How to do Facebook Messenger Bot development locally?
When setting webhooks, it\'s saying a Secure URL is required.
-
I did not try programming with the Messenger Bot yet, but i know how webhooks work, so here´s the problem:
Webhooks are basically URLs that are called from Facebook. I assume you are trying to set up webhooks with localhost, but how would Facebook access localhost? It only exists on your own computer. Also, the error message is very clear, you need SSL for the webhook URL. There are "self signed certificates" for localhost, but it does not help you in that case - again, Facebook needs to be able to call that webhook callback URL.
讨论(0) -
You can't receive messages from facebook, because they are calling your webhook URL (SSL ofcourse). You can found more in documentation.
However you can send messages to user from localhost - apparently they are fine with it.
讨论(0) -
I am using ngrok to tunnel a localhost address. There is an example here: https://github.com/wit-ai/node-wit
讨论(0) -
I created a library that tries to solve this exact problem! With
fb-local-chat-botyou can easily test your bot offline. One nice thing is that you can get started on development WITHOUT even connecting with Facebook.The library also makes testing much more simple. If you're interested, definitely check it out
https://github.com/spchuang/fb-local-chat-bot
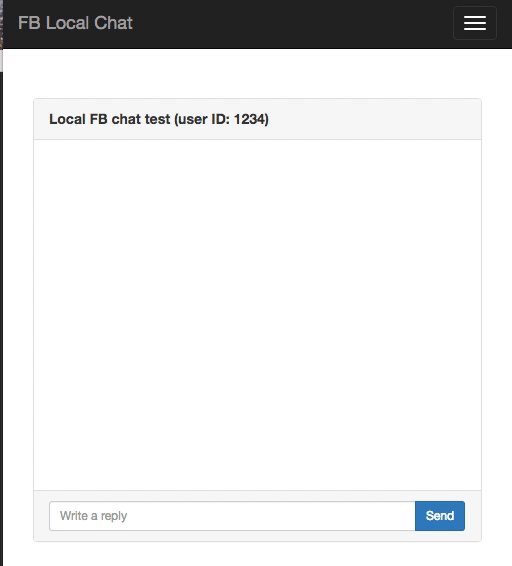
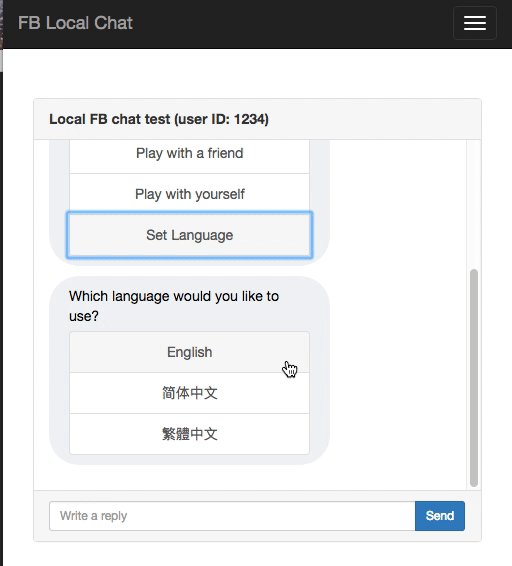
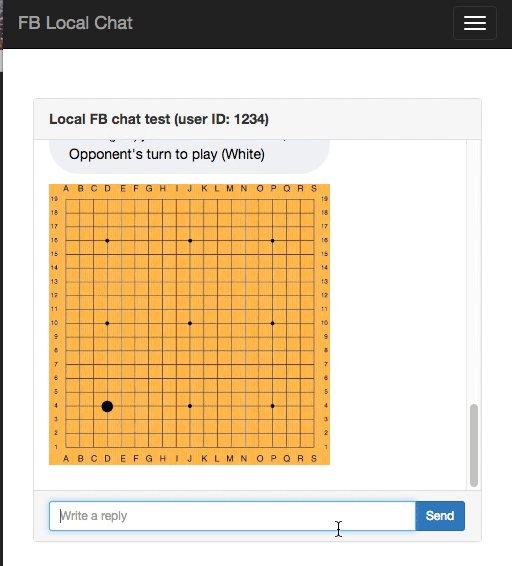
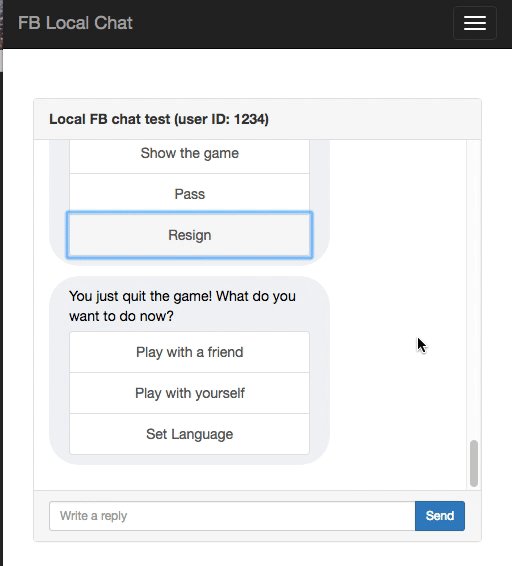
This is how it looks. When you hook up the library, you can access the local client at an url you defined (e.g. http://localhost:5000/webhook/localChat/):
 讨论(0)
讨论(0) -
I tried using ngrok as described in the link below and got it to work with messenger. https://sumwu.me/blog/page/9/how-to-create-a-facebook-messenger-bot/
讨论(0) -
I have started messenger development 2 days ago.I was able to access localhost from any where over internet by using ngrok http://ngrok.com give it a try .
讨论(0)
- 热议问题

 加载中...
加载中...