版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/m0_38102188/article/details/84317478
主要涉及到的事件有:change, input,propertychange
- 针对IE浏览器(IE11测试):
- change事件:
输入框内容变化且失去焦点,触发change事件。
<input type="text" value="4545"> var input = document.querySelector('input') input.addEventListener('change', function(params) { console.log('params', params) }) 值得一提的是从IE9开始,IE已经摒弃了attachEvent用来监听事件的方法。
通过js代码修改的input输入框的value值不会触发change事件。
input.setAttribute('value', 1212) - propertychange事件
输入框内容变化,实时触发propertychange事件
在IE9之前使用propertychange事件名,但是IE9以后便统一使用input事件名来实时监听,所以这里我们也不做过多研究。
- 针对除IE外的其他浏览器(chrome:68.0.3440.106测试)
- change事件
跟IE11浏览器的测试结果一样,都是输入框内容变化且失去焦点的时候会触发change事件,通过js代码来改变输入框的value值不会触发change事件。 - input事件
input.addEventListener('input', function(params) { console.log('params', params) }) 但是如果是通过js代码来改变input输入框的value值也不会触发input事件。
如果想要对js代码改变输入框的值进行监听,可以使用MutationObserver
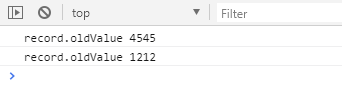
var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver; var input = document.querySelector('input'); var observer = new MutationObserver(function(mutations) { // console.log('mutations',mutations) mutations.forEach(function(record) { if(record.attributeName == "value"){ // console.log('record.target',record.target) console.log('record.oldValue',record.oldValue) } }); }); observer.observe(input, { attributes: true, childList: true, characterData: true, attributeOldValue :true, attributeFilter:["value"]//只监听value属性,提高性能 }); input.setAttribute('value', 1212) input.setAttribute('value', 1212) 输出结果为:
可以看到的是,只要设置了input的value值,不管该值是不是和原值相同,即是不是发生了变化,都可以通过MutationObserver的observe方法监听到,并调用回调函数进行响应处理。
参考:https://www.cnblogs.com/rubylouvre/archive/2012/05/28/2520721.html
文章来源: input输入框的事件监听