本篇文章整理了元素定位的基础知识――单个元素定位方式。
1. find_element_by_id
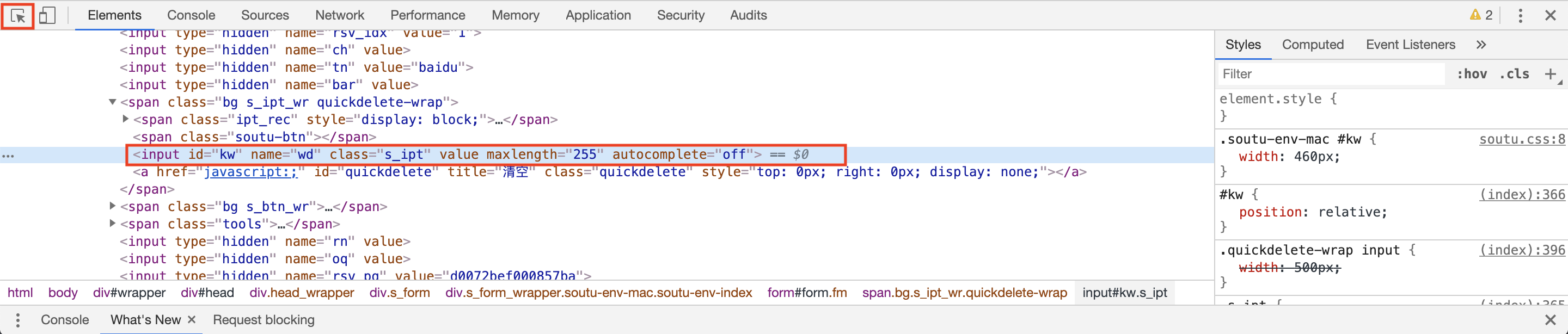
通过元素的id属性进行定位。以百度首页为例,首先进入https://www.baidu.com,按F12进入开发人员页面,然后单击调试窗口的左上角的选择图标,然后选中百度搜索框,即可看到调试窗口对应所选元素的代码突出显示,如下图,可以看到百度搜索框的id为kw。

2. find_element_by_name
通过元素的name属性进行定位。如上图,百度搜索框的name为wd。
通过元素的class属性进行定位。如图1所示,百度搜索框的class_name为s_ipt。
通过超链接的文本内容进行定位。
同4,不过该方法是通过模糊方式进行定位的,即通过超链接的部分文本内容进行定位。
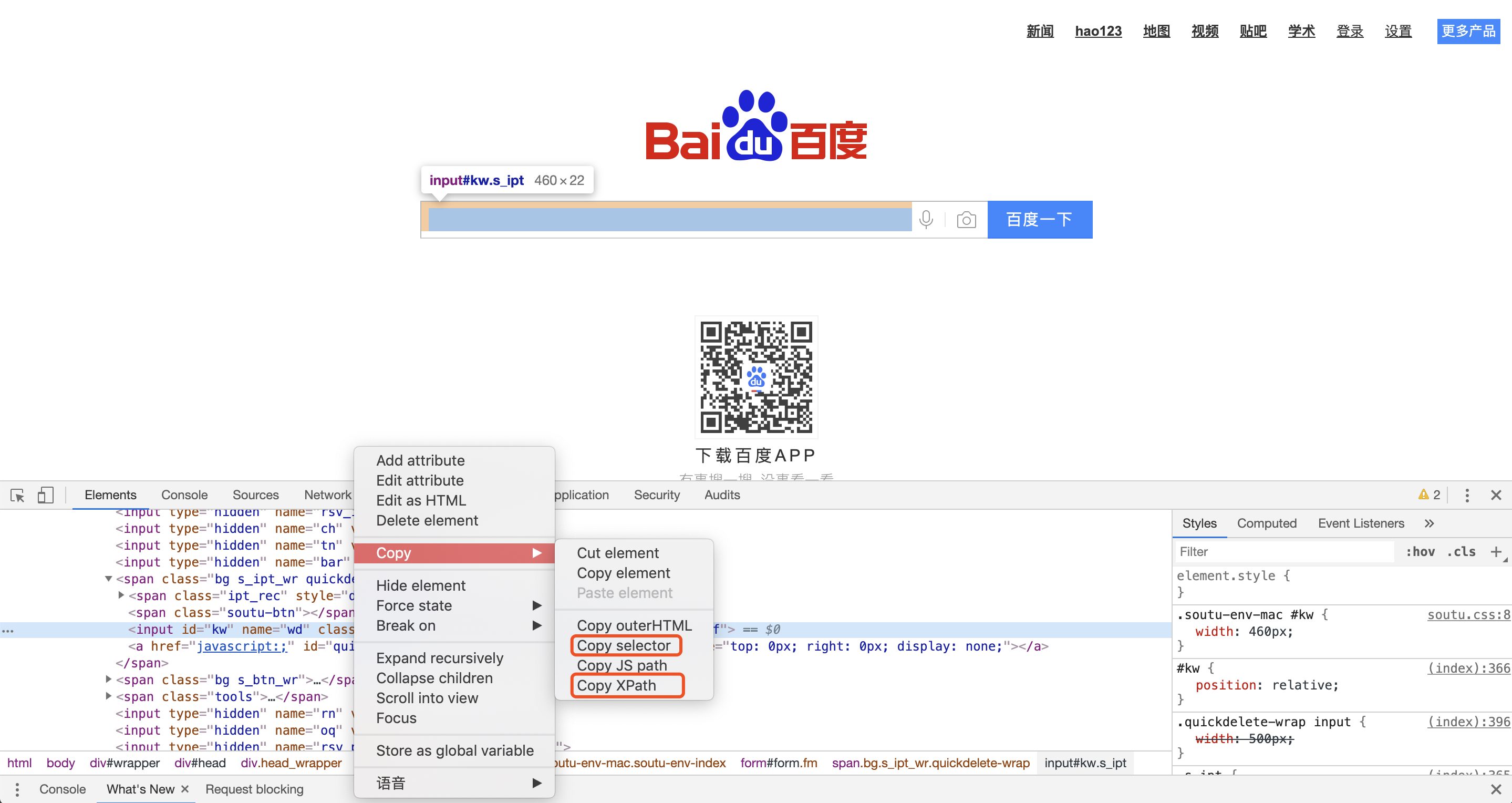
通过元素的xpath路径表达式进行定位。如下图,选中突出显示的代码右键选择copy,选择复制元素的xpath,百度搜索框对应的xpath为//*[@id="kw"]。

通过css选择器对元素进行定位。如上图,复制元素的selector,百度搜索框的css_selector为#kw。
通过元素的标签名进行定位。因为同一个页面中具有相同标签名的元素较多,所以不常用。