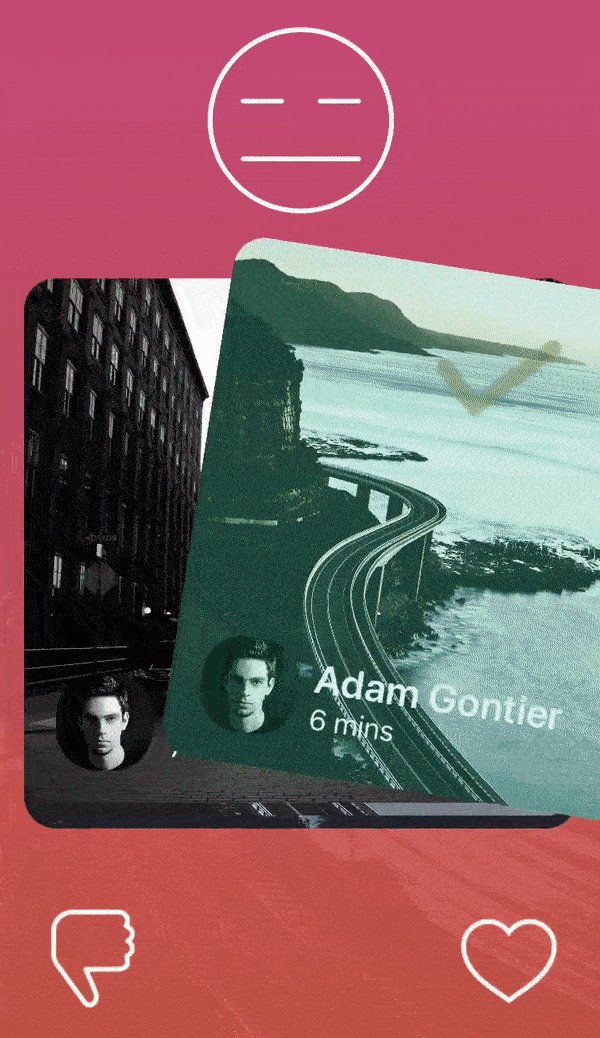
Tinder like pan iOS
For the Tinder app in iOS, I assume they are using a pan gesture recognizer on the image view. How is it that another image is shown underneath the image the user has started to
-
You can create custom class of card with own gesture recognizer and create delegate with methods didSwipeLeft/Right. Delegate will get call back on swiping and move next card to the front. For code reusing you can create universal manager for this cards. You can look at the implementation of card and manager here: https://github.com/Yalantis/Koloda
讨论(0) -
https://github.com/cwRichardKim/TinderSimpleSwipeCards
Take a look at this. It kind of breaks down what goes into making swipe cards. The answer to your question is that there is an array of cards, with only 2 or 3 on the view controller at any one time. When you swipe one away, it loads the next one underneath the others. As for how they set the gesture recognizer, the cards might be a custom class where all the gesture stuff is already implemented, or they might reimplement it every time, but yes they do have to add the gesture recognizer each time.
讨论(0) -
Check this out . Written in swift 4
func createDraggableViewWithData(at index: Int , value :String) -> TinderCard {
let card = TinderCard(frame: CGRect(x: 10, y: 0, width: viewTinderBackGround.frame.size.width - 20 , height: viewTinderBackGround.frame.size.height - 40) ,value : value) card.delegate = self return card }
https://github.com/nickypatson/TinderSwipeView

thanks
讨论(0) -
You might want to look at using CollectionViews to implement this. Have a look at https://github.com/petetodd/BGSSwipeChooser
The implementation requires a custom UICollectionViewFlowLayout (example) which can be complex to design, but you get all the good datasource management stuff that comes with CollectionViews.
讨论(0) -
I just implemented this recently for the company I work for and decided to open source it. https://github.com/skensell/MXCardsSwipingView
I used UIKit Dynamics, in particular the UIAttachmentBehavior. So when someone pans I create a new attachment behavior (essentially attaching their finger to that part of the card) and add it to a UIDynamicAnimator. When they release their finger I move the anchor point of the attachment off screen in the same direction as the end velocity (resulting in a smooth dismissal animation) and then after 1 second I remove it from the view hierarchy.
Internally I maintain a queue of the cards and whenever a pan starts I attach to the topmost card.
More details here: https://github.com/skensell/MXCardsSwipingView/blob/master/MXCardsSwipingView/Classes/MXCardsSwipingView.m
讨论(0)
- 热议问题

 加载中...
加载中...