Offsetting UIRefreshControl
I am currently using a JASidePanel for my application and I have a UITableViewcontroller with a UIRefreshControl as one of the ViewControllers for it. The width of my tablev
-
You need to set the frame of the
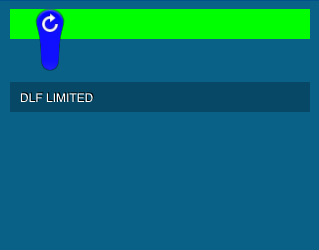
UIRefreshControl. Use this codeUIRefreshControl *refContr=[[UIRefreshControl alloc] initWithFrame:CGRectMake(0, 0, 20, 20)]; [refContr setTintColor:[UIColor blueColor]]; [refContr setBackgroundColor:[UIColor greenColor]]; [stocktable addSubview:refContr]; [refContr setAutoresizingMask:(UIViewAutoresizingFlexibleRightMargin|UIViewAutoresizingFlexibleLeftMargin)]; [[refContr.subviews objectAtIndex:0] setFrame:CGRectMake(30, 0, 20, 30)]; NSLog(@"subViews %@",refContr.subviews);Output:
 讨论(0)
讨论(0) -
UIRefreshControl's frame is automatically managed so trying to change it's position will likely yield in unexpected results (especially between iOS SDK versions). As you've noted, the control is always centered horizontally in it's superview's frame. Knowing this you can 'take advantage' of the situation by offsetting your superview.In your case, set your table view's frame to
CGRect(-40, 0, 360, superViewHight). This will cause your table view to sit 40 points to the left of the window. So you will need to adjust your table view's content accordingly so that it sits 40 points to the right or just extends an extra 40 points, but the stuff rendering off screen should be padding.Once you do this your
UIRefreshControlwill sit 20 points to the left as you desire due to the fact that it is centered. 讨论(0)
讨论(0) -
Try editing the
bounds. For example, to move the control down +50px:refreshControl.bounds = CGRectMake(refreshControl.bounds.origin.x, -50, refreshControl.bounds.size.width, refreshControl.bounds.size.height); [refreshControl beginRefreshing]; [refreshControl endRefreshing];讨论(0)
- 热议问题

 加载中...
加载中...