首先参考微信开放平台的网站应用开发指南,
开发的前提是网站应用已通过微信开放平台的应用审核获取到相应网页授权作用域,得到网站的appid,AppSecret。具体按照微信开放平台指南操作。
获取到appid之后,使用微信二维码登录有两种方式,一种是跳转到开放平台域名下的二维码登录页面,用户进行扫码登录,一种是将二维码内嵌到应用网站,用户进行扫码登录。
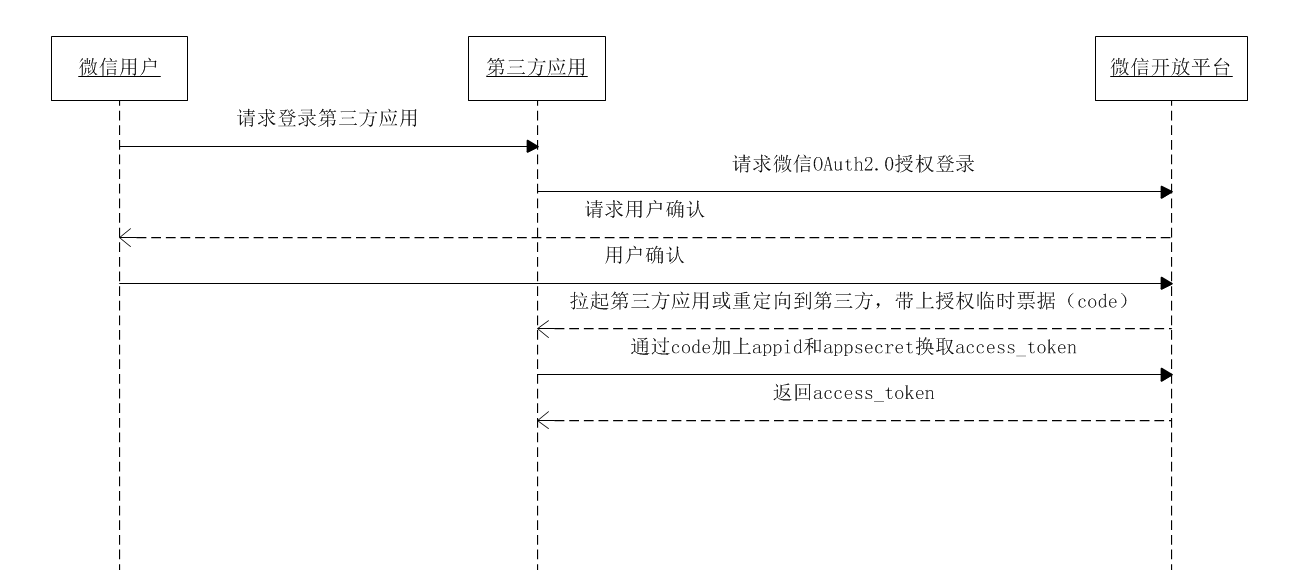
两种方式登录流程相同:
用户视角:扫描二维码,同意授权,网页自动跳转到其他页面。
前端工作:展示二维码,用户授权之后,获得code(code会跟随在重定向地址redirect_uri后),安全起见,将code传给后端,由后端通过code与开放平台交互获取access_token,及用户openid,unionid,并验证该微信用户是否绑定账户,若绑定,则进入默认页面,未绑定,则接着进行登录或注册操作,将当前微信id与登录账号进行绑定(此时,前端需要将后端返回的unionid连同登录注册信息一并传给后端,由后端进行绑定操作);

登录流程的实现:
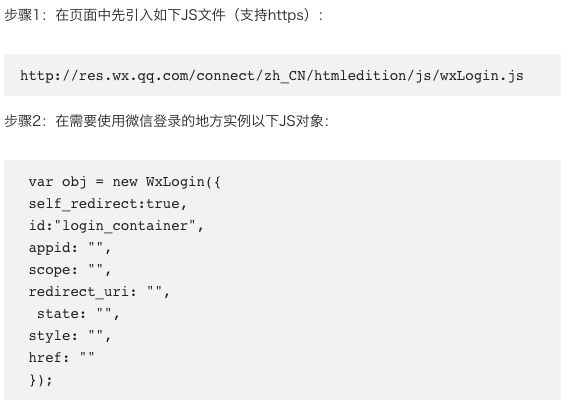
按指南中操作

参数id指容纳二维码的容器,href是对二维码相关样式进行修改的css文件地址,官方规定此css文件必须放在https协议的网站上,本地测试及不方便,具体解决方法参考https://segmentfault.com/a/1190000011716855,使用nodejs脚本,将的写好css资源转换为data-url,再填入href中即可。
此时二维码已可以生成在当前页面,扫描授权成功后,将会转到redirect_uri指定页面,并在地址后跟上code和state参数,
需要根据code及appid去微信开放平台给的接口请求access_token回来,返回值包括access_token, apenid,unionid等用户信息。由后端通过openid或者unionid来判断当前微信用户是否绑定,将结果反馈给前端,前端根据返回值进行下一步操作。
使用路由守卫,在重定向地址跳转之前进行拦截,获取到code,并传给后端,重写一个空页面,进行将code传给后端的操作,拿到返回结果再进行下一步操作,
这里是将code及unionid保存在store里面,方便各个登录组件进行获取,注意在使用之后及时清空这两个参数,因为code使用一次即失效,不及时清空可能对下一次登录造成影响