How to make a ActionBar like Google Play that fades in when scrolling
How to make transparent or translucent ActionBar like Google Play that fades in or out when scrolling using windowActionBarOverlay?
Check the f
-
The following is the code I used in the app I am working
You will have to use the
OnScrollChangedfunction in yourScrollView.ActionBardoesn't let you set the opacity , so set a background drawable on the actionbar and you can change its opacity based on the amount of scroll in the scrollview. I have given an example workflowThe function sets gives the appropriate alpha for the view locationImage based on its position WRT window .
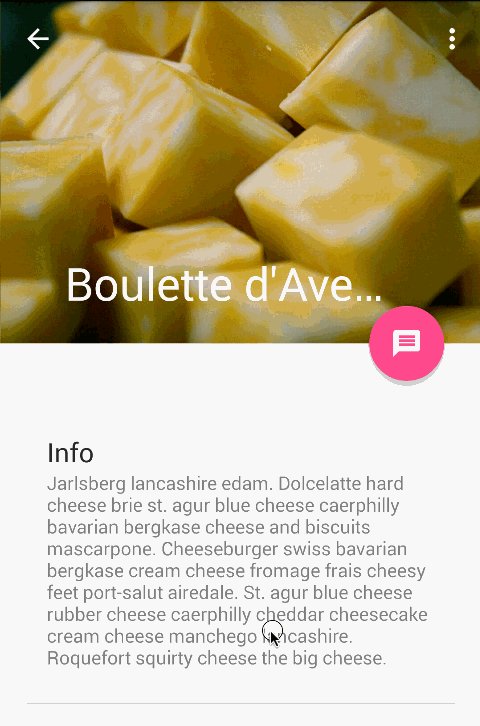
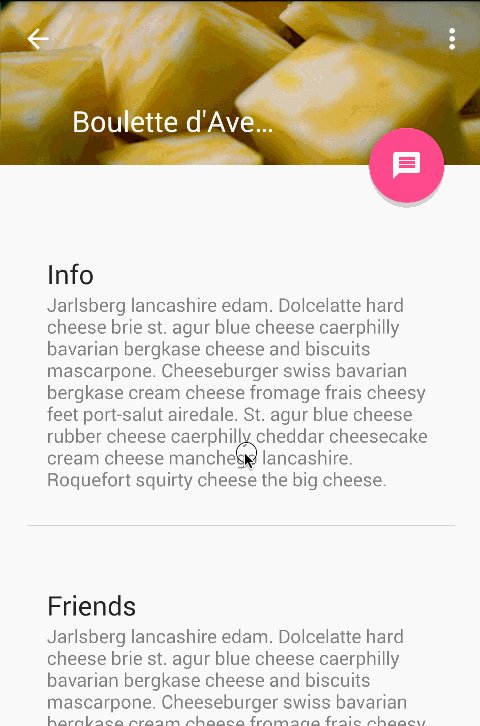
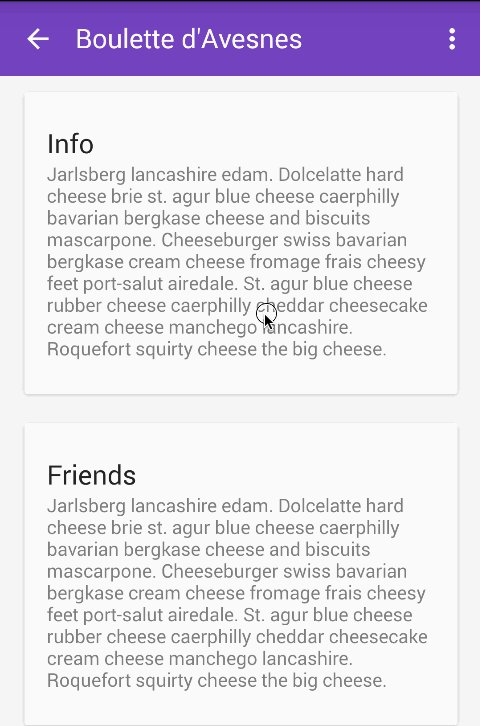
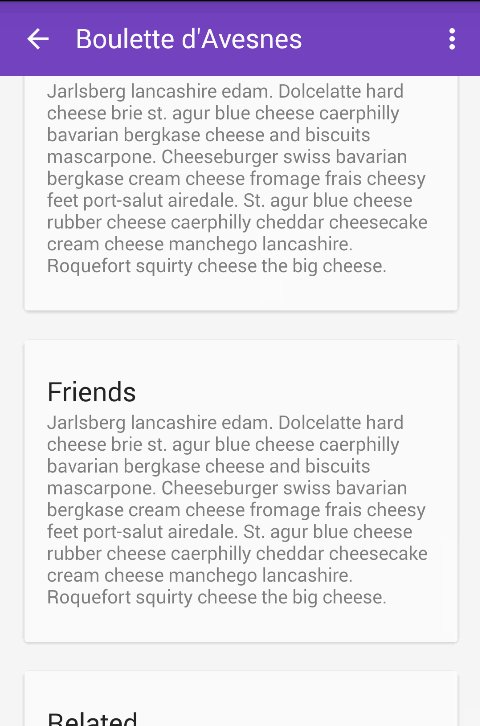
this.getScrollY()gives you how much thescrollViewhas scrolledpublic void OnScrollChanged(int l, int t, int oldl, int oldt) { // Code ... locationImage.setAlpha(getAlphaForView(locationImageInitialLocation- this.getScrollY())); } private float getAlphaForView(int position) { int diff = 0; float minAlpha = 0.4f, maxAlpha = 1.f; float alpha = minAlpha; // min alpha if (position > screenHeight) alpha = minAlpha; else if (position + locationImageHeight < screenHeight) alpha = maxAlpha; else { diff = screenHeight - position; alpha += ((diff * 1f) / locationImageHeight)* (maxAlpha - minAlpha); // 1f and 0.4f are maximum and min // alpha // this will return a number betn 0f and 0.6f } // System.out.println(alpha+" "+screenHeight +" "+locationImageInitialLocation+" "+position+" "+diff); return alpha; }EDIT : I have added an example working sample at https://github.com/ramanadv/fadingActionBar , you can have a look at it.
 讨论(0)
讨论(0) -
If you are using a CoordinatorLayout in your layout xml you should checkout this article describing how to handle scrolls and make other views react to them.
There is an example accomplishing what you asked for, if you add your imageview as a child of the CollapsingToolbarLayout all the magic is handled automatically and you can even some parameters like the scrim color, minimum height to start collapsing, etc:
 讨论(0)
讨论(0) -
On webView:
@JavascriptInterface public void showToolbar(String scrollY, String imgWidth) { int int_scrollY = Integer.valueOf(scrollY); int int_imgWidth = Integer.valueOf(imgWidth); String clr; if (int_scrollY<=int_imgWidth-actionBarHeight) { clr = Integer.toHexString(int_scrollY * 255 / (int_imgWidth-actionBarHeight)); }else{ clr = Integer.toHexString(255); } toolbar.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#"+clr+"9CCC65"))); }讨论(0) -
