1.模块化:
Js模块化提供了三种规范
1,commonjs 规范 代表就是nodejs 适合后台开发 因为是同步的 服务器的运行比较快等待时间不长,commonjs不适合用于前端,前端的客户端是浏览器,浏览器追求异步加载,浏览器不能等待太长时间。
2,前端模块的规范是Amd规范 代表就是requirejs,他是异步的,很多前端框架都是用的amd规范,比如jquery angular等
3,第三个模块化规范是而es6
2.模块化的操作
1.Commonjs的操作
所有的模块化都是两个方向,暴露模块接口和引入模块。
Module.exports={} 暴露的是一个叫exports的对象
Require() 引入一个模块
这是后台的规范,在nodejs环境可以直接运行,但是在客户端不能直接运行,需要对文件打包解析。Webpack gulp。
拓展
Var a;
Var a 就是声明一个变量a,就是浏览器往window上添加一个属性a。
前端模块
自定义前端模块
案例分析
定义一个shangjun模块,没有任何依赖,定义一个feixiang模块,这个模块依赖shangjun模块,定义一个主文件index.js 依赖feixiang模块。
Html文件
注意事项
依赖关系千万不能出错
这种模块的缺点
会发送多次请求,依赖关系不能放错顺序
3.前端模块化规范amd
Amd是前端模块化的一种规范,全称async module definition 异步模块加载机制,所以需要按照这个规范去定义模块和使用模块。
1.require提供了一个全局的方法 叫define() 用来定义模块
定义模块分两种 1 不依赖其他模块 2.依赖其他模块
不依赖其他模块
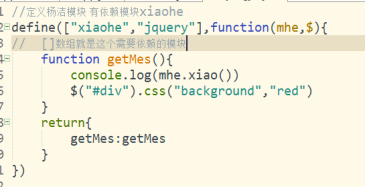
定义一个有依赖的模块

如何使用这写模块
在主文件中分两部分,一部分是配置模块 一部分是使用模块
