbf0199, 0xffffff ] @IBOutlet weak var selectedColorView: UIView! @IBOutlet weak var slider: UISlider! @IBAction func sliderChanged(sender: AnyObject) { selectedColorView.backgroundColor = uiColorFromHex(colorArray[Int(slider.value)]) } func uiColorFromHex(rgbValue: Int) -> UIColor { let red = CGFloat((rgbValue & 0xFF0000) >> 16) / 0xFF let green = CGFloat((rgbValue & 0x00FF00) >> 8) / 0xFF let blue = CGFloat(rgbValue & 0x0000FF) / 0xFF let alpha = CGFloat(1.0) return UIColor(red: red, green: green, blue: blue, alpha: alpha) } }Now if you run it, you can choose the color by moving the slider back and forth.
Variations
- Position the slider on top of the image and set the track tints to transparent. This gives it the feel of a custom UI without having to subclass anything.
- Here is another image with lighter and darker variations of the example project image.
let colorArray = [ 0x000000, 0x262626, 0x4d4d4d, 0x666666, 0x808080, 0x990000, 0xcc0000, 0xfe0000, 0xff5757, 0xffabab, 0xffabab, 0xffa757, 0xff7900, 0xcc6100, 0x994900, 0x996f00, 0xcc9400, 0xffb900, 0xffd157, 0xffe8ab, 0xfff4ab, 0xffe957, 0xffde00, 0xccb200, 0x998500, 0x979900, 0xcacc00, 0xfcff00, 0xfdff57, 0xfeffab, 0xf0ffab, 0xe1ff57, 0xd2ff00, 0xa8cc00, 0x7e9900, 0x038001, 0x04a101, 0x05c001, 0x44bf41, 0x81bf80, 0x81c0b8, 0x41c0af, 0x00c0a7, 0x00a18c, 0x00806f, 0x040099, 0x0500cc, 0x0600ff, 0x5b57ff, 0xadabff, 0xd8abff, 0xb157ff, 0x6700bf, 0x5700a1, 0x450080, 0x630080, 0x7d00a1, 0x9500c0, 0xa341bf, 0xb180bf, 0xbf80b2, 0xbf41a6, 0xbf0199, 0xa10181, 0x800166, 0x999999, 0xb3b3b3, 0xcccccc, 0xe6e6e6, 0xffffff]Use an array of UIColors to avoid having to do the hex conversion.
Could use multiple UIViews rather than an image, and then set the colors directly from the array.
Further study
- Color Theory For Designers, Part 2: Understanding Concepts And Terminology
- Color Theory For Designers: Creating Your Own Color Palettes
- Simple swift color picker popover (iOS)
讨论(0)
- 热议问题

 加载中...
加载中...