How can the code coverage data from Flutter tests be displayed?
I\'m working on a Flutter app using Android Studio as my IDE.
I\'m attempting to write tests and check the code coverage but I can\'t work out how to view the data in th
-
You can view the code coverage generated by flutter with the Atom editor.
You just need to install the Dart and icov-info packages.Then you load your project folder and press
Ctrl+Alt+c, coverage will be displayed with a summary of the whole projects coverage and also with specific line highlighting.There doesn't appear to be any plugin for Android studio which does this as of yet.
讨论(0) -
Update 5/9/2020:
Turns out you can just run
flutter test --coverage, then in the same terminal session runbash <(curl -s https://codecov.io/bash) -t tokentoken should be the repository token you get from CodeCov. That command should automatically find and upload the coverage data and will be visible on your CodeCov dashboard. So you don't need Bitrise.Original:
I've been using Bitrise for continuous integration on my flutter project and there is an easy way to send your reports to CodeCov then visualize it there. This requires you to gain some knowledge on how to set up and use Bitrise but a lot of its automatic so don't worry, also if you're a small team you should be fine with the free tier. Here are the key points for getting CodeCov to work.
1) Make sure you add the --coverage variable to the Flutter Test workflow.
2) Add the token from CodeCov as a secret key, you will need to sign up for CodeCov and link your repository to receive a token.
3) Add the CodeCov workflow and select the CODECOV_TOKEN key.
After that, you should be able to fire off a build and if successful you should see your dashboard update at CodeCov.
讨论(0) -
You can also install
lcovand convert thelcov.infofile toHTMLpages and then see the result in the browser with sorting optionInstalling in Ubuntu:
sudo apt-get update -qq -y sudo apt-get install lcov -yInstalling in Mac:
brew install lcovRun tests, generate coverage files and convert to HTML
flutter test --coverage genhtml coverage/lcov.info -o coverage/htmlNote: This way you can add it to
circleciartifacts andcoverallsas well讨论(0) -
Coverage reporting is now available on Android Studio
讨论(0) -
So, the actual answer is no, you cannot view a coverage report within Android Studio (or in IntelliJ IDEA) at this time.
Unlike JavaScript/TypeScript and Java and probably Python, the IntelliJ IDE (and by extension, Android Studio) do not have integrated IDE support for showing test coverage of Flutter code in the editor. This is a shame because the ability to see your untested code branches and lines highlighted in the source code of your editor is a beautiful thing. Not sure why a plugin for this does not exist yet, since it is well-supported for other languages, and a standard
lcov.infofile is generated.There is a bundled code coverage tool window in IntelliJ that is supposed to allow you to browse the lcov.info file in a tree/table drill-down format, but it doesn't seem to work with the coverage report generated by flutter (
flutter test --coverage). I thought it might be the relative paths in the lcov.info and my multi-module app structure, but I tried to manually edit the file paths inlcov.info, but I had no luck getting the stats to show.讨论(0) -
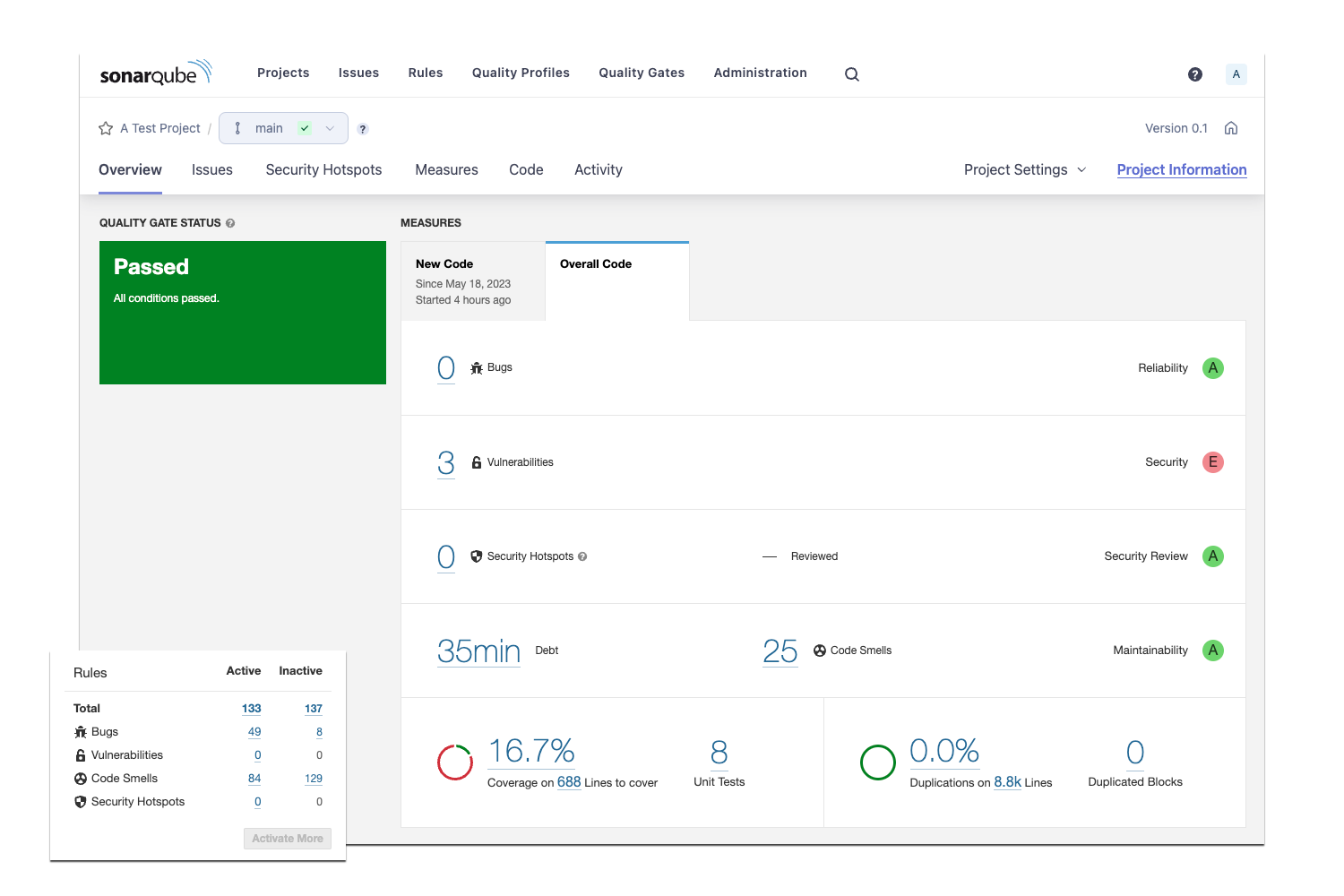
You can use SonarQube with an additional plugin for Flutter as per this link SonarQube plugin for Flutter / Dart.
I have tried it with the free version of SonarQube on docker, and if you have configured it correctly, you just need to run the following commands on Android Studio terminal:
# Download dependencies flutter pub get # Run tests flutter test --machine > tests.output # Compute coverage (--machine and --coverage cannot be run at once...) flutter test --coverage # Run the analysis and publish to the SonarQube server sonar-scannerHere is the sample of the report, and you can drill deep into line codes.
 讨论(0)
讨论(0)
- 热议问题

 加载中...
加载中...