这个电商小网站是使用的纯html进行展示,页面逻辑使用vue前端框架进行开发,需要运行在一个服务器上面。可以使用nginx作为服务器来运行,下面的介绍基于windows系统。
效果预览

想看更多可访问:https://m.junjiex.cn
或者扫码
一、nginx介绍
如果是后端开发人员,对nginx是非常的熟悉了,可以忽略这段介绍,Nginx 是一个高性能的 Web 和反向代理服务器, 它具有有很多非常优越的特性:
作为 Web 服务器:相比 Apache,Nginx 使用更少的资源,支持更多的并发连接,体现更高的效率,这点使 Nginx
尤其受到虚拟主机提供商的欢迎。能够支持高达 50,000 个并发连接数的响应,感谢 Nginx 为我们选择了 epoll and
kqueue 作为开发模型.
作为负载均衡服务器:Nginx 既可以在内部直接支持 Rails 和 PHP,也可以支持作为 HTTP代理服务器 对外进行服务。Nginx
用 C 编写, 不论是系统资源开销还是 CPU 使用效率都比 Perlbal 要好的多。
作为邮件代理服务器: Nginx 同时也是一个非常优秀的邮件代理服务器(最早开发这个产品的目的之一也是作为邮件代理服务器),Last.fm
描述了成功并且美妙的使用经验。
Nginx 安装非常的简单,配置文件 非常简洁(还能够支持perl语法),Bugs非常少的服务器: Nginx
启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。你还能够在 不间断服务的情况下进行软件版本的升级。
摘自: http://www.nginx.cn/nginxchswhyuseit
因为nginx有以上特性,小网站使用它来作为web服务器是很方便的。
二、下载安装
如果是windows系统,打开nginx的windows版本下载网站:http://nginx.org/en/download.html
选择最新版本下载就好了,如图:

三、运行nginx
下载下来之后,解压它,然后双机运行nginx.exe,服务器就会运行起来,默认监听的是80端口,所以需要保证本地的80端口没有被占用。
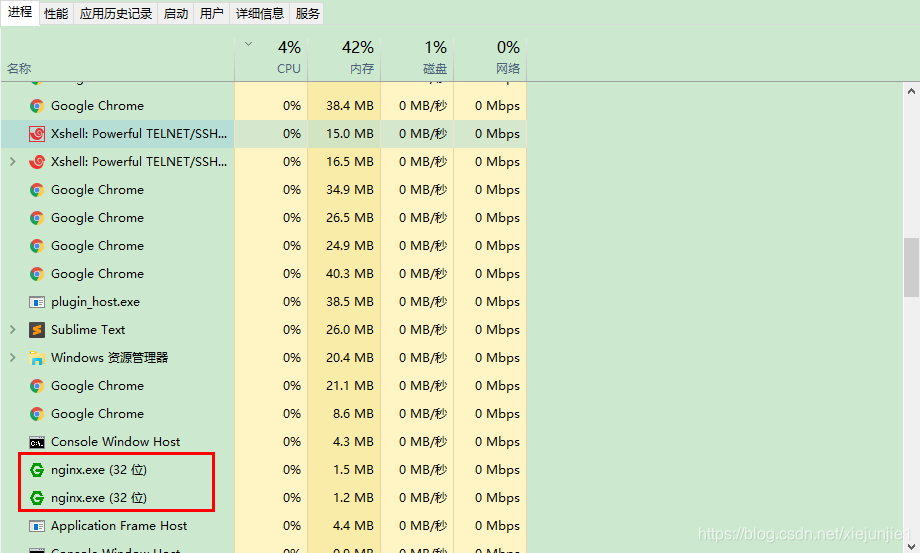
只要在电脑的进程中看到有如下两个nginx的图标,表示已经成功运行起来了。

也可以通过访问 http://127.0.0.1 ,如果显示了如下nginx的界面,则表明也是启动成功的了。

四、nginx目录介绍
nginx运行起来之后,nginx里面最常用的两个目录分别是

conf目录:这个目录是用于配置nginx,在这个电商小网站中,用来配置它指向本地的哪个目录
html目录:这个目录是用来存放html文件,也就是用来放电商小网站的所有文件了。
在html里面建一个目录,名字叫study,当然,目录的名字是可以叫其他名字的。

我的本地nginx目录里面的东西比较多,跟你解压之后的不一样,无需再意,这个是不影响的,只需在html里面建一个study即可。
然后还需在study目录里面建一个index.html文件,这个是首页文件。然后就可以通过浏览器访问这个文件。
http://127.0.0.1/study/index.html
nginx启动之后,默认的80端口是指向了html目录,默认的http://127.0.0.1直接访问的话,是看到nginx的默认首页的。