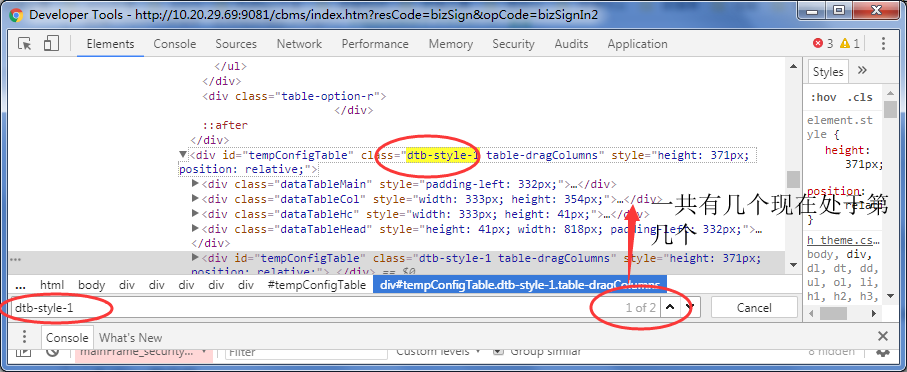
1.class属性唯一但是有空格,选择空格两边唯一的哪一个
<div id="tempConfigTable" class="dtb-style-1 table-dragColumns" style="height: 371px; position: relative;"> <th id="" tid="grid-row-2" class="tabth field_security_dispay txt-left ">
2.class属性科普
3.class的定位
4.判断元素唯一性

5.class属性不唯一怎么办
如:
self.driver.find_elements_by_class_name('table-dragColumn')[0].click() 6.css定位
如:
self.driver.find_element_by_css_selector('.dtb-style-1.table-dragColumns').click()#前面加(.)空格地方用点(.)来代替 | 1 | self.driver.find_element_by_css_selector('.table-dragColumns').click()#用单个属性来定位前面加个(.) |
self.driver.find_element_by_css_selector('class="dtb-style-1 table-dragColumns').click()#包含整个类 每天一点点,感受自己存在的意义。