How do I debug Node.js applications?
How do I debug a Node.js server application?
Right now I\'m mostly using alert debugging with print statements like this:
sys.puts(sys.inspe
-
ndb is an improved debugging experience for Node.js, enabled by Chrome DevTools
https://github.com/GoogleChromeLabs/ndb
讨论(0) -
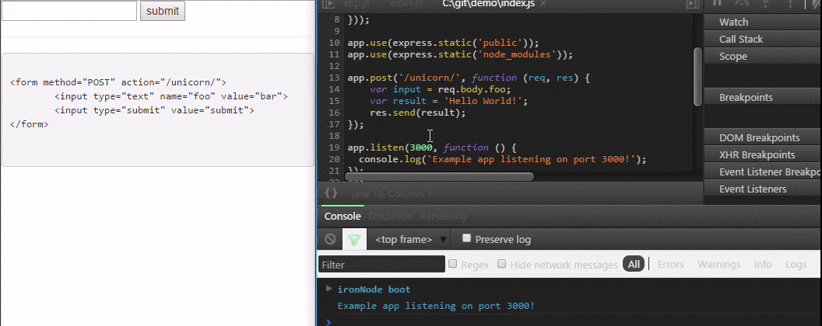
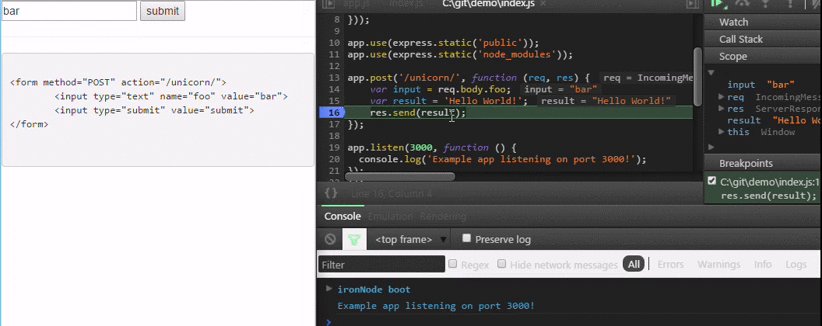
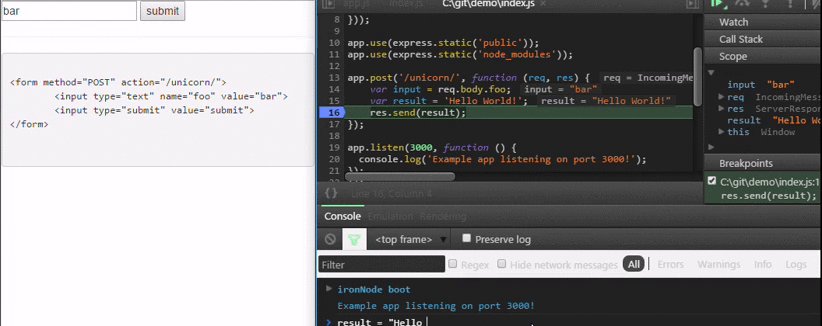
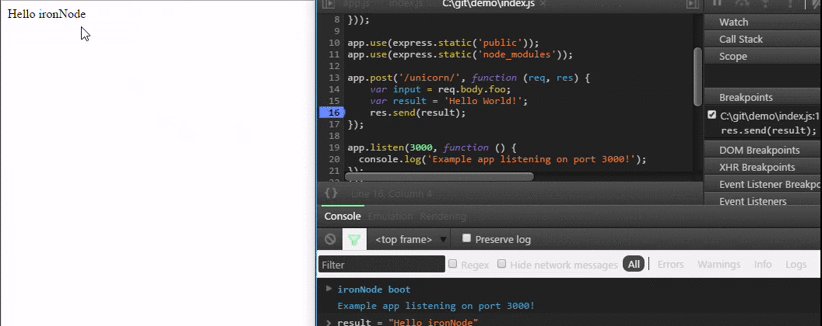
I wrote a different approach to debug Node.js code which is stable and is extremely simple. It is available at https://github.com/s-a/iron-node.

An opensource cross-platform visual debugger.
Installation:
npm install iron-node -g;Debug:
iron-node yourscript.js;讨论(0) -
node-inspector could save the day! Use it from any browser supporting WebSocket. Breakpoints, profiler, livecoding, etc... It is really awesome.
Install it with:
npm install -g node-inspectorThen run:
node-debug app.js讨论(0) -
I personally use JetBrains WebStorm as it's the only JavaScript IDE that I've found which is great for both frontend and backend JavaScript.
It works on multiple OS's and has Node.js debugging built-in (as well as a ton of other stuff](http://www.jetbrains.com/webstorm/features/index.html).
My only 'issues'/wishlist items
arewere:It seems to be more resource hungry on Mac than WindowsIt no longer seems an issue in version 6.It would be nice if it had Snippet support (like those of Sublime Text 2 - i.e. type 'fun' and tap 'tab' to put in a function.See @WickyNilliams comment below - With Live Templates you also have snippet support.
讨论(0) -
IntelliJ works wonderfully for Node.js.
In addition, IntelliJ supports 'Code Assistance' well.
讨论(0) -
A quick-and-dirty way to debug small Node.js scripts with your favorite browser debugger would be to use browserify. Note that this approach doesn't work with any applications which require native I/O libraries, but it is good enough for most small scripts.
$ npm install -g browserifyNow move all your
var x = requires('x')calls into arequires.jsfile and run:$ browserify requires.js -s window -o bundle.js(The downside here is that you either have to move or comment the
requiresin all your files.)Include the
bundle.jsin an HTML file like so:<script type="text/javascript" src="bundle.js"></script>Now load the file in your browser and press F12 and viola: debug in browser.
讨论(0)
- 热议问题

 加载中...
加载中...