WCAG: Firefox and Edge don't show outline on focussed input elements when styles are applied
I\'m creating a form, that is following some WCAG guidelines. One of those is:
G165: Using the default focus indicator for the platform so that high visibility default f
-
As you've notced already, appearance and behaviour of form elements are implementation-based and differs from browser to browser.
Every form element has its browser-default appearance -- a set of styles such as
border,backgroundetc.When you're trying to change default styles, browser may override them rule-by-rule (as Chrome does) or discard the default appearance at all (as Firefox does).
So if you want to have the same appearance in "all" browsers you have to set it explicitly.
E.g.:
.b { border: 1px solid red; -moz-appearance: none; -webkit-appearance: none; } .b:focus { outline: none; box-shadow: 0 0 2px 2px lime }<input class="a" type="text"> <input class="b" type="text">Read more here.
讨论(0) -
The CSS
outlineproperty does exist and you can use it like this:.b { border: 1px solid red; -moz-appearance: none; -webkit-appearance: none; } input:focus { outline: 2px solid #2772DB; }<input class="a" type="text"> <input class="b" type="text">If its not working or showing up, that may mean there is another style overlapping it so you can override it by adding
!important讨论(0) -
This is not a programmatic answer, but how to comply with the guidelines. The key here is that G165 is a "technique", not a guideline.
The relevant guideline is actually WCAG 2.4.7 (Focus Visible). There are several different techniques that you could use to meet this guideline. In this case G149, G165 and G195 are the most relevant techniques for a web page.
So where am I getting this information? Starting from the given link:
G165: Using the default focus indicator for the platform so that high visibility default focus indicators will carry over.
Under "Applicability" there's a link to "How to Meet 2.4.7" and you can see several "Sufficient techniques" that you can choose from that will meet the guideline. In this case since G165 and G149 don't work consistently across browsers, you probably want "G195: Using an author-supplied, highly visible focus indicator".
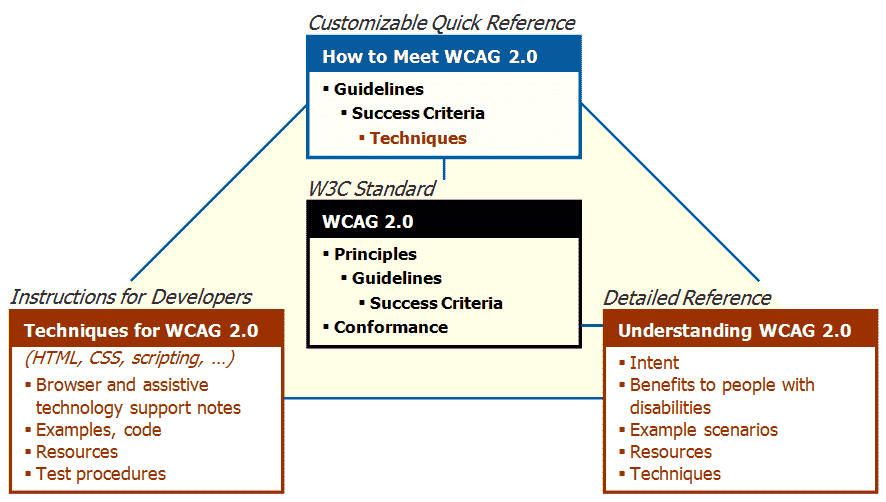
The WCAG documents are confusing at first, but it gets a lot easier when you step back and look how they're arranged. They set it up so there's a quick reference you start on, and it links to the other documents when you need to read more.

Diagram from WCAG 2 Documents
I spend all day looking at How to Meet WCAG 2.1 - it is intended as a customizable quick-reference, so you can filter which guidelines it shows (e.g. compliance level A+AA or whatever), which techniques to show based on technologies you're using, and a lot of other stuff. Open the sidebar and switch to the filter tab there and you'll see what I mean. Bookmark it once you've got it customized.
From that document, I can look at the available techniques and click to read up on them, and there's a link to the relevant section of the "Understanding" document that I can read to get a better understanding of what the guideline is all about.
Also for techniques, you'll probably notice they all start with a letter or a few letters. G is "general" (use on any technology), and the rest correspond to the "Technologies" in the Filter section. I turn off or ignore any SL (Silverlight), FLASH (Flash), SMIL (Smil) and PDF techniques since they're not relevant.
讨论(0) -
Each browser has its own properties. As I searched you should code like below:
input.b { border: 1px solid #f00; -webkit-appearance: none; -moz-appearance: none; } input.b:focus { outline: none; box-shadow: 0 0 1px 1px #0a0; }If you wanna read more about this concept, See MDN Docs to understand.
Hope, my answer helps you.
讨论(0)
- 热议问题

 加载中...
加载中...