一直以来都觉得typescript是以后前端发展的趋势,一些大厂的前端项目都已经在用ts来替代js了。
正好最近刚开始准备用pixi写个小游戏,因为刚开工没多久,于是今天就将之前的功能用ts去实现了一下,部分功能之前的博客也有提到过。
用的是vue-cli的3.11版本,并且选择了TypeScript,项目初始化后目录如下图所示(红框除外):

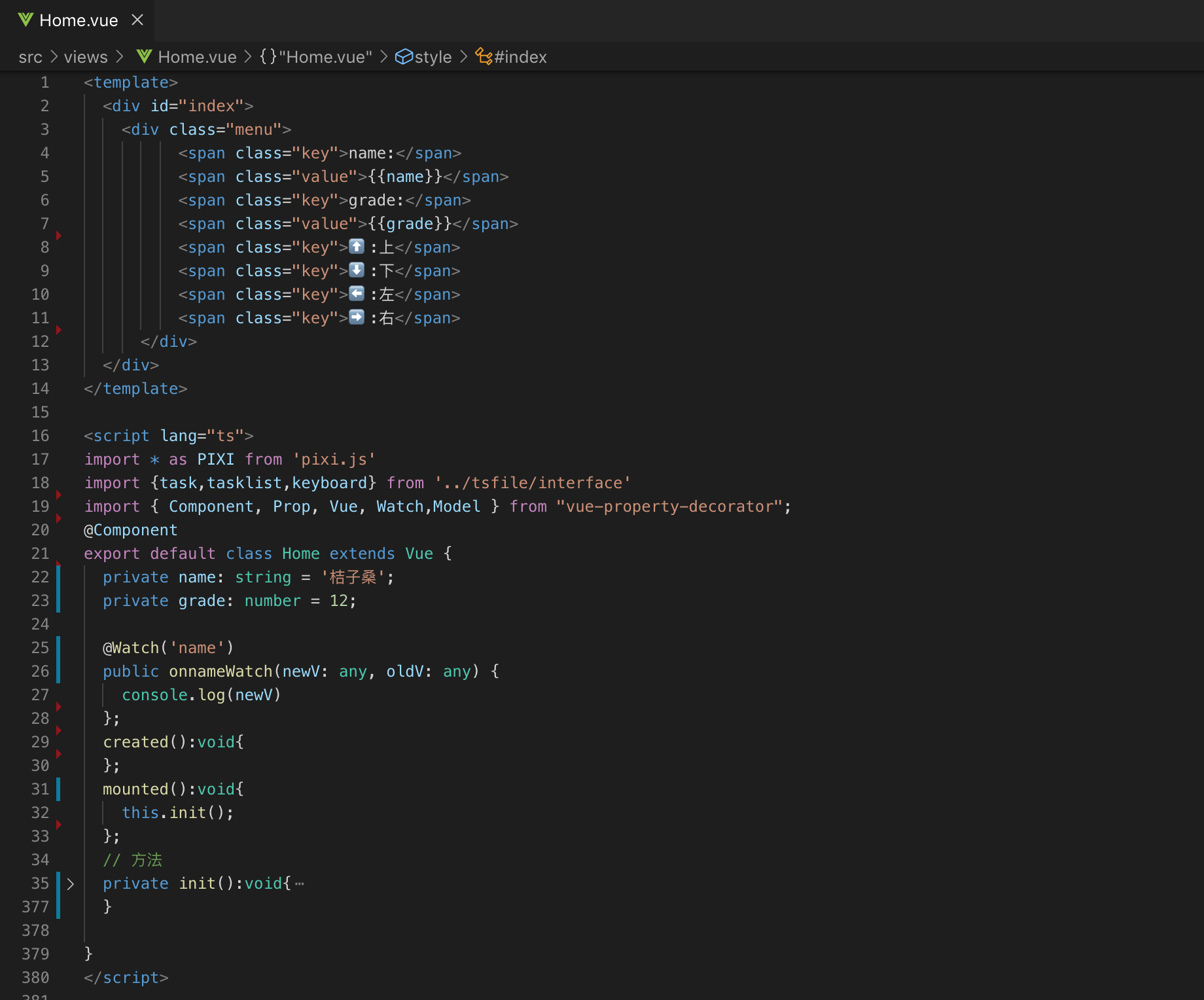
单个页面的代码截图如下:

有一点需要注意的是:
@component注解必须加上,无论你是当作路由页面使用还是当作组件使用,不然解析的时候就会有问题(至少生命周期函数不能如期执行),这也是我写的时候踩到的一个坑,其他的都还好,都比较容易上手。
interface.ts


这里定义了业务所需的interface和class,并且export;
到需要使用的页面:
import {task,tasklist,keyboard} from '../tsfile/interface' 
这里用ts实现了之前的事件队列模式。
其余的就没什么好说的了,ts的用法和java十分类似,包括继承、构造器、类、接口、泛型等等。。。
哦,对了,这个项目也是直接托管到github的,有空就写一点,地址送上:https://github.com/ecojust/pixi_game
来源:博客园
作者:桔子桑
链接:https://www.cnblogs.com/eco-just/p/11444447.html