Using AbsListView scroll listener we can achieve for listview simply without using other complicated library or ScrollView
set scroll listener to list view
public class PagedScrollListener implements AbsListView.OnScrollListener { private ActionBar mActionBar; private View mTopHideView; // represent header view @Override public void onScrollStateChanged(final AbsListView view, final int scrollState) { mScrollState = scrollState; } @Override public void onScroll(final AbsListView view, final int firstVisibleItem, final int visibleItemCount, final int totalItemCount) { if (mActionBar != null && mTopHideView != null && mListView != null) { Log.i(TAG, getScrollY() + ""); int currentY = getScrollY(); final int headerHeight = mTopHideView.getHeight() - mActionBar.getHeight(); final float ratio = (float) Math.min(Math.max(currentY, 0), headerHeight) / headerHeight; final int newAlpha = (int) (ratio * 255); Log.i(TAG, newAlpha + " alpha"); mActionBarDrawaqble.setAlpha(newAlpha); }} public void setActionBarRefernce(ActionBar actionBar, View topHideView, float actionBarHeight, ListView listView) { mActionBar = actionBar; mActionBarHeight = actionBarHeight; mTopHideView = topHideView; mListView = listView; mActionBarDrawaqble = new ColorDrawable(ContextCompat.getColor(mContext, R.color.google_plus_red)); mActionBar.setBackgroundDrawable(mActionBarDrawaqble); mActionBarDrawaqble.setAlpha(0); } public int getScrollY() { View c = mListView.getChildAt(0); if (c == null) { return 0; } int firstVisiblePosition = mListView.getFirstVisiblePosition(); int top = c.getTop(); int headerHeight = 0; if (firstVisiblePosition >= 1) { headerHeight = mTopHideView.getHeight(); } return -top + firstVisiblePosition * c.getHeight() + headerHeight; } }// Note : Don't forget to call **setActionBarRefernce method ** of custom listener
讨论(0) -
This library helps for animation https://github.com/ksoichiro/Android-ObservableScrollView
讨论(0) -
There is official documentation on how to achieve this effect: https://developer.android.com/training/basics/actionbar/overlaying.html
Edit: There is an open source library ObservableScrollView with a lot of open source demos with different ActionBar effects, including the ones you mentioned. It's a great resource: https://github.com/ksoichiro/Android-ObservableScrollView.
讨论(0)
- 热议问题

 加载中...
加载中...